首先要知道的是webpack是一个前端打包的工具
1、为什么需要打包
- 将许多碎小文件打包成少数几个文件,减少单页面内的衍生请求次数,提高网站效率
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器
- 既然要进行语法降级,为啥不直接用ES5的语法?ES6开发效率高,Vue,ElementUi大量用了ES6的语法
- 将代码打包的同时进行混淆,提高代码的安全性
- webpack官网:https://www.webpackjs.com/
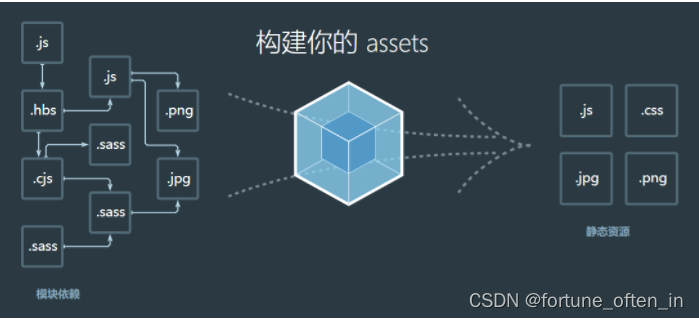
2、webpack是什么
- Webpack 是一个前端资源加载/打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源
- Webpack 可以将多种静态资源 js、css、less 转换成一个或少数几个静态文件,减少了页面的衍生请求

3、webpack安装
- 全局安装:推荐全局使用,因为webpack是一个打包工具,后续还会使用
- 全局安装的文件会在C盘:C:\Users\当前用户\AppData\Roaming\npm\node_modules,如果有改动npm的默认下载路径那么就是默认下载路径中
- 注意:webpack4.x以上的版本需要安装webpack-cli
#不带版本号是安装最新的,配置信息不一样,可以在package.json中查看版本
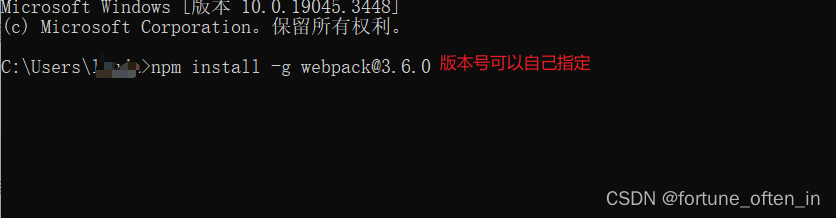
npm install -g webpack@版本号
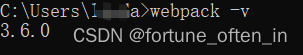
#查看webpack版本,如果提示webpack 无法识别那么就是默认安装路径有改动
webpack -v
安装步骤
- Win + R打开运行框,输入cmd,进入命令行窗口,输入安装webpack的命令` npm install -g webpack@版本号

