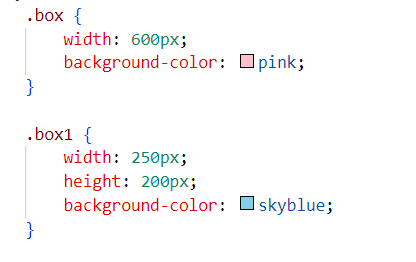
正常情况下:
当一个父盒子设置了宽度,没有设置高度,底下的一个子盒子设置了宽高,
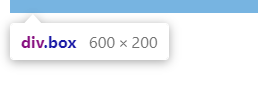
父盒子的高度是子盒子的高度




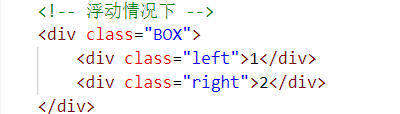
浮动情况下
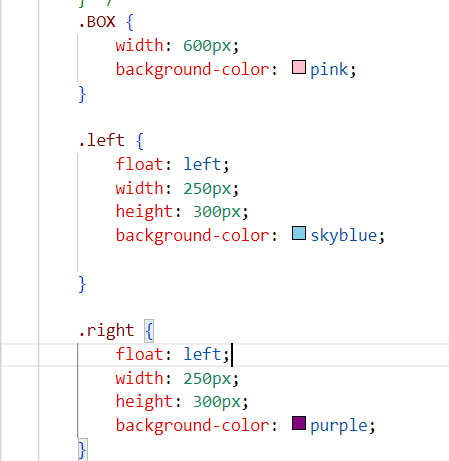
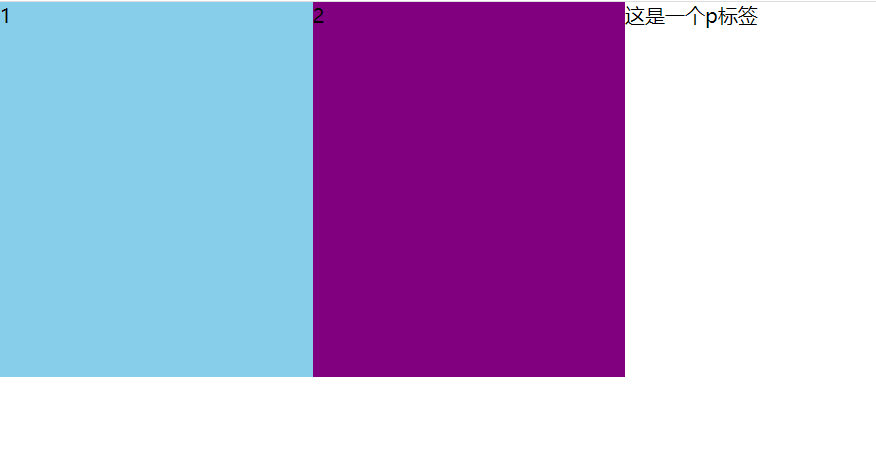
父盒子设置了宽度没有设置高度,里面的子盒子设置了宽高,并且加了左浮动,父盒子的高度是为0(高度塌陷)




如果在父盒子下面加个p标签,p标签的文字会和父盒子并列


原因:因为父盒子没有高度,而且子盒子浮动了,脱离了标准流,但是父盒子的宽度还在,所以p标签和父盒子是并列
解决方案:
1、额外标签法:也称为隔墙法,是W3C推荐的做法
会在浮动元素的末尾添加一个空标签。例如<div style="clear:both" ></div>
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
添加的新的空标签必须是块级元素
2、父级添加overflow属性或者<br />
给父元素添加overflow属性,将属性值设置为hidden、auto和scroll
优点:代码简洁
缺点:无法显示溢出的部分
3、父级添加after伪元素
:after方式是额外标签法的升级版,也是给父亲添加
.clearfix:after{
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
/* ie6,7 专有*/
*zoom:1;
}
优点:没有增加标签,结构更简单(百度,淘宝,网易)
缺点:照顾低版本浏览器
4、父级添加双伪元素
也是给父元素添加
/* 清除浮动 */
.clearfix:before,
.clearfix:after{
content:'';
display:table;
}
/* 真正清除浮动的标签 */
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}
优点:代码更简洁(小米,腾讯)
缺点:照顾低版本浏览器





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








