对象:一组属性和方法的集合
- object{ }
1.创建实例对象
1》对象字面量 (通俗的讲:看到的是什么样子,输出的就是什么样子)
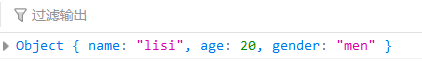
var obj={ name:'lisi', age:20, gender:'men' } console.log(obj);在火狐浏览器控制台,可以看到输出结果为:
2》构造函数方式:调用一个object()方法/函数
var obj1=new Object(); obj1.name='lisi'; obj1.age=20; obj1.gender='men'; console.log(obj1);在火狐浏览器控制台,可以看到输出结果同第一种方法一样:
2.访问属性
1》点(.)操作符
eg:
var obj={ name:'lisi', age:20 } obj.name='terry'; console.log(obj); console.log(obj.name);2>[" "]操作符
- obj[key] //key一定是字符串(string)类型的
3.删除属性
- delete obj.name
- delete obj['name']
4.检测属性
- ①in:
- 对继承属性或者私有属性:true (name属性是否继承自obj或者是其私有属性)
- "name" in obj
- ②hasOwnProperty():是否具有自己的属性
- 私有属性:true
- 继承属性:false
- eg:
- console.log(obj.hasOwnProperty('name')); //true
- console.log(obj.hasOwnProperty('toString')); //false
- console.log(obj.hasOwnProperty('length')); //true
5.对象序列化
- 前后台对接进行数据传递时候使用 json字符
object--->json
- JSON.stringify(obj) :对象转换为字符串
json--->object
- JSON.parse('str')
6.方法
- 每一个函数都有一个原型对象(prototype)
- 每一个原型对象都有一个构造者(constructor)
图示如下:
①静态方法
- 声明在函数内部,只能函数本身调用的方法
方法:
1》assign(obj1,obj2):将第二个对象合并到第一个参数对象中
调用:
Object.assign() Object.keys()2》keys(obj):获取所有属性名的集合
3》values(obj):获取所有属性值的集合
4》defineProperty(obj,'key',{ }): 定义属性 ---》(修改哪个变量的属性;修改哪个属性;定义什么属性)
法①{
value:20 , //设置值
writable:true, //是否可修改
enumerable:true , //是否可遍历
configurable:true //是否可删除/可配置
}
②set/get方法()
- 不能和第一种方式同时使用
{ set:function(){ //设置过程 this. _age=v; }, get:function(){ // 获取属性过程 return this. _age; } }
②非静态方法
- 声明在函数的原型对象中,函数原型对象本身和实例对象均可调用
Object.prototype.constructor --->返回值结果object //函数原型对象本身调用
obj.constructor ---->实例对象调用,返回值也为object类
constructor() toString() valueOf()
函数、原型对象、实例对象之间的关系图如下


























 3628
3628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