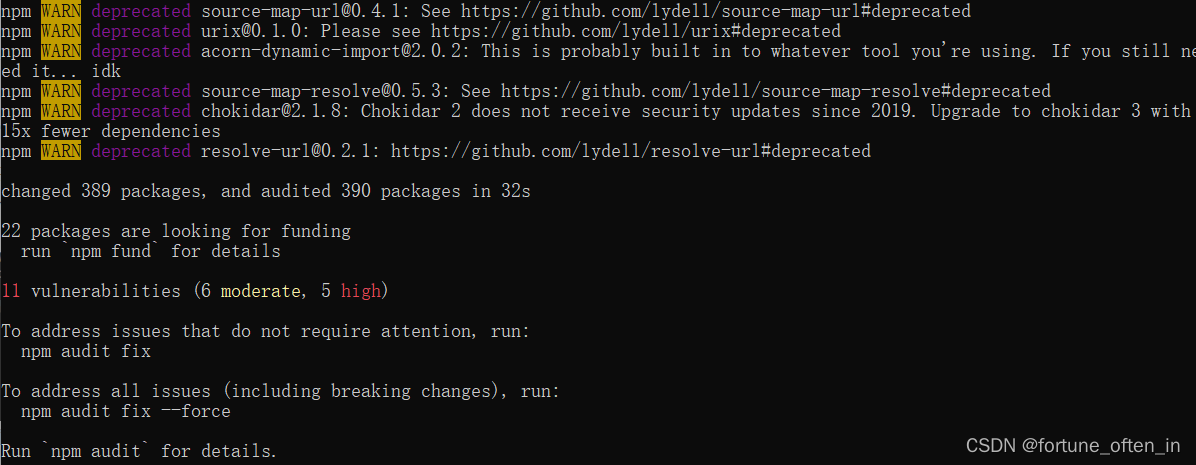
- 等待其安装,没有出现error就代表安装成功

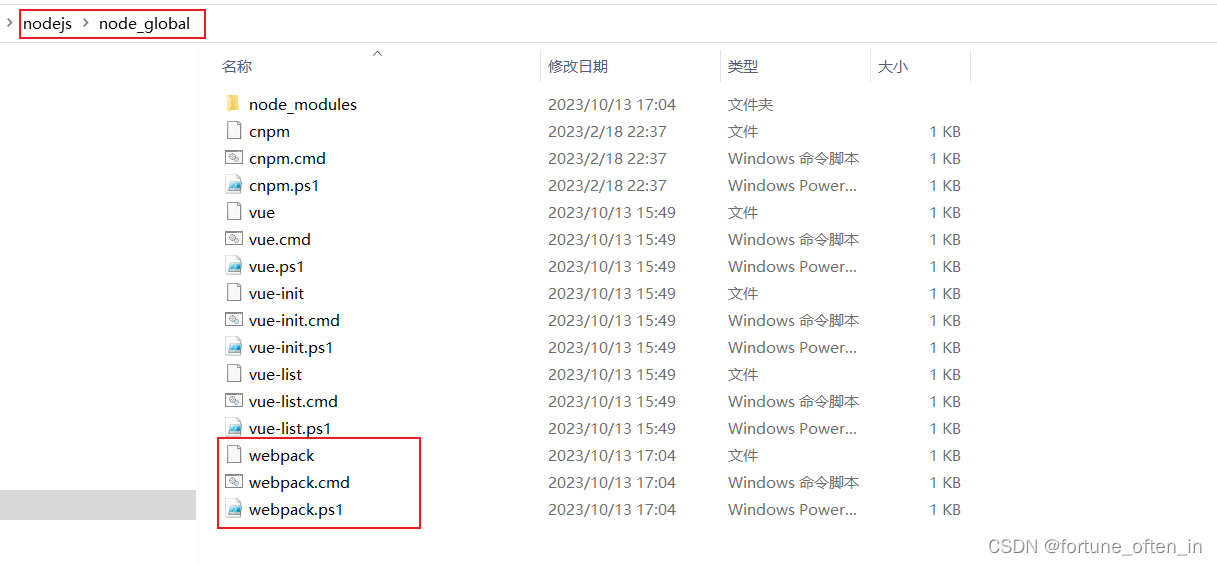
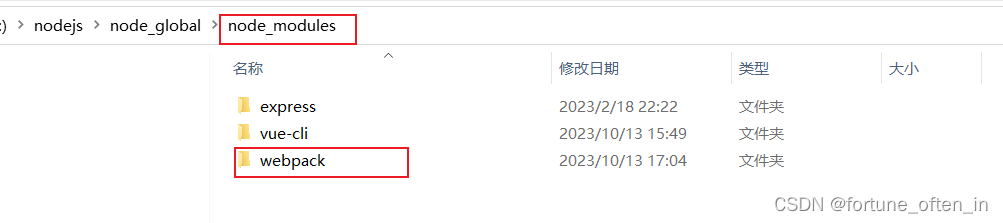
- 安装成功后会在你的node安装目录中的node_global文件夹下出现这几个文件

- 和node_global/node_modules下的出现一个webpack文件夹。

4、解决webpack‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
- 正常情况下以上步骤成功后输入
webpack -v是可以查到webpack的版本的但是如果你的node没有使用默认安装,那么就会出现这个问题
解决步骤
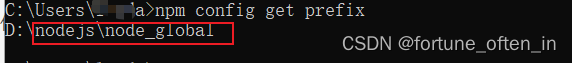
- 使用
npm config get prefix查看webpack的安装路径

- 打开环境变量,在系统变量path中添加这个路径,重新打开命令行窗口执行
webpack -v即可成功






















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








