WXML模板语法-数据绑定
数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
在data中定义数据
在页面对应的.js文件中,把数据定义到data对象中即可:
Page({
data: {
info: 'Hello World',
},
Mustache语法
将data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{info}}</view>
Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
上面的简单info和其的使用就是动态绑定内容的一个示例
绑定属性
.js文件
Page({
data: {
imageSrc:'https://configservercdn-adm.cqttech.com/d/7/4/d7c49bbb99f1672b77ff289de8953df1.png',
},
.wxml文件
<image src="{{imageSrc}}"></image>
三元运算
.js文件
Page({
data: {
//定义一个10以内的随机数
randomNum1: Math.random()*10
},
.wxml文件
<view>{{randomNum1 >5 ?'随机数大于5':'随机数小于5'}}</view>
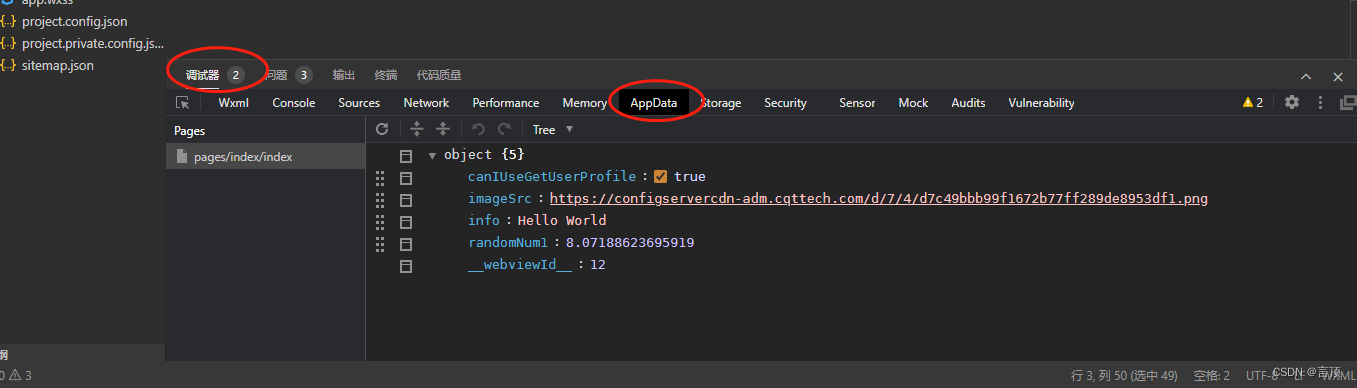
查看当前页面的数据

算术运算
.js文件
Page({
data: {
// 生成一个带两位小数的随机数
randomNum2: Math.random().toFixed(2),
},
.wxml文件
<view>{{randomNum2*100}}</view>
WXML模板语法-事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tab | bindtap或bind:tab | 手指触摸后马上离开类似于HTML的click事件 |
| input | bindinput或bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tab事件来响应用户的触摸行为。
1.通过bindtap,可以为组件绑定tap触摸事件,语法如下
.wxml
<button type="primary" bindtap="btnTabHandler">按钮</button>
2.在页面对应的.js文件中定义对应的事件处理函数,时间参数通过形参event(可以简写为e)来接收:
Page({
//定义按钮的事件处理函数
btnTabHandler(e){
console.log(e);
},
})
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值
.js文件
Page({
data:{
count:0
},
//定义按钮的事件处理函数
btnTabHandler(e){
console.log(e);
},
//+1
countChange(e){
console.log('ok');
this.setData({
count:this.data.count+1,
})
}
})
.wxml
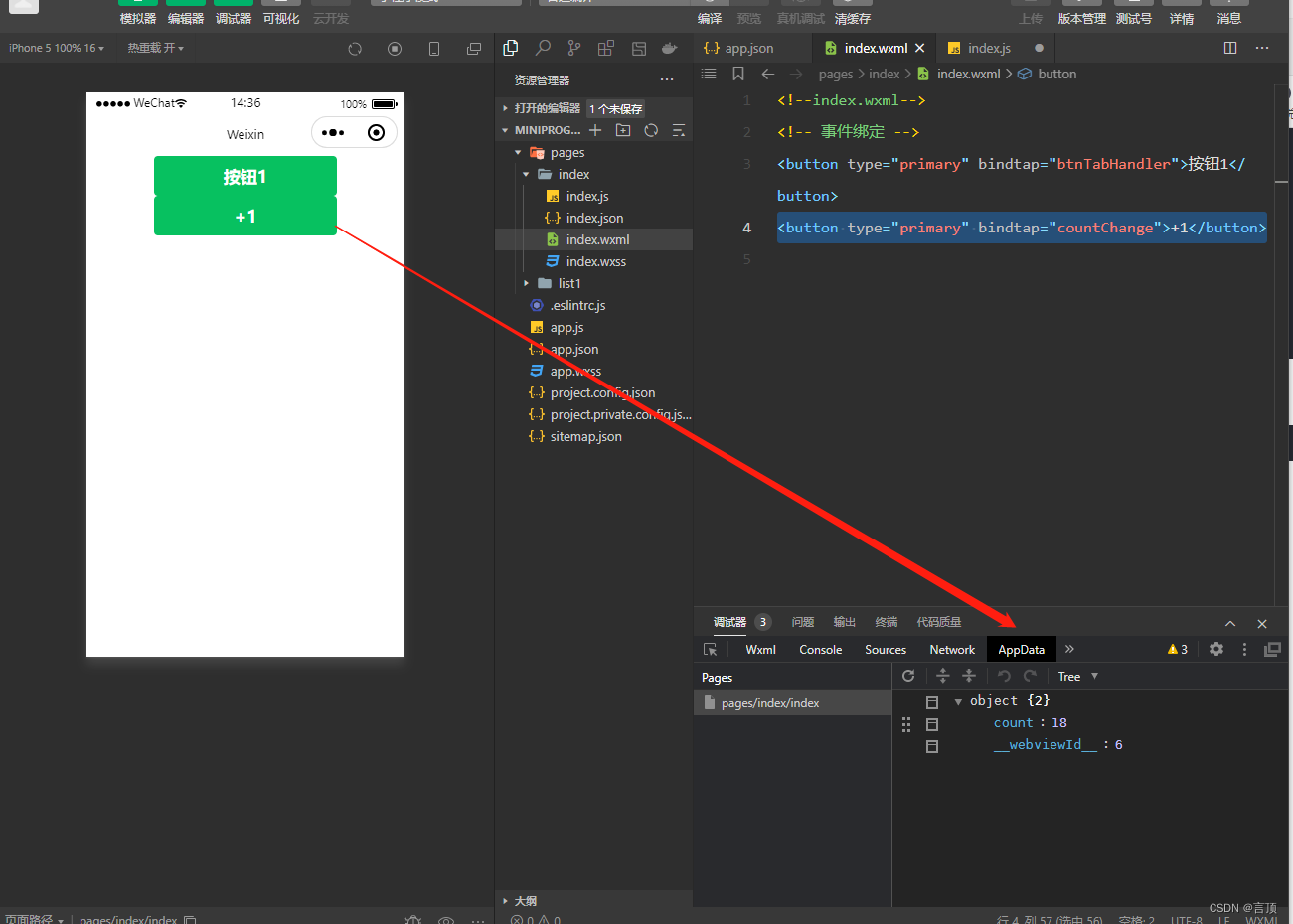
<button type="primary" bindtap="countChange">+1</button>
如何查看数据??

