1. 伪类选择器
1.1 结构(位置)#### 结构(位置)伪类选择器
- :first-child 选取属于其父元素的首个子元素的指定选择器
- :last-child 选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n/even/odd) 匹配属于其父元素的第n个子元素,不论元素的类型
- :nth-last-child(n/even/odd) 选择器匹配属于其元素的第n个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n 可以是数字、关键词或公式
even 是选择所有偶数 == 2n
odd 是选择所有奇数 == 2n + 1
如果直接给 n ,就是选择所有
如果是 4n ,结果就是4,8,12。。。
li:first-child {
color: red;
}
li:nth-child(2) {
color: blue;
}
li:last-child {
color: green;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>

li:nth-child(even) {
/*even 选择所有的偶数行,同理,odd是选择所有的奇数行*/
background-color: skyblue;
}
](https://img-blog.csdnimg.cn/20200224145746886.jpg)
1.2 目标伪类选择器
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
:target {
color: red;
font-size: 30px;
}
2. 属性选择器
挑选标签带有某些特殊属性的选择器,称为属性选择器。
<style>
div[class] { / *选择出所有带有类属性的盒子 */
color: red;
}
</style>
</head>
<body>
<div class="one">1</div>
<div>2</div>
<div>3</div>
<div class="four">4</div>
<div class="one1">5</div>
<div class="2one">6</div>
</body>
- div [class]:选出所有带有类属性的盒子
- div [class = one]:选出 class == one 的盒子
- div [class ^ = one]:选出所有one开头的盒子,即一个,one1。2one不能选择
- div [class $ = one]:选出所有one终结的盒子,即one,2one
- div [class * = one]:选出所有带有one的盒子,即one,one1, 2one
3. 伪元素选择器
- E :: first-letter文本的第一个单词或字(如中文,日文,韩文等)
- E :: fiest-line文本第一行
- E :: selection可更改替代文本的样式
p::first-letter { /*选择第一个字*/
font-size: 30px;
}
p::first-line { /*选择第一行,并随着浏览器窗口的缩放改变*/
color: red;
}
p::selection { /*选择文字时的状态*/
background-color: skyblue;
color: yellow;
}

- E ::之前和E ::之后
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,并且必须要结合内容属性使用。
/* <div>123</div> */
div::before { /*必须带一个属性 content*/
/*其实before是一个盒子,并且是行内的*/
content: "0";
width: 20px;
height: 20px;
background-color: red;
display: block;
}
div::after {
content: "4";
}

伪元素:before和:after添加的内容替换为inline element;这个两个伪元素的内容属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
“:” 与 “::” 区别在于区分伪类和伪元素。
伪元素: 不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
在清除浮动里,也有提及伪元素
4. 背景缩放
通过background-size设置背景图片的尺寸,就像设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
如果background-size只有一个值,后面一个值默认为auto,等比例缩放
percentge 以父元素的百分比来设置背景图的宽高,第一个值宽,第二个值高,只有一个
值,后面一个值默认为auto
background-image: url('images/01.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */
5. 多背景
以逗号分隔可以设置多背景,可用于自适应布局。
- 一个元素可以设置多重背景图像。
- 每组属性间使用逗号分隔。
- 如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
- 为了避免背景色将图像盖住,背景色通常都定义在最后一组上,防止被叠加
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px ,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px ,
url(test1.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;
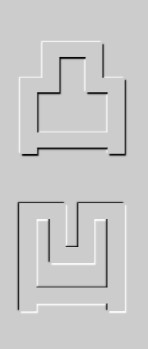
6. 凹凸文字
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 80px "微软雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
}
div:last-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
<body>
<div>凸</div>
<div>凹</div>
</body>

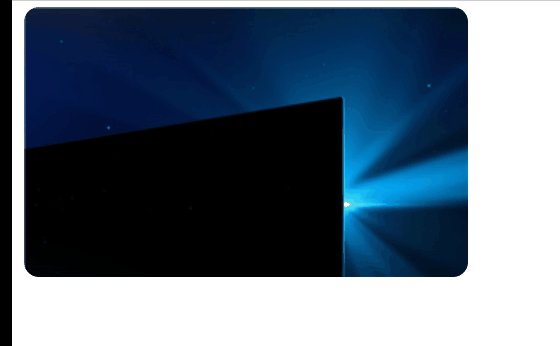
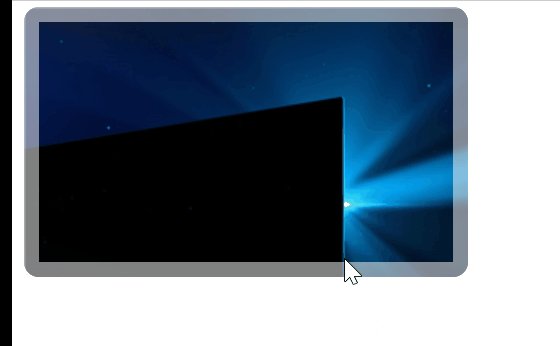
7. CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
box-sizing: content-box 盒子大小为 width + padding + border
content-box:此值为其默认值,其让元素维持W3C的标准Box Modebox-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
div {
width: 296px;
height: 180px;
position: relative;
border-radius: 10px;
overflow: hidden;
}
div:hover::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
border: 10px solid rgba(255,255,255,0.5);
box-sizing: border-box;
}

