less:
less是一门CSS的预处理语言,是CSS的增强版,通过less可以编写更少的代码实现更强大的样式。在less中添加了许多新特性,像对变量的支持,对mixin的支持... less的语法大体上和CSS语法一致,但是less中增添了许多对CSS的扩展,所以浏览器无法直接执行less的代码,必须先将less转换成css代码。
html{
/*css原生也支持变量的设置,但兼容性很差*/
--color: #bfa;
}
.b1{
width: calc(200px/2);/*计算函数*/
height: 200px;
background-color: var(--color);
}less中的单行注释使用“//注释”,注释中的内容不会被解析到css文件中;多行注释使用“/*注释*/”,注释的内容会被解析到css文件中。
可以引入其他less文件的样式:@import "style.less";此功能便于模块化处理(功能不同的代码分类编写到不同的less文件中,便于维护)。
.less
/*声明变量:@变量名:值;
使用变量时,如果直接使用则以 @变量名 的形式使用
如果变量作为类名、属性名使用或作为一部分值使用时,要以 @{变量名} 的形式使用。*/
@b:box1;
//当变量值冲突时,使用同名变量最后赋值的值
@width:200px;
@width:300px;
@url:test;
.@{b}{
width: @width;
background-image: url("@{url}/1.png");
//选择器可以嵌套使用
.box2{
color: #bfa;
//使用“$”可以引用属性名
background-color: $color;
}
//子元素选择器
>.box3{
color: #bfa;
}
//&表示外层父元素
&:hover{
color: #bfa;
}
}.css
/*声明变量:@变量名:值;
使用变量时,如果直接使用则以 @变量名 的形式使用
如果变量作为类名、属性名使用或作为一部分值使用时,要以 @{变量名} 的形式使用。*/
.box1 {
width: 300px;
background-image: url("test/1.png");
}
.box1 .box2 {
color: #bfa;
background-color: #bfa;
}
.box1 > .box3 {
color: #bfa;
}
.box1:hover {
color: #bfa;
}.less
/*:extend() 对当前选择器扩展指定选择器的样式*/
.p1{
width: 20px;
height: 20px;
}
.p2:extend(.p1){
color: #bfa;
}
/*mixin混合 直接对指定样式进行引用*/
.p3{
.p1();
}
.p4{
//混合p2时,不会复制扩展的样式
.p2();
}
/*使用类选择器时可以在选择器后加括号,创建mixins
给.p5()设置的样式不会应用到p5,只会应用到混合了.p5()样式的选择器*/
.p5(){
background-color: #bfa
}
.p6{
