tomcat发布3dtiles文档
第一步、我们需要拥有Java和Tomcat的环境保证tomcat可以正常的启动。如何启动tomcat不在赘述,接下来看如何发布模型。
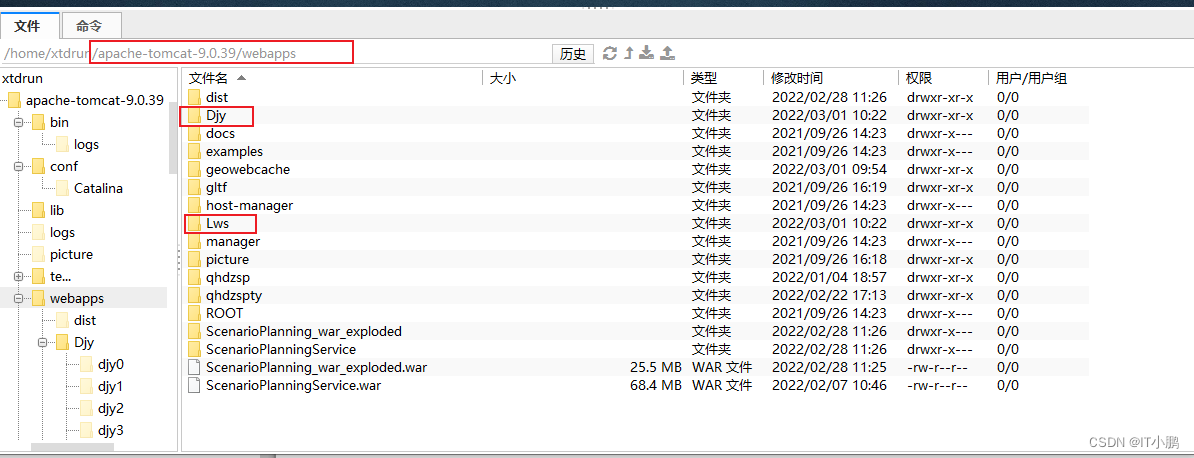
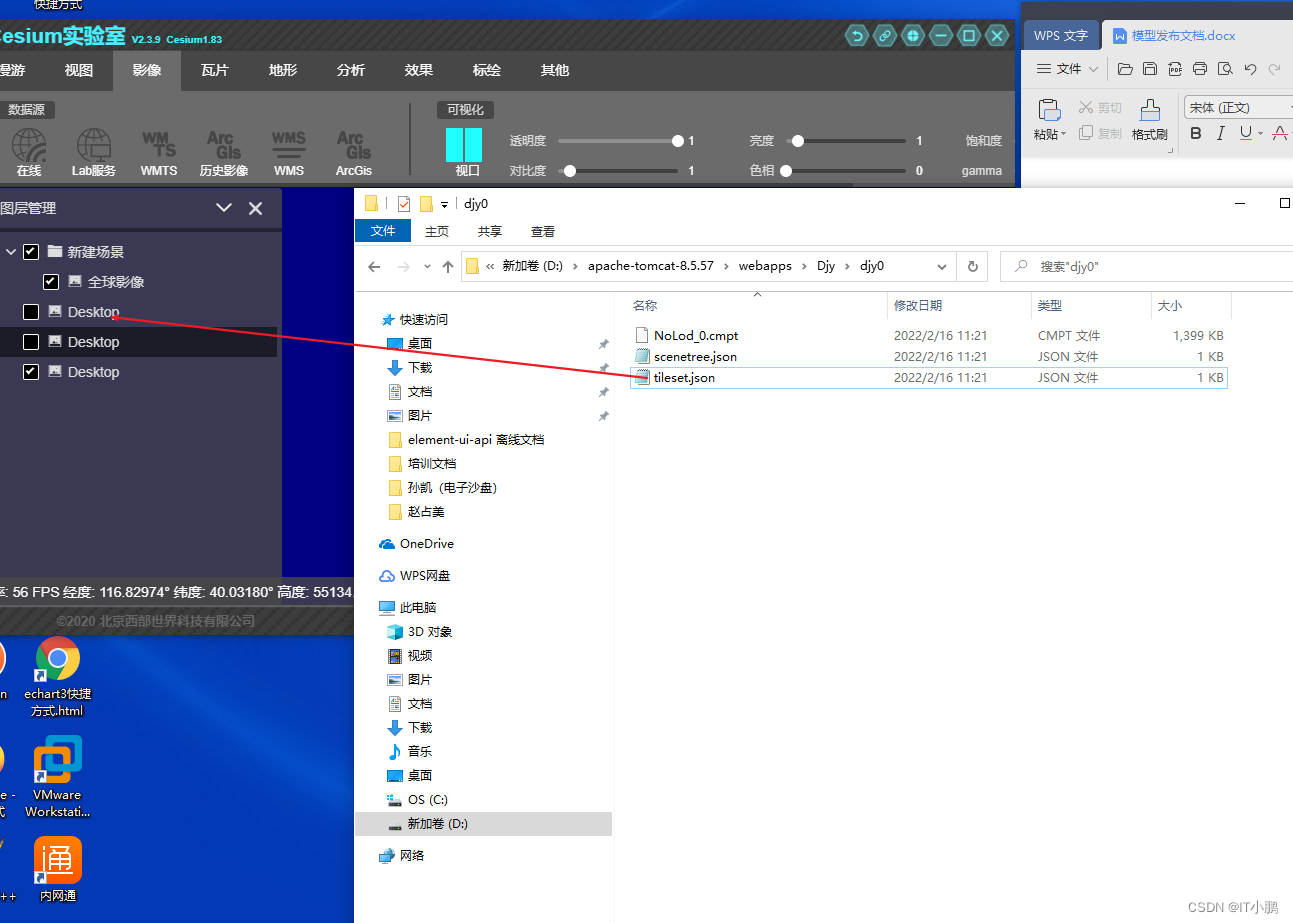
第二步、影像发布将3dtiles模型文件放入tomcat的webapps目录下。注意一点这里的文件加最好都是用英文名字