8. 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过度动画:从一个状态渐渐地过渡到另一个状态
帧动画:通过一帧一帧地画面按照固定顺序和速度播放,如电影胶片
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性 |
| transition-property | 规定应用过渡地CSS属性的名称 |
| transition-duration | 定义过渡效果花费的时间。默认是0。单位必须写 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是“ease” |
| transition-delay | 规定过渡效果何时开始。默认是0 |
如果想要所有的属性都变化过渡,写一个all就可以。
| 运动曲线 | 速度 |
|---|---|
| linear | 匀速 |
| ease | 逐渐慢下来 |
| ease-in | 加速 |
| ease-out | 减速 |
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
过渡颜色:
div {
width: 100px;
height: 100px;
background-color: blue;
transition: all 2s;
}
div:hover {
background-color: yellow;
}

9. 2D变形 transform
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
9.1 移动 translate(x, y)
translate 移动平移
如:使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
css translate(50px,50px);
注意:
- 中间用“,”隔开!
2.仅水平/垂直方向移动时,X/Y要大写
可以改变元素的位置,x、y可为负值:
- translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
- translateX(x)仅水平方向移动(X轴移动)
- translateY(y)仅垂直方向移动(Y轴移动)
如:实现定位的盒子水平居中
div {
position: absolute;
background-color: pink;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/* translate x为-50%,他跟父亲没关系,是走自己盒子宽度的一半
y为-50%,他跟父亲没关系,是走自己盒子高度的一半 */
}
9.2 缩放 scale(x, y)
如:使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放
transform:scale(0.8,1); /* 宽度变为原来的80%,高度不变 */
transform:scale(0.8); /* 高度省略,默认和宽度一起缩放,都是0.8 */
可以对元素进行水平和垂直方向的缩放:
- scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
- scaleX(x)元素仅水平方向缩放(X轴缩放)
- scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
9.3 旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;
如:顺时针旋转45°:
transform:rotate(45deg);
注意单位是 deg 度数
9.4 transform-origin 调整元素转换变形的原点
transform-origin 可以调整元素转换变形的原点。
div {
transform-origin: left top;
transform: rotate(45deg);
} /* 改变元素原点到左上角,然后进行顺时旋转45度 */
如果是4个角,可以用 left top这些,如果想要精确的位置, 可以用 px 像素。
div {
transform-origin: 10px 10px;
transform: rotate(45deg);
} /* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */
9.5 倾斜 skew(deg, deg)
使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
如:通过skew方法把元素水平方向上倾斜30度,处置方向保持不变
transform:skew(30deg,0deg);
10. 3D变形 transform
3d x y z
简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
10.1 rotateX()
就是沿着 x 立体旋转.
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
10.2 rotateY()
沿着y轴进行旋转
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
10.3 rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
11. 透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
11.1 translateZ(z)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。
11.2 translate3d(x,y,z)
x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
12. backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
翻转盒子:
* {
margin: 0;
padding: 0;
}
body {
}
div {
width: 224px;
height: 224px;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 2s;
}
div:hover img {
transform: rotateY(180deg);
}
div img:last-child {
backface-visibility: hidden;
}

13. 动画 animation
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;
下列表格列出了 @keyframes 规则和所有动画属性
| 属性 | 描述 |
|---|---|
| @keyframe | 规定动画 |
| animation | 所有动画的简写属性,除了animation-play-state属性 |
| animation-name | 规定 @keyframe 动画的名称 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是0 |
| animation-timing-function | 规定动画的速度曲线。默认是“ease” |
| animation-delay | 规定动画何时开始。默认是0 |
| animation-iteration-count | 规定动画的播放次数。默认是1 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是“normal” |
| animation-play-state | 规定动画是否正在运行或暂停。默认“running” |
| animation-fill-mode | 规定对象动画时间之外的状态 |
关于几个值,除了名字、动画时间、延时有严格顺序要求之外,其他随意。
@keyframes 动画名称 { /*声明动画 关键帧*/
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画
animation-directon:alternate; 动画轮流反向播放
举例:
div { width: 100px; height: 100px; background-color: pink; position: absolute; left: 0; /*调用动画*/ /*animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;*/ animation: move 3s ease 0s; } @keyframes move { /*声明动画 关键帧*/ from { left: 0; background-color: pink; } to { left: 500px; background-color: yellow; } }

