安装前
初步了解react前端框架
React是用于构建用户界面的JavaScript库,起源于Facebook的内部项目,该公司对市场上所有 JavaScript MVC框架都不满意,决定自行开发一套,用于架设Instagram的网站。于2013年5月开源。
详细介绍见百度百科:
https://baike.baidu.com/item/react/18077599?fr=aladdin
先安装node.js
直接官网(https://nodejs.org/en/)下载node.js;
关于版本:建议下载偶数版本(偶数版本是持续更新版,奇数版本是最新版本)
此处笔者下载的Node.js版本为18.14.2;
注意:安装完node.js后,需设置环境变量(一般使用安装包安装的话,会自动配置环境变量;保险起见,检查环境变量是否配置好;若没有配置成功,则需手动配置);
此处仍然放一个安装教程:
https://blog.csdn.net/qq_48485223/article/details/122709354
再安装react
具体安装过程可参考如下的博客:
https://blog.csdn.net/weixin_45428910/article/details/127896637
安装中
安装命令:
npm install -g create-react-app安装过程中可能会遇到下载安装很慢的问题:
产生原因:React的安装源来自https://registry.npmjs.org/ ,此网站的服务器在国外,故下载安装速度受到限制;
解决办法:换一个镜像源;(此处可参考下面的博客)
https://blog.csdn.net/qq_39711712/article/details/80116903
!注意:每次更换完镜像源后,一定查看是否更换成功;
使用命令行查看:
npm config get registry如果更换不成功,可以这样做:
npm config set registry https://registry.npm.taobao.org --global删掉上述命令中的“--global”,输入如下的命令:
npm config set registry https://registry.npm.taobao.org如果还是没有解决问题的话,请再去百度一下。(毕竟每个人都会遇到各种各样的问题,但办法总比问题多!)
安装后
使用命令,创建第一个react项目
create-react-app 项目名称切换到项目所在目录
cd 项目名称启动项目
npm start将项目导入VScode后,运行项目,或进行修改;
(VScode 的安装步骤比较容易,此处就不再赘述了,如果想要更改安装位置,就不要一直点下一步)
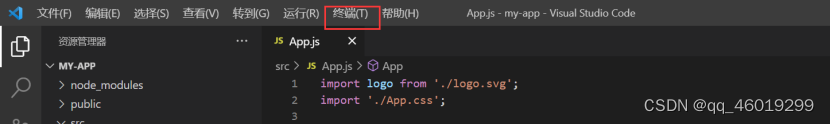
依次点击:文件(F)→打开文件夹→App.js中可以修改的部分:

→点击终端

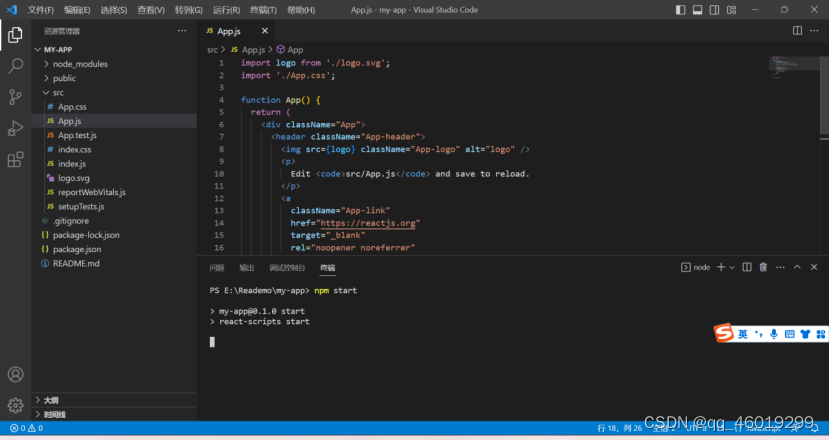
终端页面:

→输入npm start 后,需等待一会儿:

→运行成功后,控制台会出现:

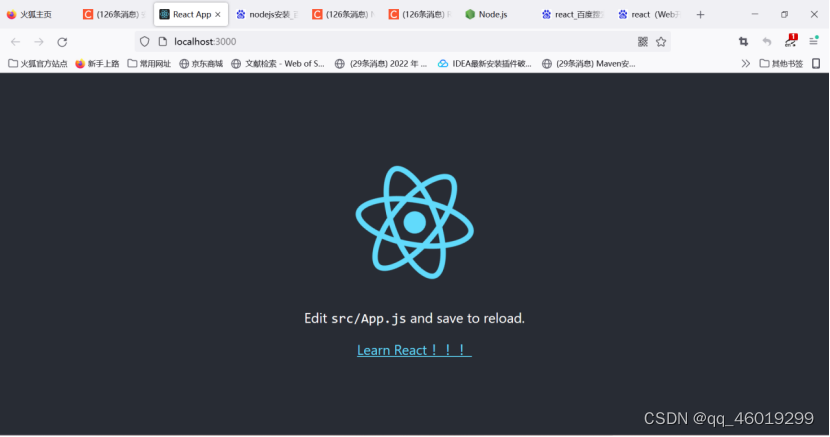
→运行结果:

→后面再代码里改写内容后(笔者做的修改是:在Learn React后加三个!),
保存,再打开浏览器,页面自动刷新。

最后,如果大家还想要深入学习React的话,推荐一个组件库供大家去学习React的组件库。
笔者也是初学者,如有不对的地方,乐于接受批评。
博客不定时更新,
希望和大家一起学习!





















 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