.p5();
}.css
/*:extend() 对当前选择器扩展指定选择器的样式*/
.p1,
.p2,
.p2 {
width: 20px;
height: 20px;
}
.p2 {
color: #bfa;
}
/*mixin混合 直接对指定样式进行引用*/
.p3 {
width: 20px;
height: 20px;
}
.p4 {
color: #bfa;
}
/*使用类选择器时可以在选择器后加括号,创建mixins
给.p5()设置的样式不会应用到p5,只会应用到混合了.p5()样式的选择器*/
.p6 {
background-color: #bfa;
}.less
/*混合函数 可以传递变量*/
//冒号表示设置一个默认值,不给此变量传值时就会使用默认值
.test(@w,@c,@h:100px){
width: @w;
height: @h;
border: 1px solid @c;
background-color: #bfa
}
div{
.test(200px,red);
}
/*系统有一些定义好的混合函数*/
//取颜色的平均值
span{
color: average(red,yellow);
}
//加深颜色60%
body{
background-color: darken(#bfa,60%);
}
/*在less中所有数值都可以直接运算*/
.div1{
width: 200px*2;
}.css
/*混合函数 可以传递变量*/
div {
width: 200px;
height: 100px;
border: 1px solid red;
background-color: #bfa;
}
/*系统有一些定义好的混合函数*/
span {
color: #ff8000;
}
body {
background-color: #187700;
}
/*在less中所有数值都可以直接运算*/
.div1 {
width: 400px;
}关于VS Code中Easy LESS的配置,默认情况下在浏览器中检查源代码时,显示的是生成的CSS文件的代码所在行数,要将其修改为显示对应的less文件的行数,需要进行如下操作:
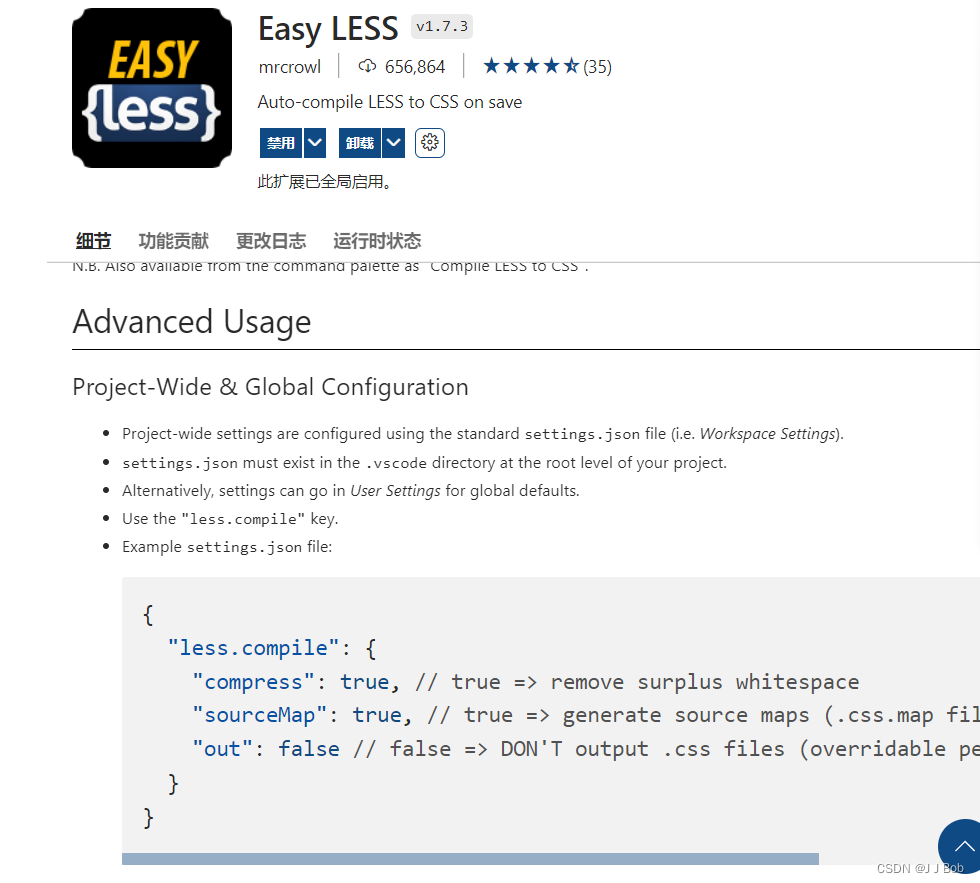
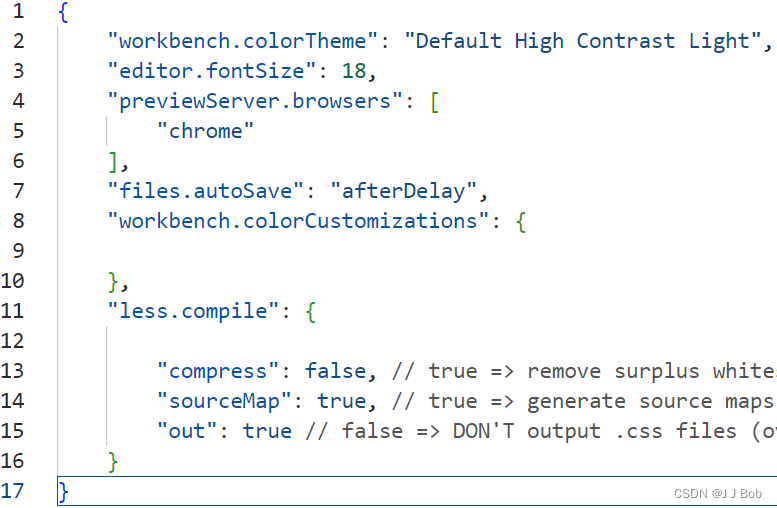
点开Easy LESS插件的页面,复制如下这段代码,点开设置-->扩展-->Easy LESS configuration-->在settings.json中编辑。

然后将这段代码复制进去。

compress表示是否压缩代码;sourceMap表示是否生成地图文件(即存放less文件和css文件代码相对应的行数),修改为true;out表示是否生成css文件。修改后会自动生成.css.map文件,在浏览器中查看代码时就能显示less文件对应的行数了。
(作者观看的学习视频:B站尚硅谷)






















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