14. 伸缩布局
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
-
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
-
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
-
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
<style>
section {
width: 80%;
height: 150px;
margin: 100px auto;
display: flex; /*父亲添加伸缩布局*/
}
section div {
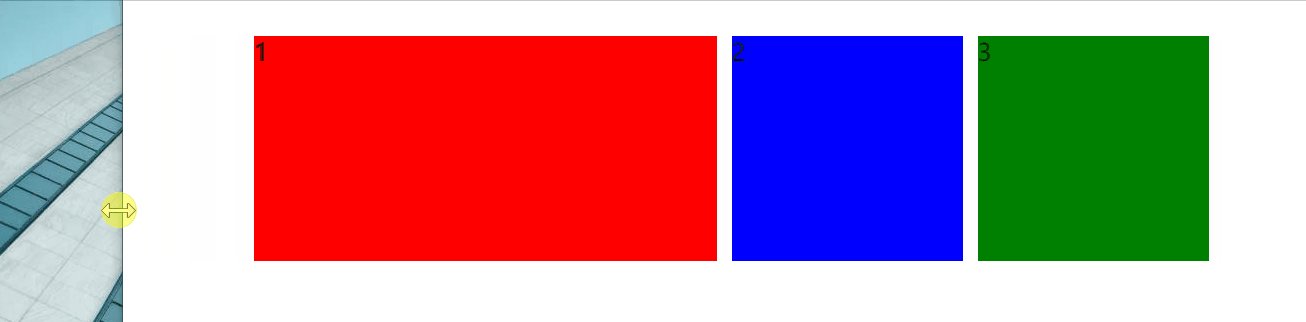
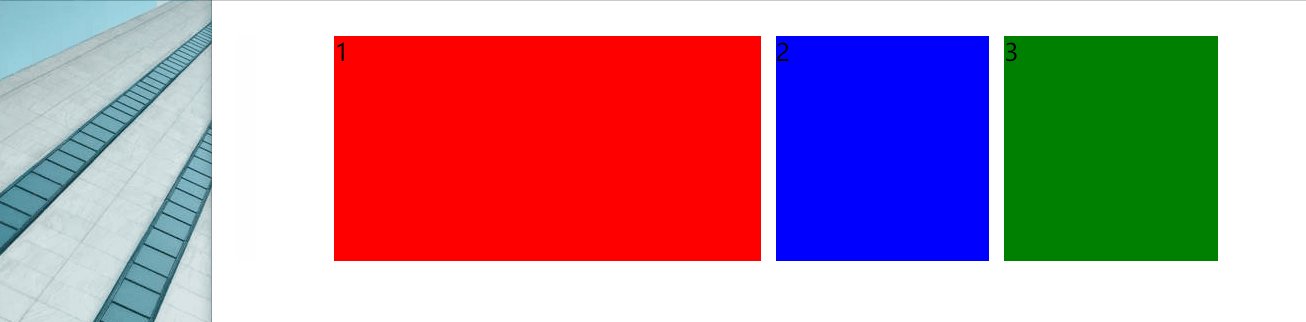
height: 100%;
flex: 1; /*孩子的份数 各占一份*/
}
section div:nth-child(1) {
background-color: red;
flex: 2; /*红占两份,蓝绿各一份*/
}
section div:nth-child(2) {
background-color: blue;
}
section div:nth-child(3) {
background-color: green;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>

伸缩情况下:

各属性详解
1. flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
- min-width 最小值 min-width: 280px。 最小宽度 不能小于 280。
- max-width: 1280px 最大宽度 不能大于 1280
min-width: 500px; /* 当窗口宽度缩到500px就禁止压缩了,最小宽度就是500px */
2. flex-direction调整主轴方向(默认为水平方向)
- flex-direction: column 垂直排列
- flex-direction: row 水平排列
3. justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
| 值 | 描述 | 白话文 |
|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
4. align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
| 值 | 描述 | 白话文 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
5. flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
6. flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap; /* 排列方向 是否换行 */
中间用空格隔开。
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
7. align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
| 值 | 描述 |
|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
8. order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;
15. 文字阴影
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
前两项是必须写的。 后两项可以选写。
16. 优雅降级和渐进增强
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:渐进增强是向上兼容,优雅降级是向下兼容。
建议一开始就构建完整的效果,根据实际情况,修补低版本浏览器问题。
17. 浏览器前缀
| 浏览器前缀 | 浏览器 |
|---|---|
| -webkit- | Google Chrome, Safari, Android Browser |
| -moz- | Firefox |
| -o- | Opera |
| -ms- | Internet Explorer, Edge |
| -khtm-l | Konqueror |
18. 背景渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。
线性渐变:
语法格式:
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);
如:第一种格式
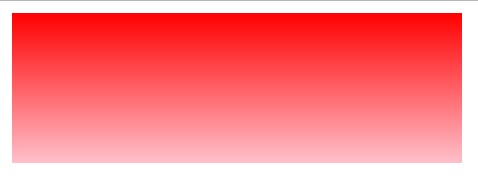
div {
width: 300px;
height: 100px;
background: -webkit-linear-gradient(top,red,pink);
}

第二种格式:
div {
width: 300px;
height: 100px;
background: -webkit-linear-gradient(top,red 0%,pink 50%,orange 100%);
}























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