将我们的模型直接解压缩放到这里即可,然后我们访问的时候直接访问问价夹中的json文件即可!
如果直接启动服务器访问的话有可能汇报错误,就是跨域问题,只要解决一下跨域即可
第三步,解决项目跨域问题
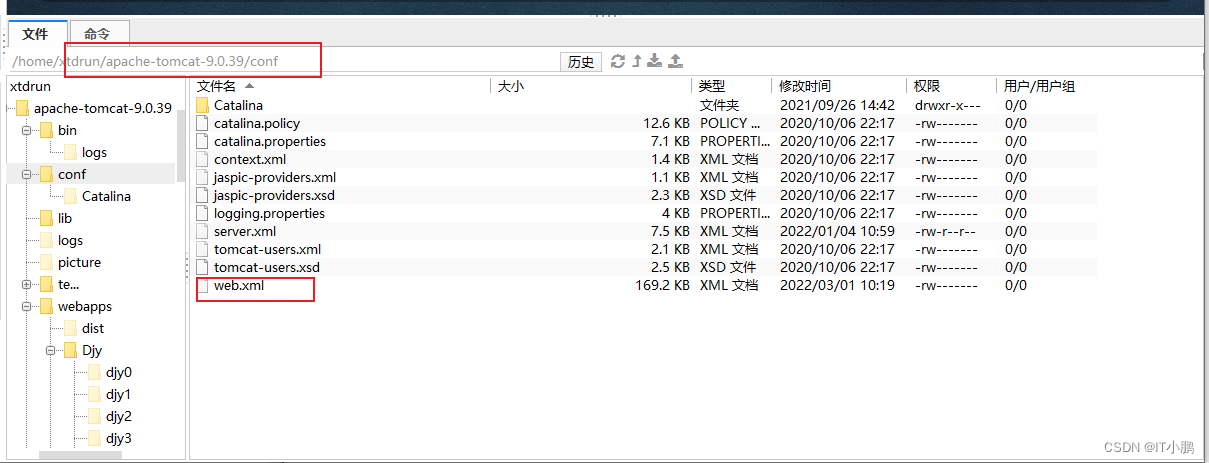
首先打开tomcat中conf 的web.xml

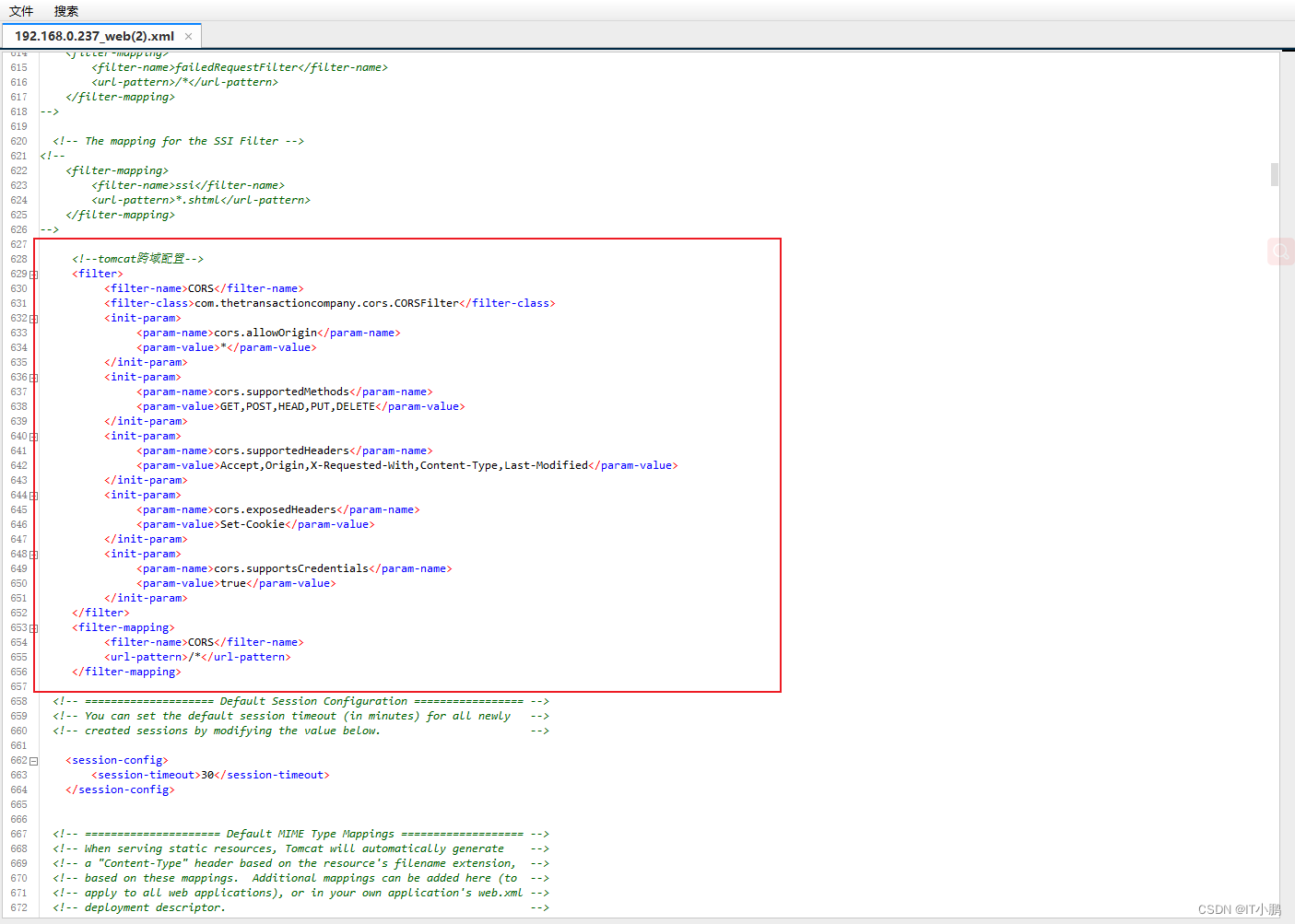
将下面的配置复制到web.xml中
配置如下:
<!--tomcat跨域配置-->
