一、margin负值的应用

- 1.让每个盒子margin往左侧移动-1px 正好压住相邻盒子边框
- 2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果煤油定位,则加相对定位(保留位置),如果有定位,则加z-index)
二、文字围绕浮动元素
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 1000px;
height: 280px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic{
/*加完浮动,图片不会压住文字*/
float: left;
width: 520px;
height: 280px;
}
.pic img{
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="pic">
<img src="tb.jpg" alt="">
</div>
<p>啊哈哈哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈是表单i几乎快的看
美女空姐啊哈哈哈哈哈哈哈哈哈
啊哈哈哈哈哈哈哈哈哈哈是表单i
几乎快的看美女空姐哈是表单i几
乎快的看美女空姐啊哈哈哈哈哈哈
哈哈哈哈是表单i几乎快的看美女空
姐啊哈哈哈哈哈哈哈哈哈哈是表单i
几乎快的看美女空姐啊哈哈哈哈哈哈哈哈哈哈是表单i几乎快的看美女空姐啊哈哈哈哈哈哈哈哈哈哈是表单i几乎快的看美女空姐
哈是表单i几乎快的看美女空姐</p>
</div>
</body>
效果如图(文字随便打的~):

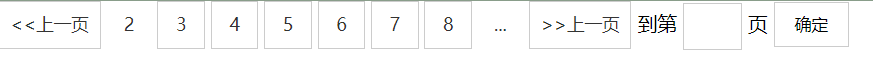
三、行内块的巧妙运用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box a{
display: inline-block;
width: 36px;
height: 36px;
background-color: #fff;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev{
width: 80px;
}
.box .next{
width: 80px;
}
.box .current,
.box .elp{
border: none;
}
.box input{
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button{
width: 60px;
height: 36px;
background-color: #fff;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<a href="" class="prev"><<上一页</a>
<a href="" class="current">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
<a href="" class="elp">...</a>
<a href="" class="next">>>上一页</a>
到第
<input type="text" name="" id="">
页
<button>确定</button>
</div>
</body>
</html>

四、css三角强化

.box1{
width: 0;
height: 0;
/* 只保留右边边框的颜色 */
border-color: transparent red transparent transparent;
/* 样式都是solid */
border-style: solid;
/* 上边框宽度要大,右边框 宽度稍小,其余边框为0 */
border-width: 100px 50px 0 0;
}
如图:

五、css初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}























 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








