提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
Vue指令
1、Vue插入表达式
{{vue的数据属性或vue的方法 }}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{message}}<br />
{{product.name}}<br />
{{nums[2]}}<br>
{{products[1].name}}
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:{
// 普通变量
message: 'hello Vue!',
//对象
product: {
name: "华硕天选",
price: 7000,
proDate: "2020-3-5"
},
//数组(基本类型)
nums: [23,1,24,24,13],
//数组对象
products: [
{
name: "华硕天选",
price: 7000,
proDate: "2020-3-5"
},
{
name: "飞行堡垒",
price: 8000,
proDate: "2021-3-5"
}
]
}
})
</script>
</html>
截图:

2、v-on指令
绑定事件,可以简写成@
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 点击事件 -->
<button v-on:click="test1()">单击</button>
<hr/>
<button @click="test1()">单击简写形式</button>
<!-- 鼠标滑动事件 -->
<div @mousemove="test2" style="width: 200px;height: 100px;background-color: aqua;">
我是div
</div>
{{x}}
</div>
</body>
<script>
var app =new Vue({
el:'#app',
data:{
x:0
},
methods:{
test1 : function(){
console.log("v-on 单击事件")
},
test2 : function(event){
this.x=event.clientX;
}
}
})
</script>
</html>
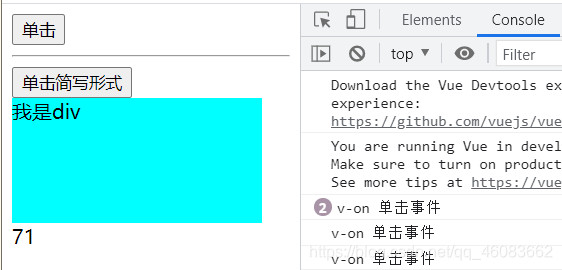
截图:

3、v-bind指令
属性绑定 v-bind: 可以简写成 :
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="link">百度</a>
<hr />
<!-- v-bind简写形式 -->
<a :href="link">百度</a>
</div>
</body>
<script>
var app =new Vue({
el:'#app',
data:{
link: "http://www.baidu.com"
},
methods:{
}
});
</script>
</html>
4、v-html,v-text,v-model指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--v-html 等同于js中innerHTML 和 jQuery中的html()-->
<span v-html="link"></span>
<hr />
<!--v-text 等同于js中innerText和jQuery中的text()-->
<span v-text="link"></span>
<hr />
<!-- v-model 相当于name属性和value属性的总和 -->
用户名:<input v-model="name" />
{{name}}
</div>
</body>
<script>
var app =new Vue({
el:'#app',
data:{
link: '<a href="http://www.baidu.com">百度</a>',
name:"zhangsan"
}
});
</script>
</html>

5、v-if判断指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="age<18">未成年人禁止入内!</span>
<span v-else-if="age<65">欢迎光临</span>
<span v-else>who are you?</span>
<input type="text" v-model="age" />
<!--
v-if : 条件成立,则渲染。条件不成立,则不渲染【没有元素】
v-show : 条件成立,则显示。条件不成立,不显示【通过css样式来隐藏元素】
-->
<div v-show="age<0">太棒了</div>
</div>
</body>
<script>
var app =new Vue({
el:'#app',
data:{
age : 98
},
})
</script>
</html>

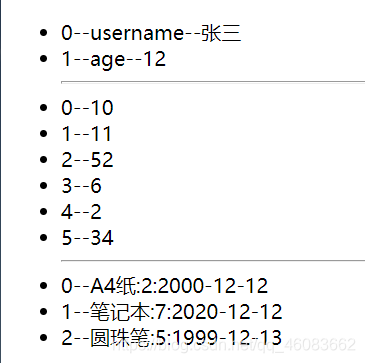
6、v-for遍历指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<ul>
<!-- 遍历对象中的属性 -->
<li v-for="(v,k,i) in user">
{{i}}--{{k}}--{{v}}
</li>
<hr >
<!-- 遍历数组 -->
<li v-for="(v,i) in nums">
{{i}}--{{v}}
</li>
<hr >
<!-- 遍历对象数组 -->
<li v-for="(v,i) in products">
{{i}}--{{v.name}}:{{v.price}}:{{v.proDate}}
</li>
</ul>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
user: {
username: "张三",
age: 12
},
nums: [10, 11, 52, 6, 2, 34],
products: [{
name: "A4纸",
price: 2,
proDate: '2000-12-12'
},
{
name: "笔记本",
price: 7,
proDate: '2020-12-12'
},
{
name: "圆珠笔",
price: 5,
proDate: '1999-12-13'
},
]
}
})
</script>
</html>

