<template>
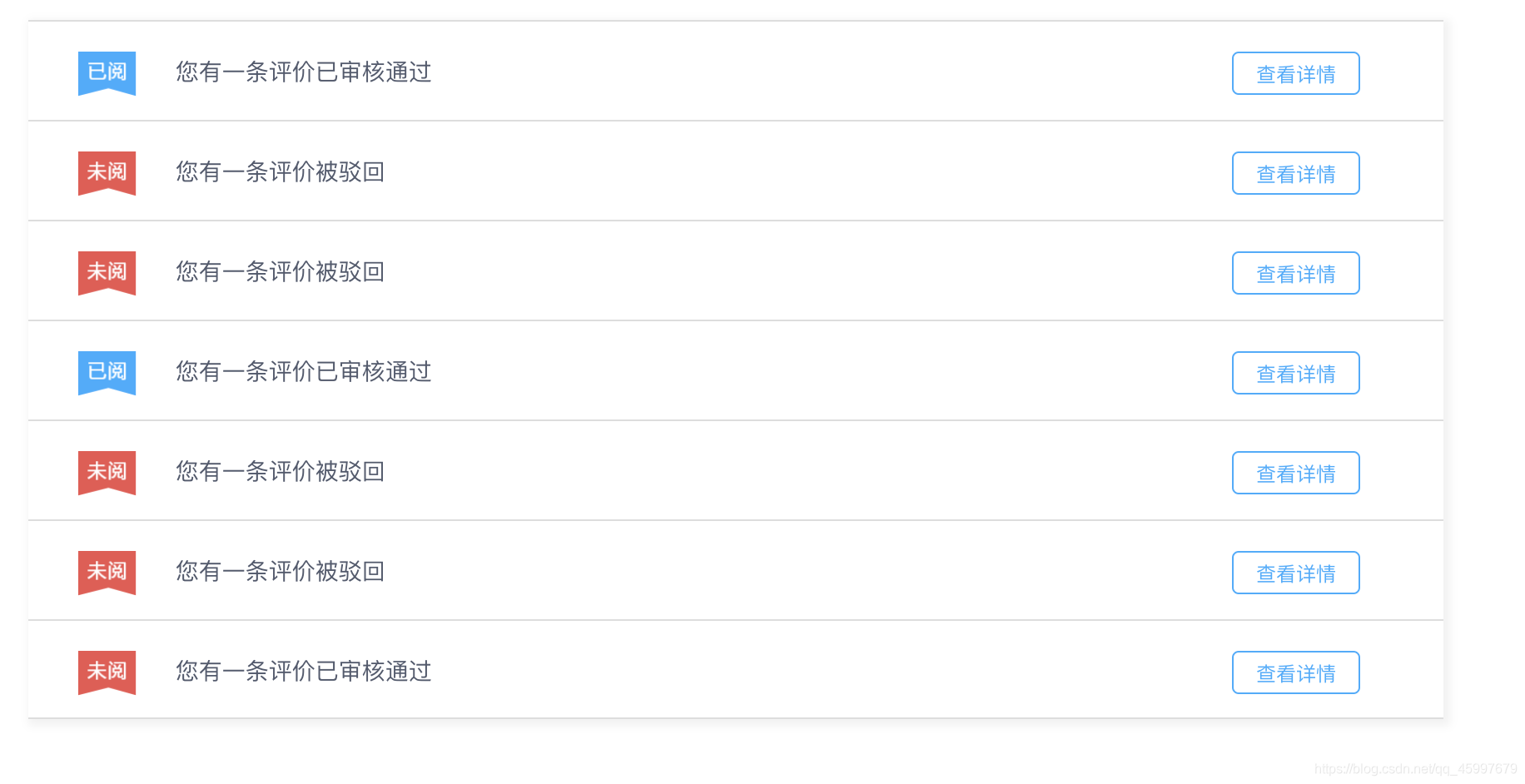
<div class="article">
<div class="lineStyle" v-for="(item, index) in list" :key="index">
<i :style="{backgroundImage: 'url('+require('../assets/'+ (item.status?'yiyue':'weiyue') +'.png')+')'}"></i>
<!-- 通过三元表达式判断加载图片的样式 -->
<span>{{item.num}}</span>
<div class="btn">查看详情</div>
</div>
</div>
</template>
<script>
export default {
name: 'container',
data () {
return {
list: [
{
num: '您有一条评价已审核通过',
status: true
},
{
num: '您有一条评价被驳回',
status: false
}
]
}
}
}
</script>
- 实现样式






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








