CSS|层次选择器
1.分类
层次选择器分为四种类型:
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用选择器
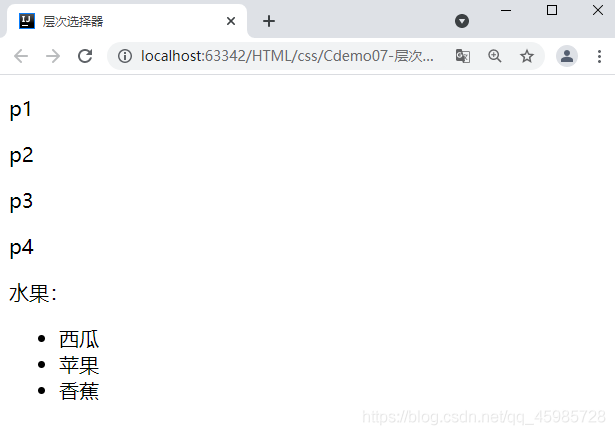
我们先构建一个网页:
body内放5个段落,第五个段落中放一个无序列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>
水果:
<ul>
<li>西瓜</li>
<li>苹果</li>
<li>香蕉</li>
</ul>
</p>
</body>
</html>

我们可以很容易的想到:
- p1-p4一级水果:都是body的儿子
- 西瓜、苹果、香蕉是水果:的后代
2.后代选择器
从上面可以看出所有的标签都是body的后代,那么我们使用后代选择器,就可以将body的后代(所有标签)改变样式:
后代选择器 是用祖先加上空格再加上后代标签类型进行声明的:
body p{
background-color: aqua;
}
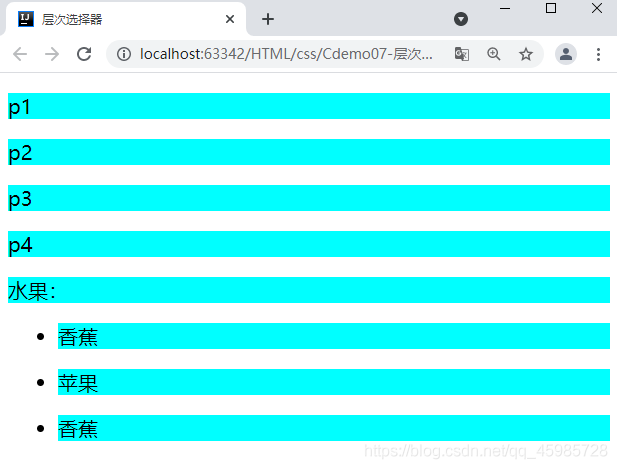
如上,就是将body的所有的后代p标签全部变为aqua色:

3.子选择器
子选择器可后代选择器相比,就是把空格变成>
body>p{
background-color: aqua;
}
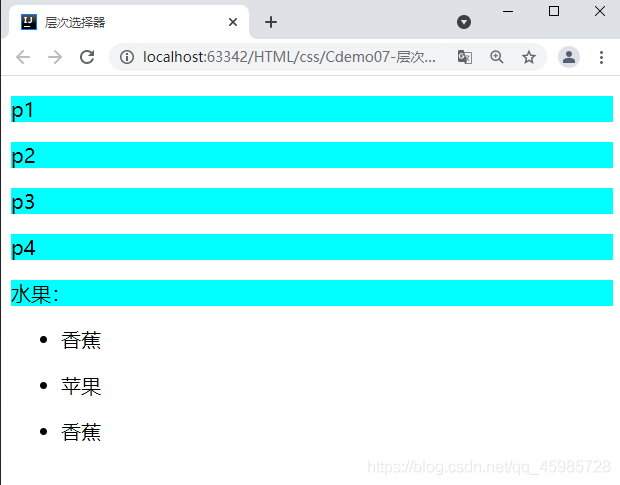
子选择只会把body子代的p标签背景变成aqua色:

4.相邻兄弟选择器
相比后代选择器,将空格变为+,将前标签改为类:
.style1+p{
background-color: aqua;
}
这个就是将引用了style1这个类的标签的下一个兄弟(相同级别的)p标签背景改为aqua色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<link rel="stylesheet" href="Style-demo06.css">
</head>
<body>
<p>p1</p>
<p class="style1">p2</p>
<p>p3</p>
<p>p4</p>
<p>
水果:
<ul>
<li><p>香蕉</p></li>
<li><p>苹果</p></li>
<li><p>香蕉</p></li>
</ul>
</p>
</body>
</html>
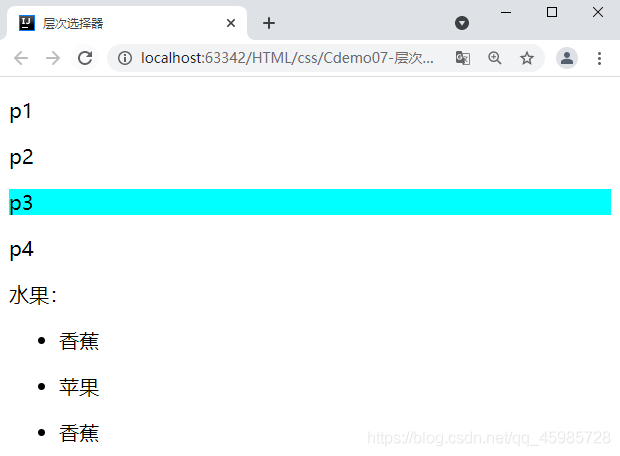
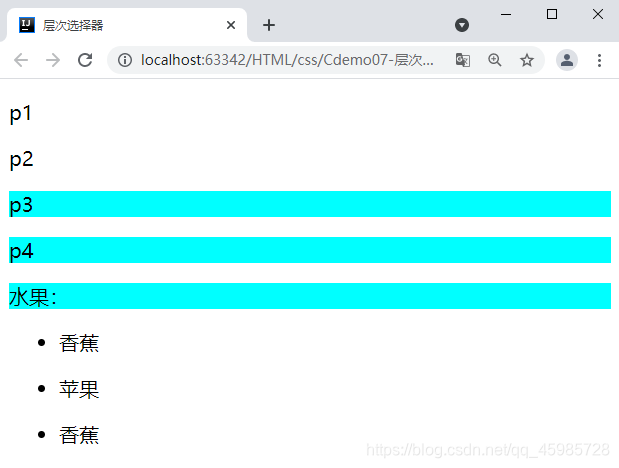
p2引用了,那么就应该是p3变色:

5.通用选择器
相比于相邻兄弟选择器,将+改为~:
.style1~p{
background-color: aqua;
}
它的功能是将后续所有的兄弟(相同等级的)p标签背景全部改为aqua色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<link rel="stylesheet" href="Style-demo06.css">
</head>
<body>
<p>p1</p>
<p class="style1">p2</p>
<p>p3</p>
<p>p4</p>
<p>
水果:
<ul>
<li><p>香蕉</p></li>
<li><p>苹果</p></li>
<li><p>香蕉</p></li>
</ul>
</p>
</body>
</html>

人生没有白走的路,每一步都算数!























 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