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET,POST,HEAD,PUT,DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept,Origin,X-Requested-With,Content-Type,Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

然后保存并关闭
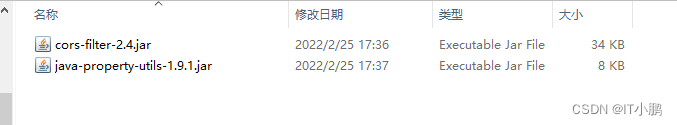
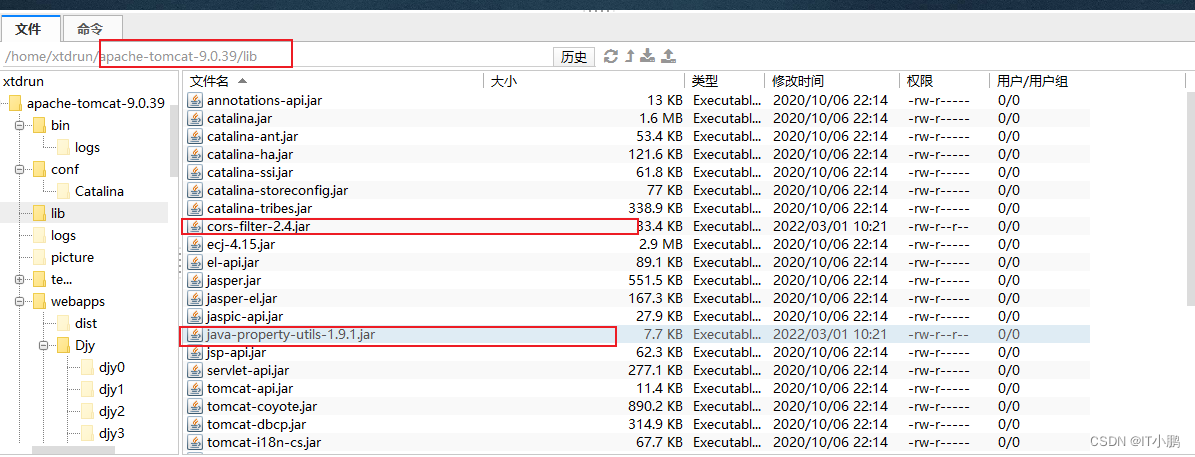
写完配置文件后我们需要加入对应的jar包cors-filter-2.4.jar和 java-property-utils-1.9.1.jar

将下载的jar包放入到tomcat的lib中

至此跨域问题解决,我们只需要重启服务器然后访问模型文件即可。
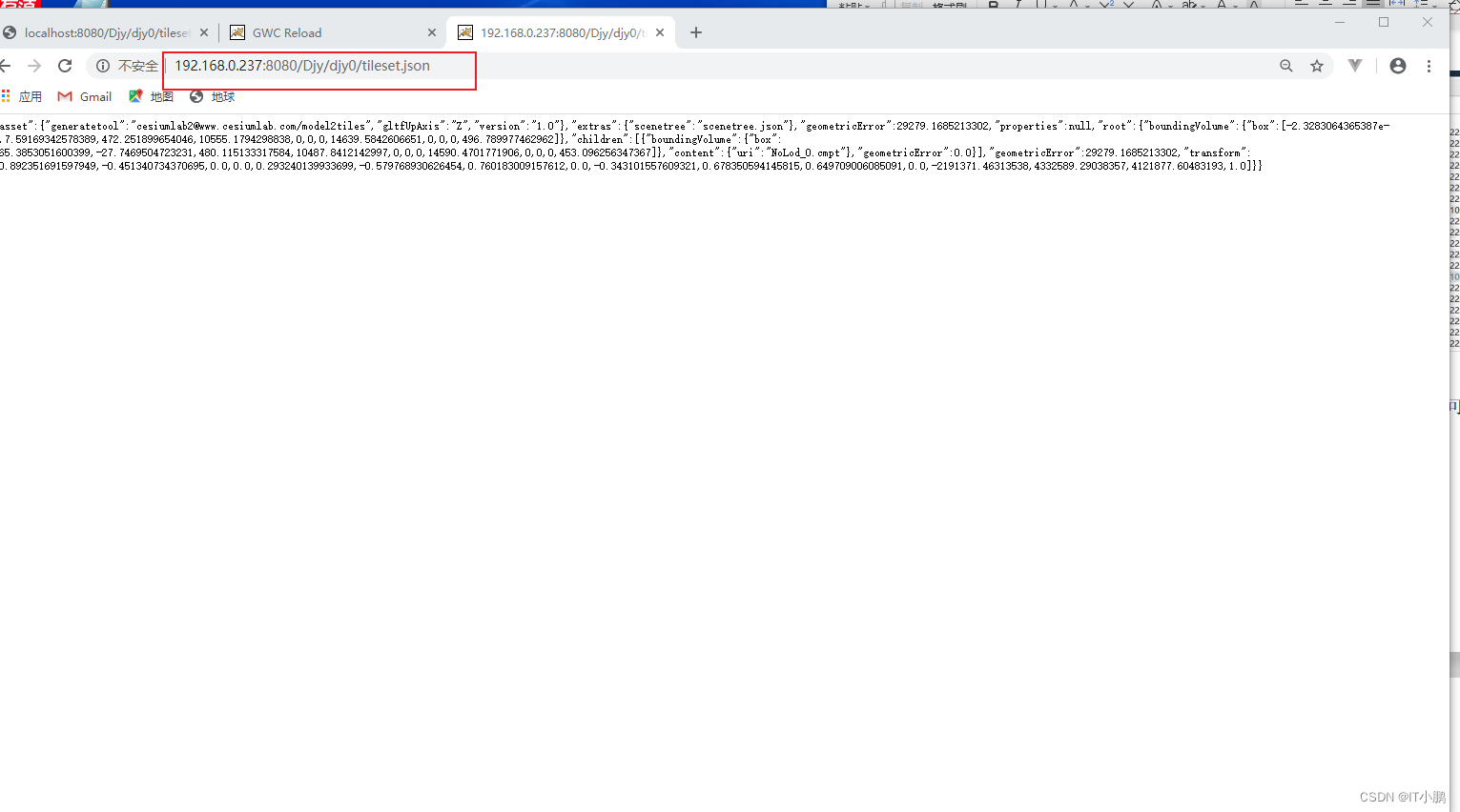