事件传参
- 小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数
- 可以为组件提供data-* 自定义属性传参,其中*代表的是参数的名字
- 在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
.js
//+2
countChange2(e){
//console.log(e);
this.setData({
count: this.data.count + e.target.dataset.info
})
}
.wxml
<button type="primary" bindtap="countChange2" data-info="{{2}}">+2</button>
注意在data-info的赋值中,如果不写Mustache(即{{}}),则info输出的是一个字符串
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
1.通过bindinput,可以为文本框绑定输入事件
<!-- 文本框的输入事件 -->
<input bindinput="inputHandler"></input>
2.在页面的.js中定义事件处理函数
//输入事件
inputHandler(e){
console.log(e.detail.value);
}
在每次输入时,下方会打印

实现文本框和data之间的数据同步
实现步骤:
- 定义数据
Page({
data:{
count:0,
msg: '你好,'
},
- 渲染结构
<input value="{{msg}}" bindinput="iptHandler"></input>
- 美化样式
input{
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
}
- 绑定input事件处理函数
iptHandler(e){
this.setData({
msg: e.detail.value
})

(gif可能有点奇怪,应该是电脑的触点出问题)
WXML模板语法-条件渲染
wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块
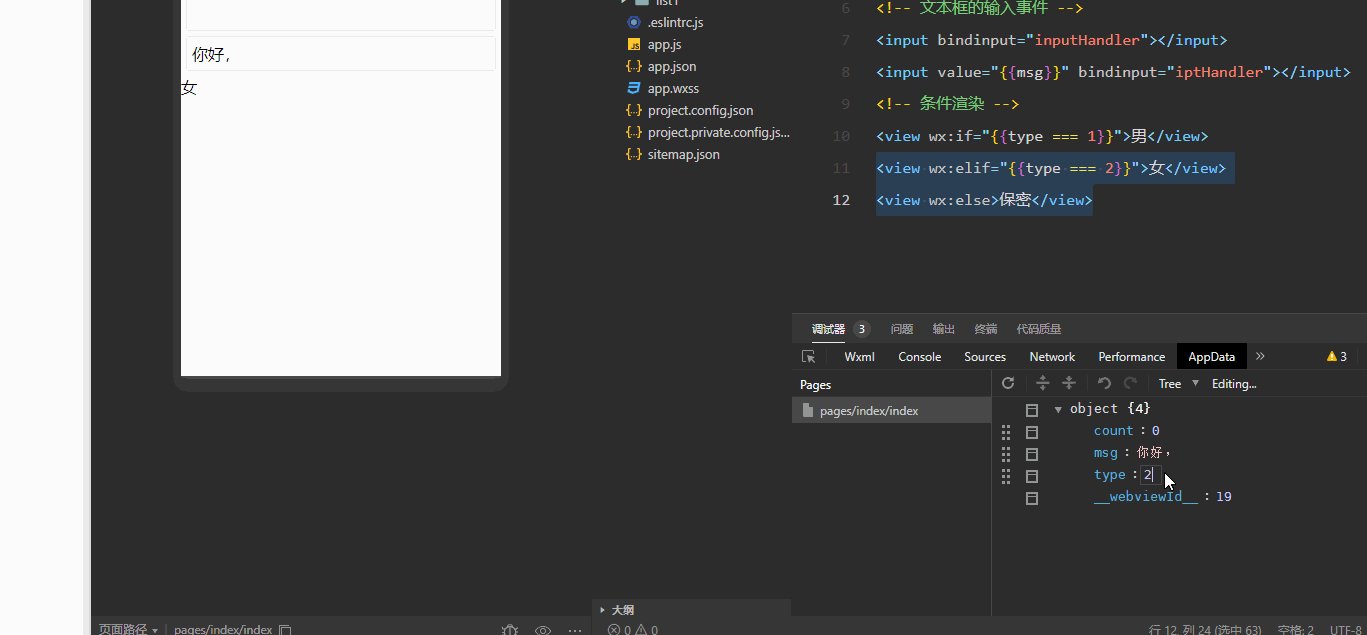
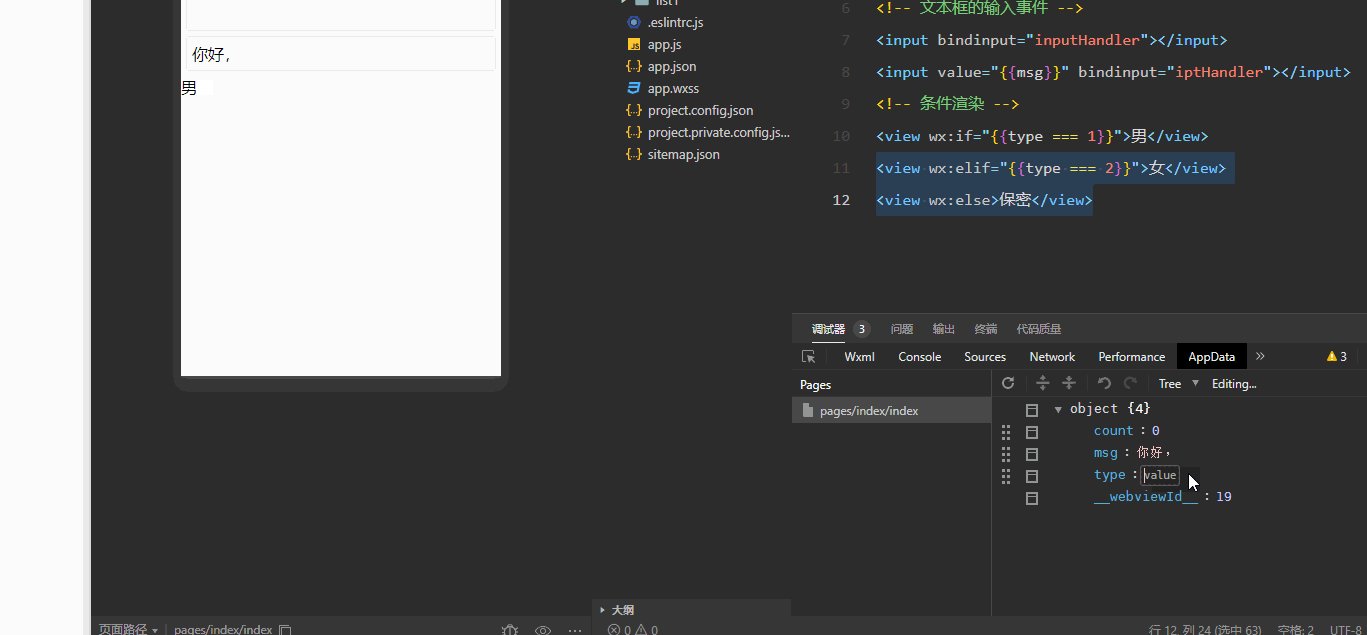
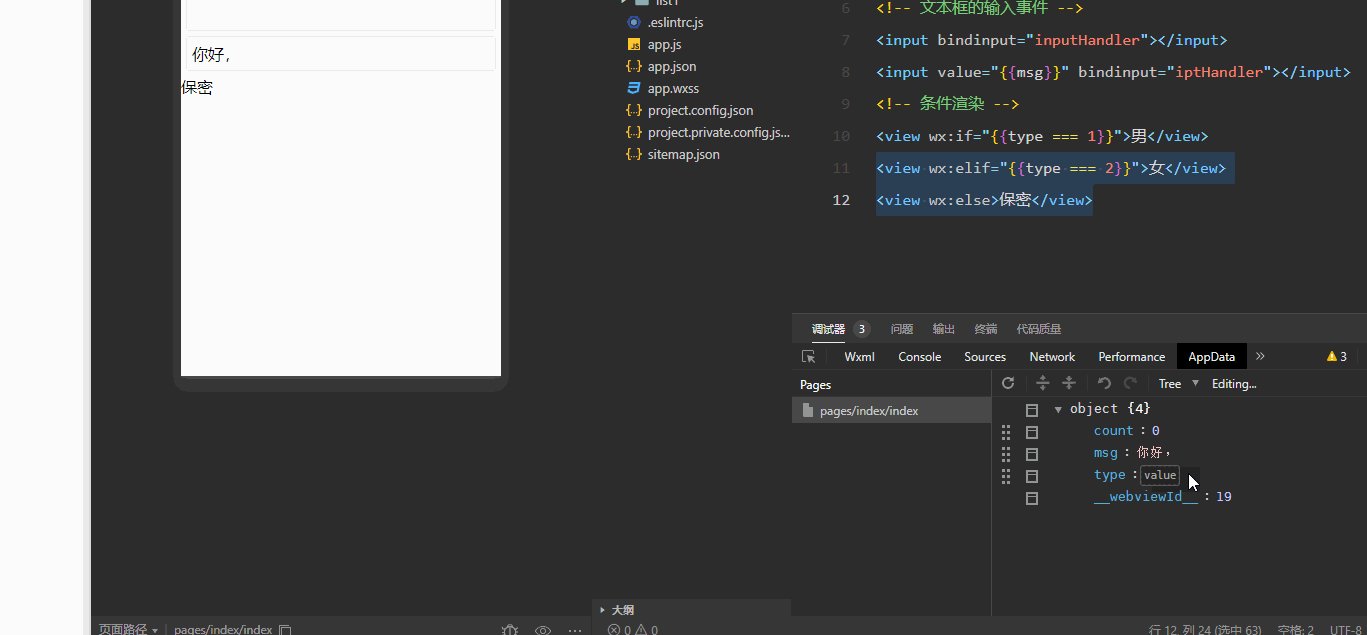
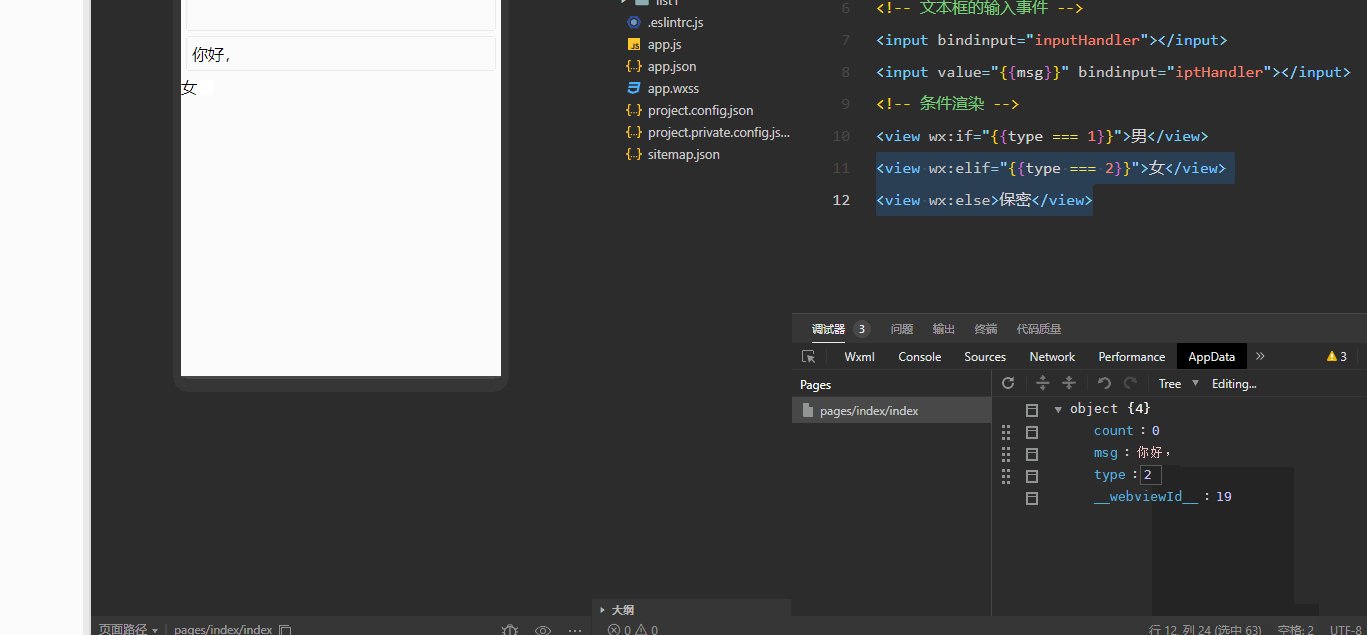
<view wx:if="{{type === 1}}">男</view>
也可以用wx:elif和wx:else来添加else判断:
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>

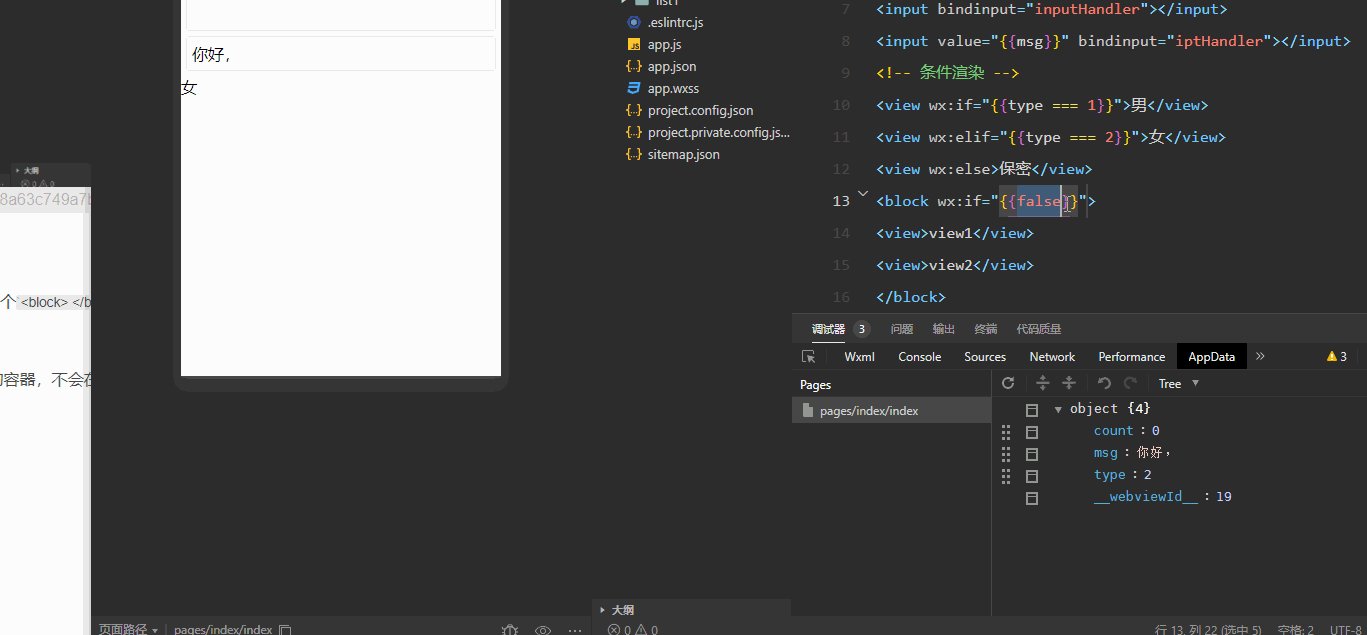
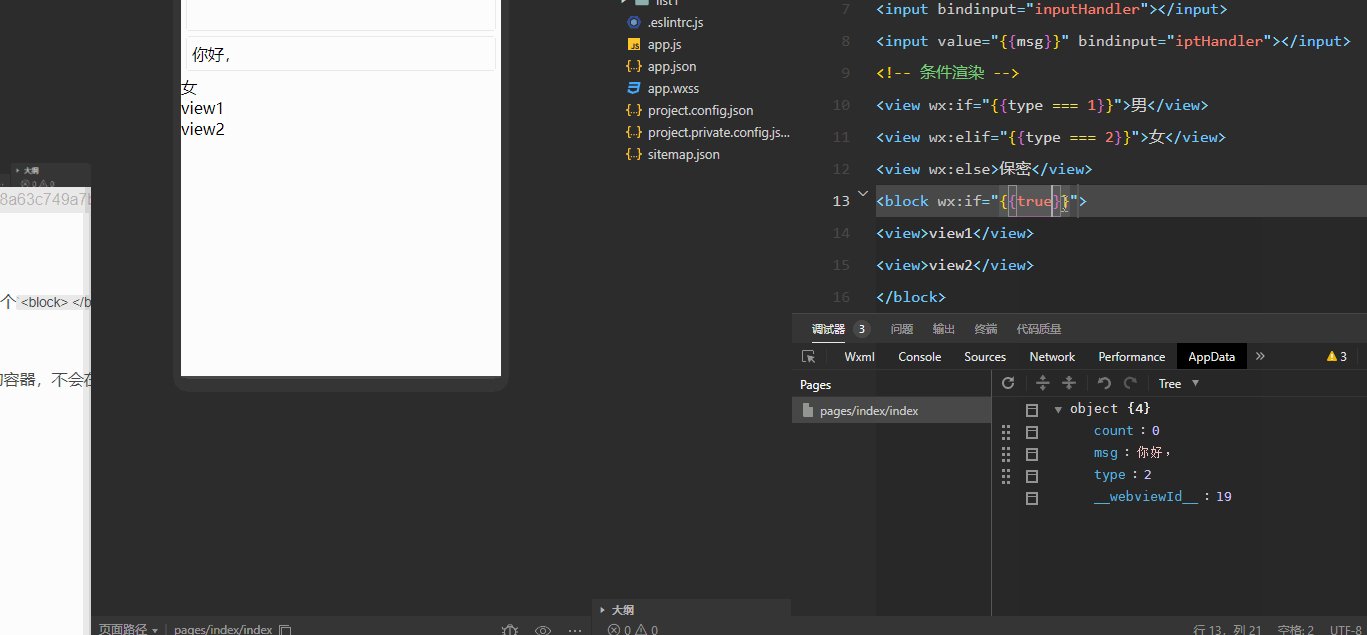
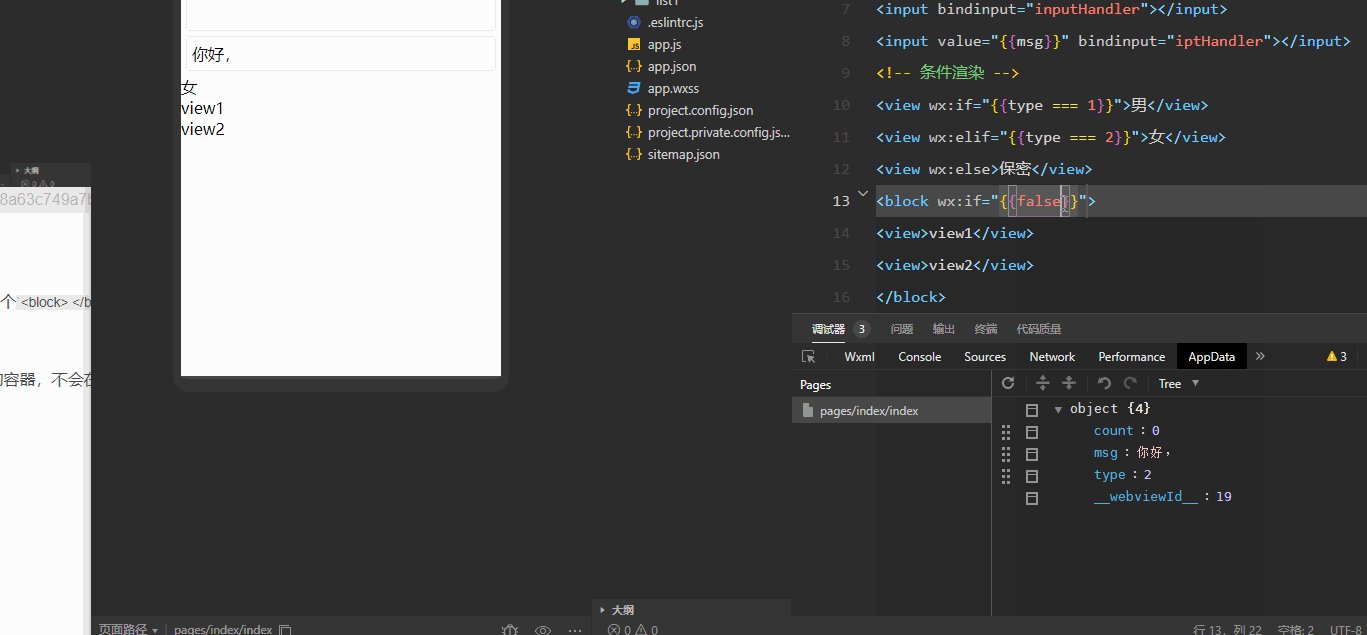
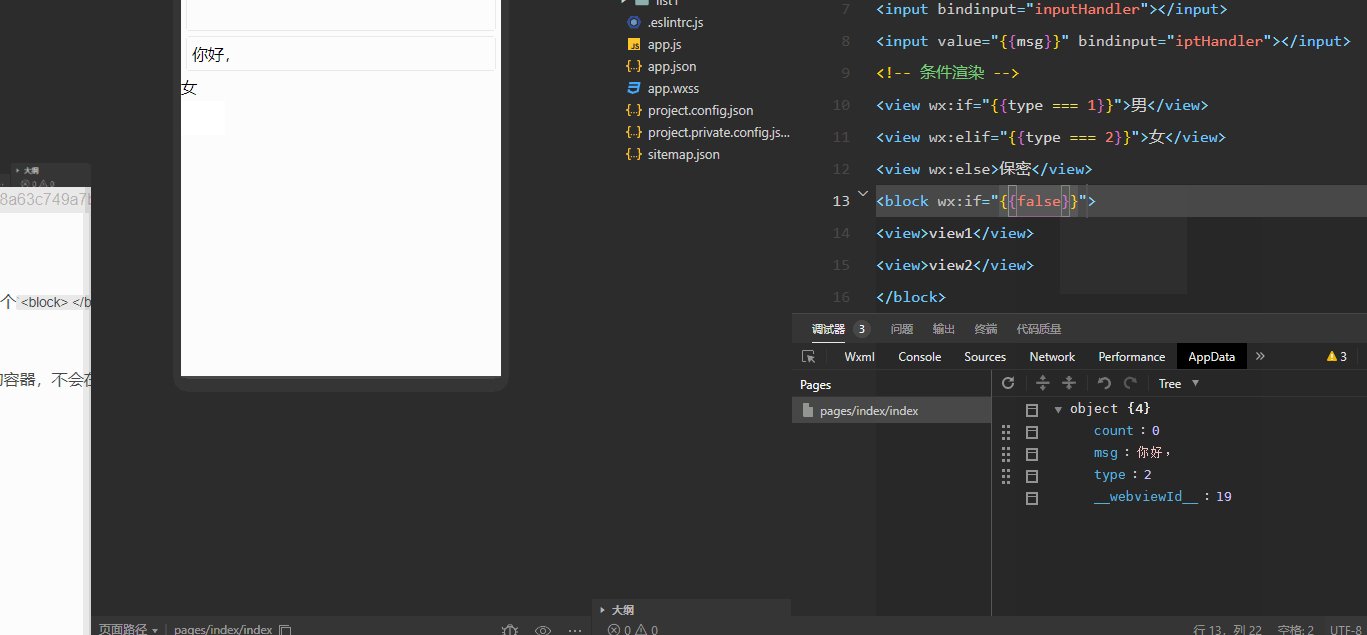
结合使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block> </block>标签将多个组件包装起来,并在<block>标签中使用wx:if控制属性,示例如下:

注意:并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染
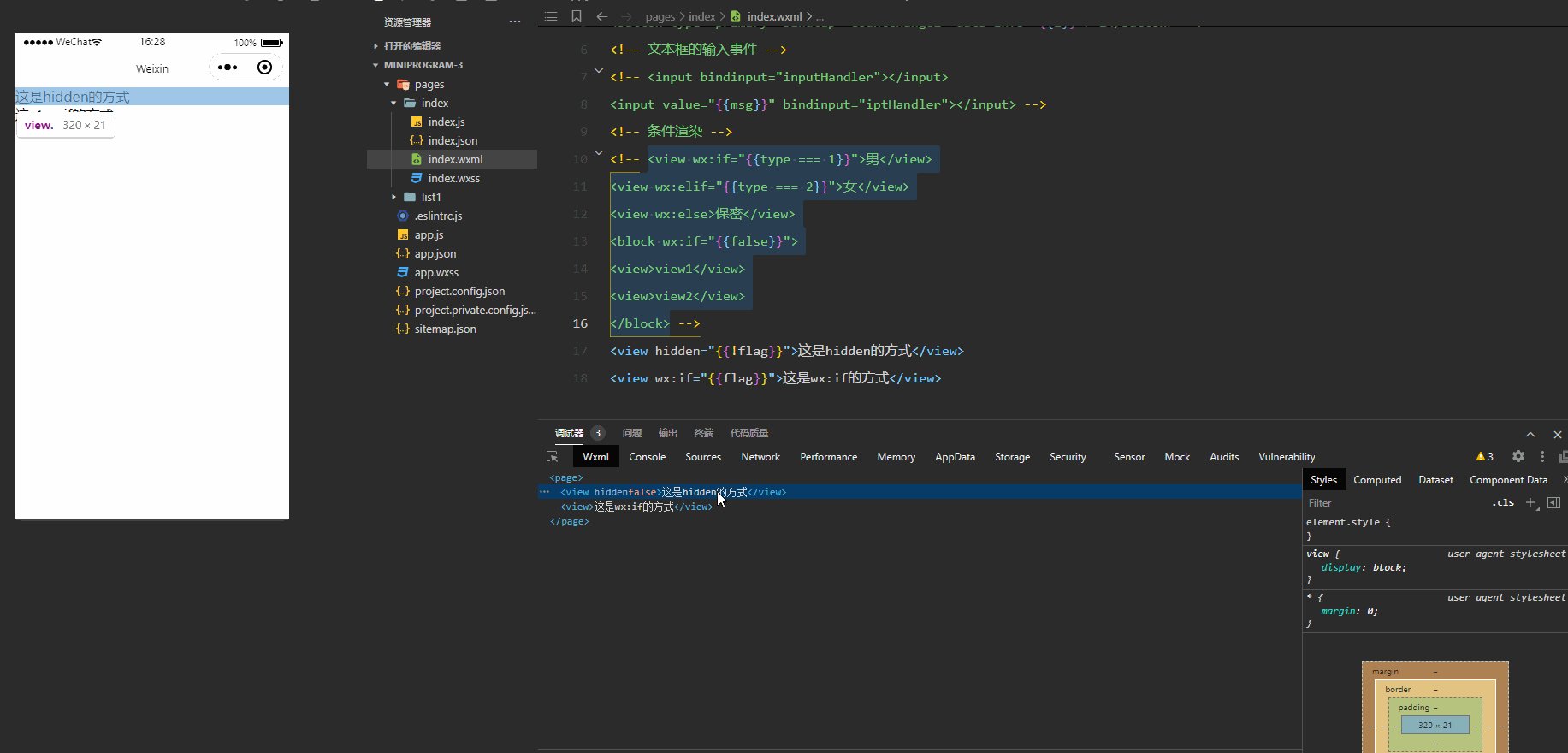
