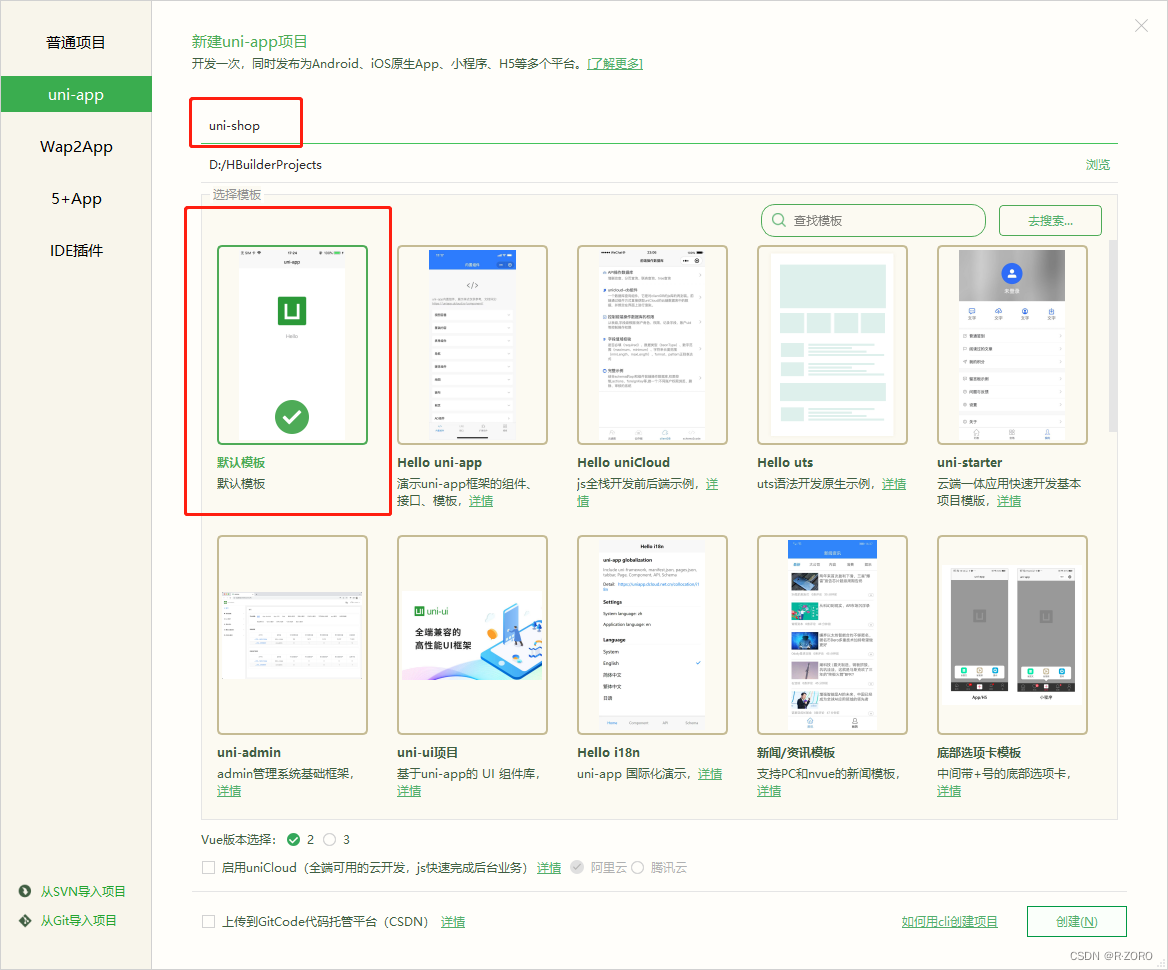
1. 新建项目uni-app

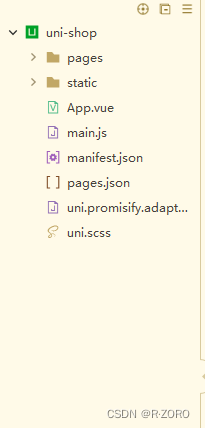
2. 项目文件

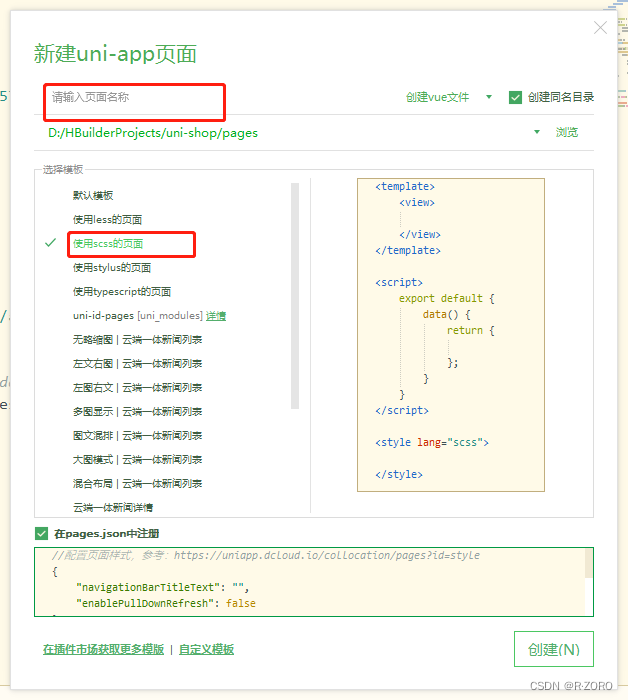
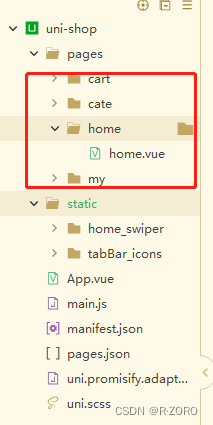
3. 添加4个页面,使用scss


4. pages.json页面配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false
}
}, {
"path": "pages/cate/cate",
"style": {
"navigationBarTitleText": "分类",
"enablePullDownRefresh": false
}
}, {
"path": "pages/cart/cart",
"style": {
"navigationBarTitleText": "购物车",
"enablePullDownRefresh": false
}
}, {
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
}
],
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tabBar_icons/home.png",
"selectedIconPath": "static/tabBar_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tabBar_icons/cate.png",
"selectedIconPath": "static/tabBar_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tabBar_icons/cart.png",
"selectedIconPath": "static/tabBar_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabBar_icons/my.png",
"selectedIconPath": "static/tabBar_icons/my-active.png"
}
]
},
...
}
5.home.vue页面
<template>
<view>
<!-- 轮播图 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item v-for="(item,i) in swiperList" :key="i">
<view class="swiper-item">
<image :src="item.imageSrc" mode=""></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
baseUrl: "http://localhost:5771",
swiperList: []
};
},
onLoad() {
this.getSwiperList()
},
methods: {
getSwiperList() {
uni.request({
url: this.baseUrl+"/api/Product/GetProduct",
})
.then((res) => {
// console.log(res.data.data);
this.swiperList = res.data.data;
});
}
}
}
</script>
<style lang="scss">
swiper {
width: 100%;
.swiper-item image {
width: 100%;
}
}
</style>
6. 效果图























 2365
2365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