由于我是用的是237服务所以我直接访问
http://192.168.0.237:8080/Djy/djy0/tileset.json
如果得到一下画面即可算成功
注意:虽然地形的发布跟模型一样,但是路径不相同,地形的访问路径只需要访问当地形的当前文件夹就行了
比如:http://192.168.0.237:8080/Djy/dingxing

到这里基本功能算已经完毕了,接下来讲一下如何使用的问题
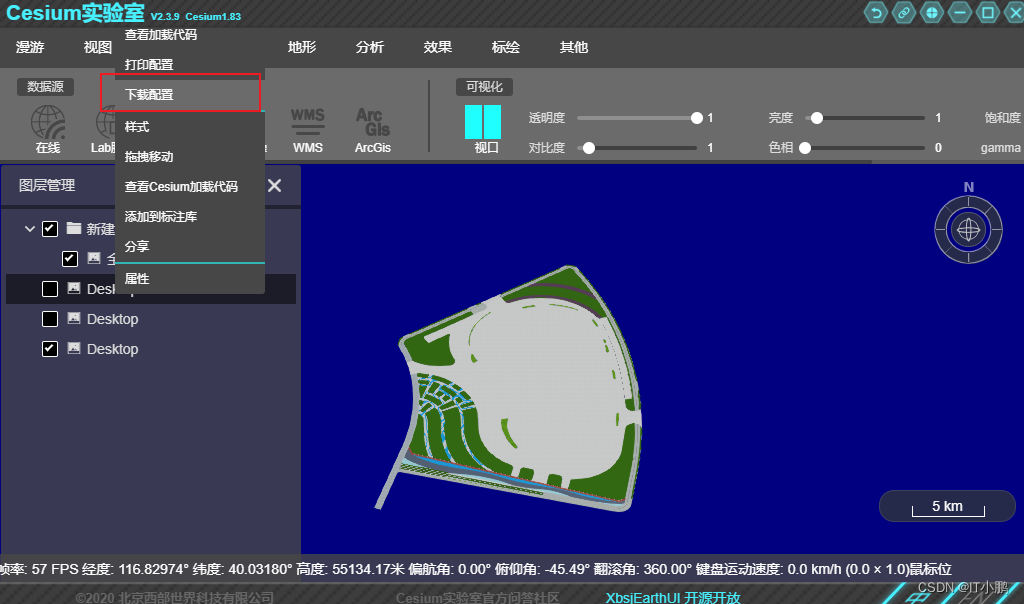
