一.vue检测数据变化的原理
1.原生JS模拟数据检测
原生JS模拟数据检测在面对多层时找不到里面的那层,只能找到外层
<script>
let data = {
name: '花花',
age: 19,
// 多层对象时js模拟的检测找不到内层b
a: {
b: 1
}
}
// 创建一个监视的实例对象,用于监视data属性的变化 -->
const obs = new Observer(data)
// 准备一个vm实例对象
const vm = {}
vm._data = data = obs
// obj参数为实例对象属性 -->
function Observer(obj) {
// 汇总对象中所有属性形成数组 -->
const keys = Object.keys(obj)
// 遍历数组 k作为形参 是obj对象的属性值
keys.forEach((k) => {
// this指代Observer对象.往里填值
Object.defineProperty(this, k, {
get() {
// 返回传入的obj的对应的属性的属性值 有人想读实例中的属性值,我就把data中对应的属性值拿过来
return obj[k]
},
// 收到修改的值,将传入的obj的值改掉
set(val) {
console.log(`${k}被改了, 我要解析模板,生成虚拟DOM,与旧的虚拟DOM对比,生成真实Dom`);
obj[k] = val
}
})
})
}
</script>2.vue监控对象数据改变原理
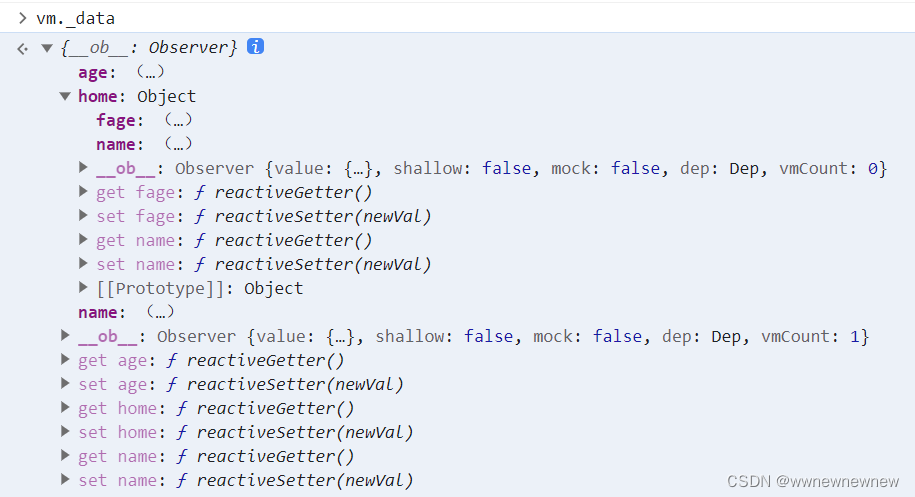
Vue会监视data中所有层次的数据
.vue监控对象数据改变靠setter,且在new Vue中传入要检测的数据
对象中后追加的属性,Vue默认不做响应式处理,若需要给后添加的属性做响应式,需要使用vue.set:
Vue.set(给谁添加, '属性名', '属性值')
vm.$set(给谁添加, '属性名', '属性值')
 3.Vue.set()
3.Vue.set()
_data在收集data中的数据之前,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








