
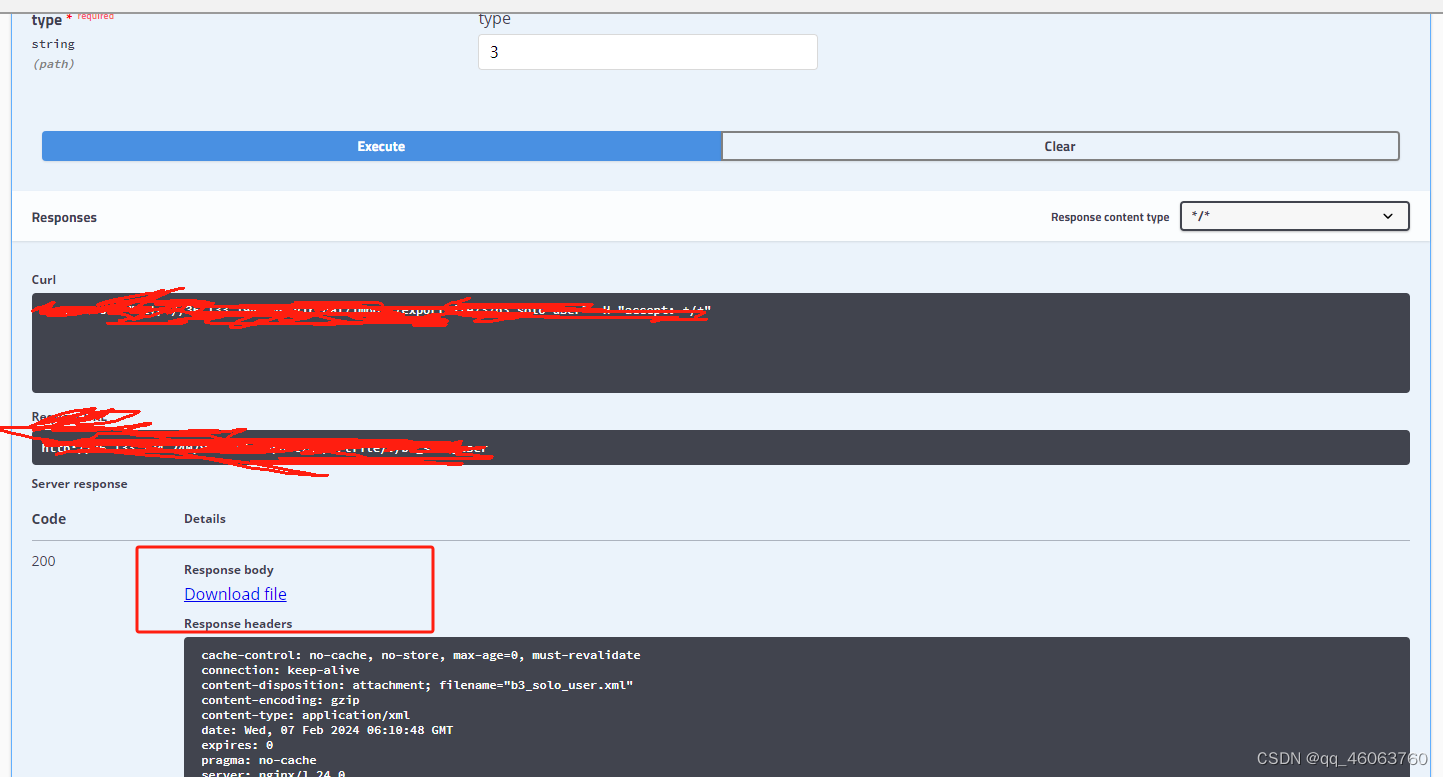
swagger里点击可以直接下载

<form id="exportForm" class="layui-form" method="get">
<button type="submit" class="layui-btn export" style="margin-left: 15px; line-height: 30px;" lay-filter="demo1">导出</button>
</form><script>
$('#exportForm').submit(function(event) {
event.preventDefault(); // 防止表单自动提交
var url = baseUrl+'import/exportfile/3/' + itemTableName;
$('#exportForm').attr('action', url); // 设置表单的URL
$('#exportForm')[0].submit(); // 手动提交表单
return false; // 阻止默认行为
});
</script>
这样页面不会进行跳转,会在当前页面进行下载






















 1639
1639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