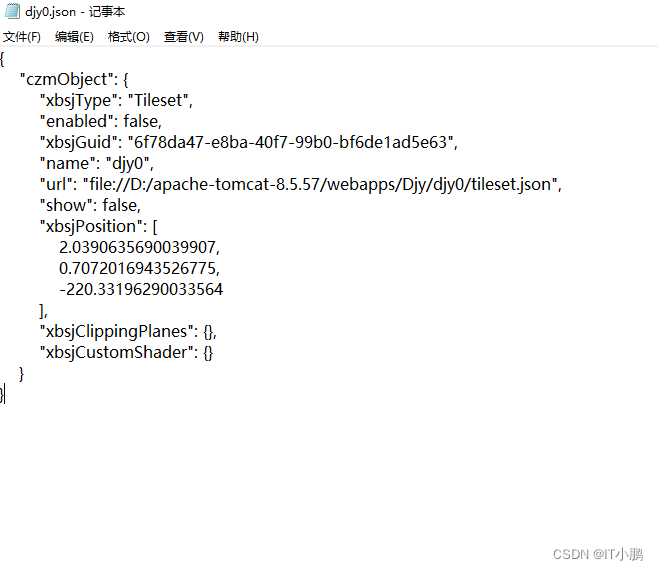
我们打开cesiumlib将模型拖到工具中然后将配置下载下来


之后我们就有了一个下载好的json,

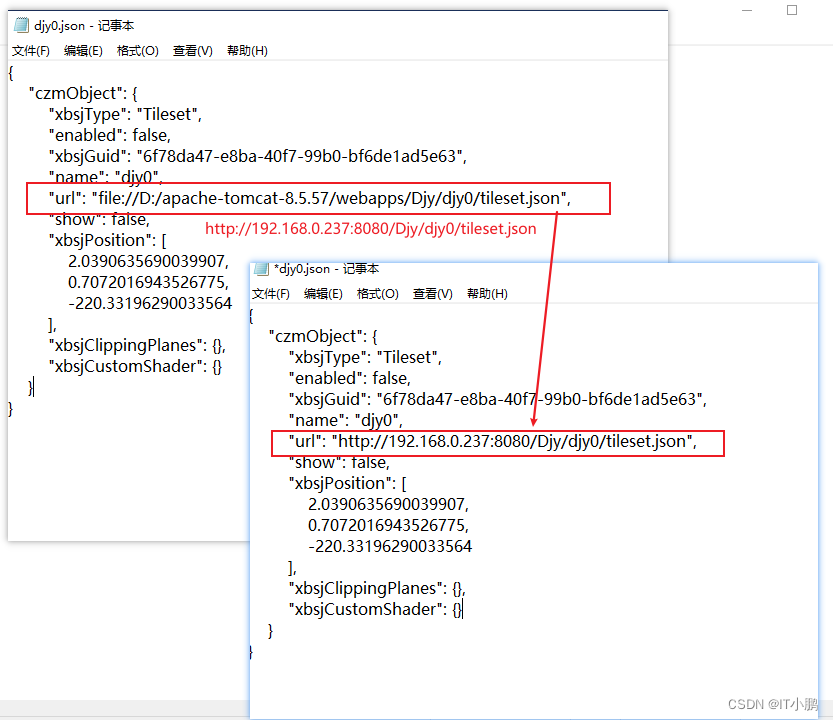
接下来我们将url成我们服务器上面的地址,然后再次访问。

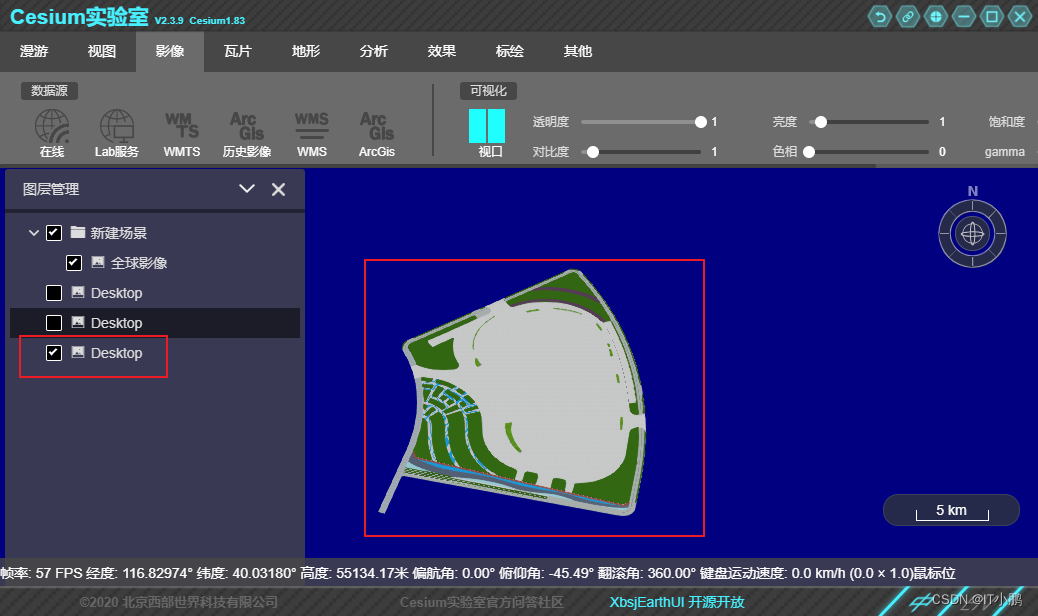
保存后将json 拖入到工具中查看是否成功

这就是我们服务器上面的模型了!
总结:
地形和模型的发布方式是相同的,只需要将处理好的地形或者模型文件放到webapp当中,重启tomcat然后访问路径就可以,需要注意的是地形和模型两个路径并不相同。
地形只需要路径到当前文件夹名称即可; 模型需要将路径访问到tileset.json具体的json文件;






















 2774
2774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