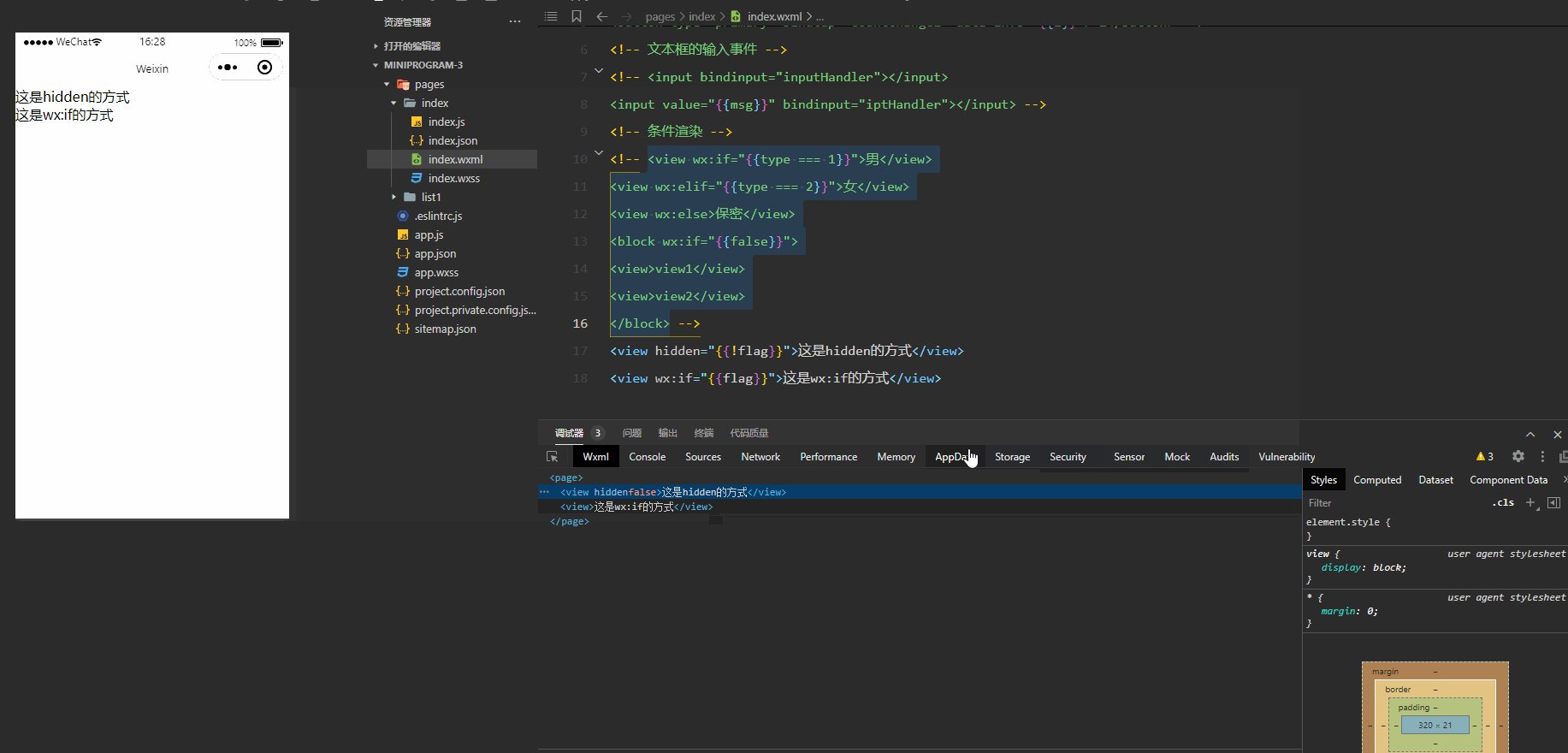
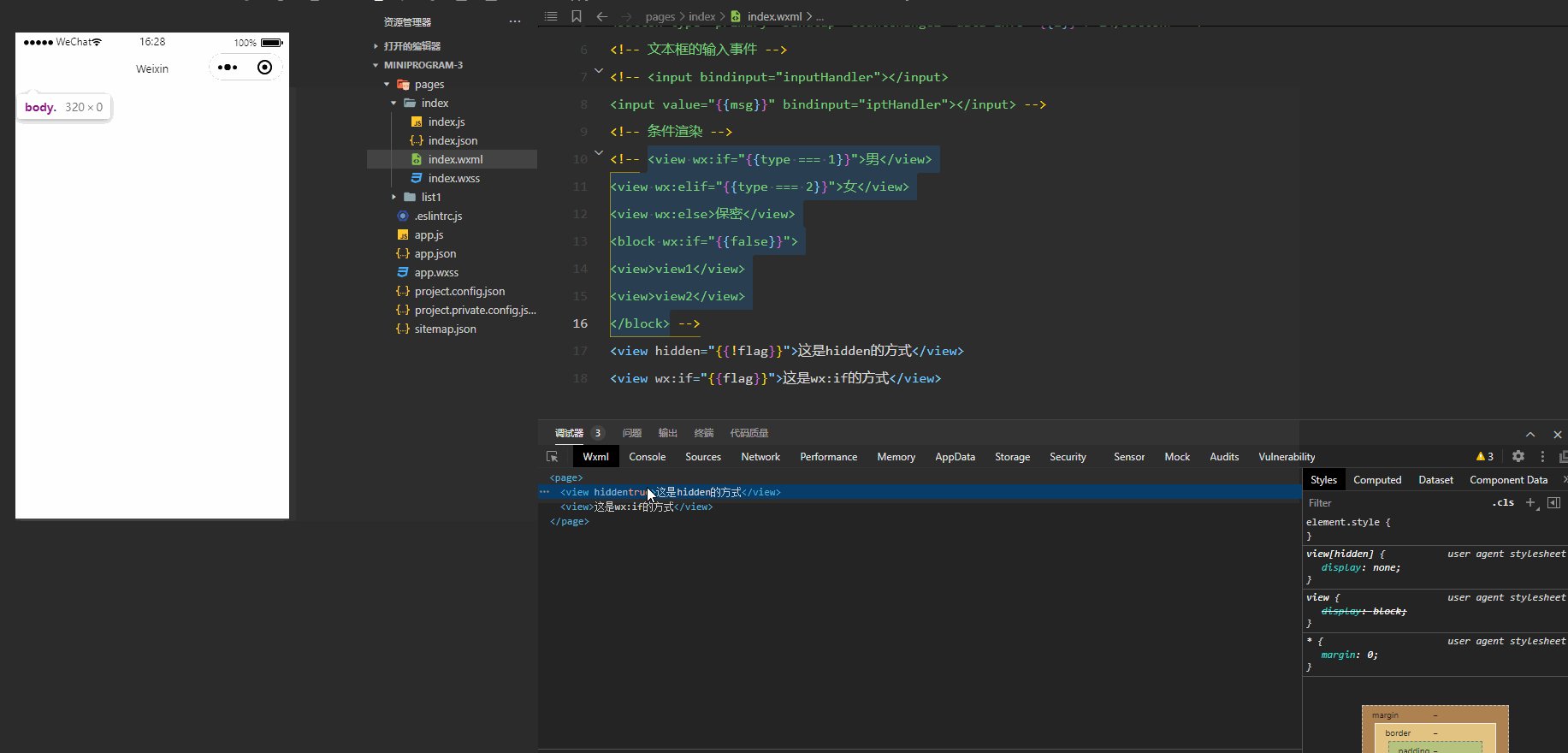
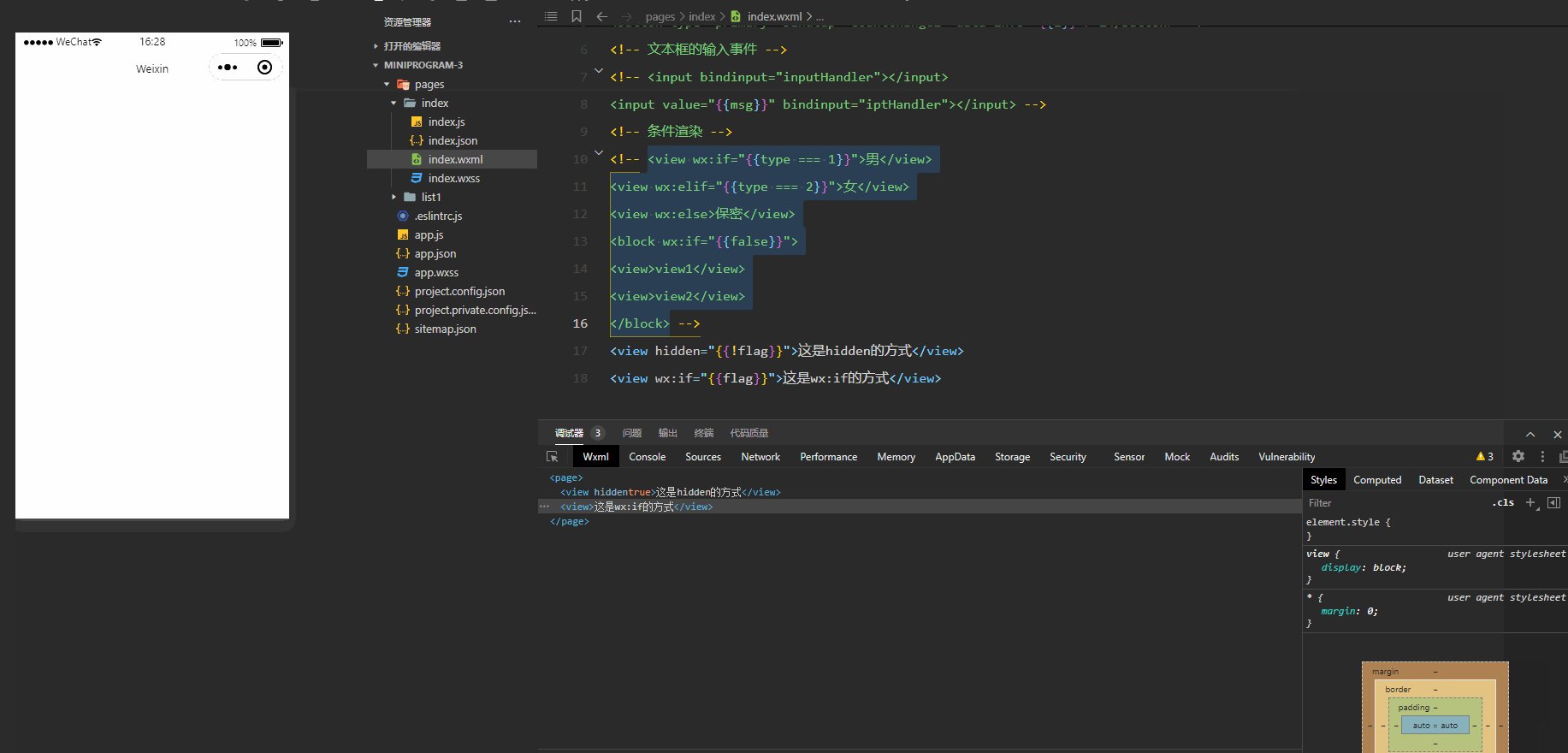
hidden
在小程序中,直接使用hidden="{{condition}}"也能控制元素的显示与隐藏
<view hidden="{{flag}}">条件为true时隐藏</view>

wx:if与hidden的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制原色的展示与隐藏
- hidden 以切换样式的方式(display:none/block;),控制元素的显示与隐藏

- 使用建议
- 频繁切换时,建议使用hidden
- 控制条件复杂时,建议使用wx:if搭配wx:elid、wx:else进行展示与隐藏的切换
WXML模板语法-列表渲染
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
1.在.js文件中创建一个数组
// index.js
Page({
data:{
arr1:['苹果','华为','小米']
},
2.在.wxml中使用
<!-- 列表渲染 -->
<view wx:for="{{arr1}}">
索引信息:{{index}} 当前项:{{item}}
</view>
3.结果截图:

手动指定索引和当前项的变量名
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名
.wxml
<!-- 列表渲染 -->
<view wx:for="{{arr1}}">
索引信息:{{index}} 当前项:{{item}}
</view>
<view>~~~~~~~~~~~</view>
<view wx:for="{{arr1}}" wx:for-index = "idx" wx:for-item = "tt">
索引信息:{{idx}} 当前项:{{tt}}
</view>
结果截图:

wx:key的使用
小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
.js文件中创建一个数组
userList:[
{id:1,name:'小白'},
{id:2,name:'小蓝'},
{id:3,name:'小红'}
]
.wxml中去使用
<view wx:for="{{userList}}" wx:key="id">
{{item.name}}
</view>
结果截图






















 2048
2048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