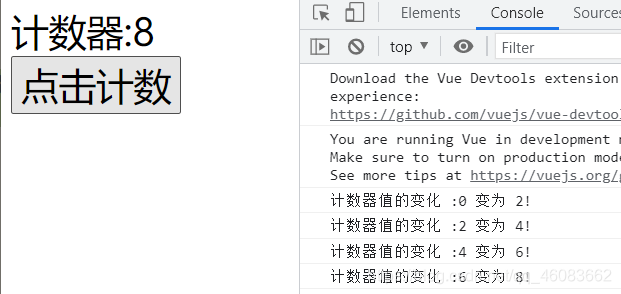
7、监听属性
watch:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<span style="font-size: 30px;">计数器:{{counter}}</span>
<button @click="counter+=2" style="font-size: 30px;">点击计数</button>
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:{
counter:0
},
methods:{
},
watch:{
counter : function(newVal,oldVal){
console.log('计数器值的变化 :' + oldVal + ' 变为 ' + newVal + '!');
}
}
});
</script>
</html>

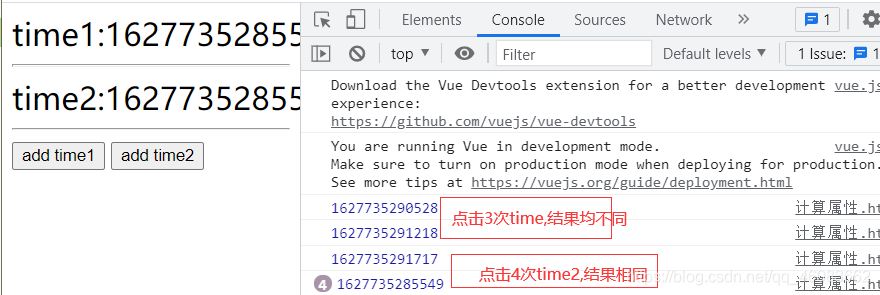
8、计算属性
time1是函数,所以每次调用都会执行
computed :
time2是计算属性,所以只有第一次使用时才会执行,且会把该属性的值缓存下来,后面每次使用都使用的是缓存下来的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span style="font-size: 25px;">
time1:{{time1()}}
</span>
<hr />
<span style="font-size: 25px;">
time2:{{time2}}
</span>
<hr />
<button @click="addTime1(1)">add time1</button>
<button @click="addTime2(1)">add time2</button>
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:{
},
methods:{
time1:function(){
return Date.now();
},
addTime1:function(obj){
console.log(this.time1()+obj);
},
addTime2:function(obj){
console.log(this.time2+obj);
},
},
computed : {
time2: function(){
return Date.now();
}
}
});
</script>
</html>

9、局部组件
注册的组件只能在当前Vue中使用 components:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
//使用局部组件
<mytitle></mytitle>
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data:{
},
//组件注册
components:{
//组件名
"mytitle":{
data:function(){
return {
message : "局部组件注册"
}
},
methods:{
changeMessage:function(){
this.message="修改组件Message"
}
},
template:
"<div><button @click='changeMessage()'>修改Message的值</button>{{message}}</div>"
}
}
})
</script>
</html>
使用局部组件产生的按钮

10、全局组件
所有Vue均能使用 Vue.component(组件名,组件实现)
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<mytitle></mytitle>
</div>
<div id="app1">
<mytitle></mytitle>
</div>
</body>
<script>
//注册全局组件
Vue.component("mytitle",{
data:function(){
return {
message : "全局组件注册"
}
},
methods:{
changeMessage:function(){
this.message="修改组件Message"
}
},
template:
"<div><button @click='changeMessage()'>修改Message的值</button>{{message}}</div>"
})
var vm = new Vue({
el: '#app',
});
new Vue({
el : "#app1",
});
</script>
</html>
























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










