VsCode使用
1、前端开发
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。

2、VScode使用前的准备
VsCode下载地址:https://code.visualstudio.com/
2.1、为了方便开发,建议安装如下插件
- 安装汉化插件
- 安装服务器Liver server。类似于tomcat,可以模拟出tomcat类似效果。
- 安装 vetur。vue开发工具,安装后更方便vue的使用。
- vue-helper。方便vue操作
注意:插件安装完成后需要重启vscode

2.2、设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size

修改完后ctrl+s保存。
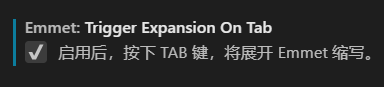
2.3、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

3、创建项目
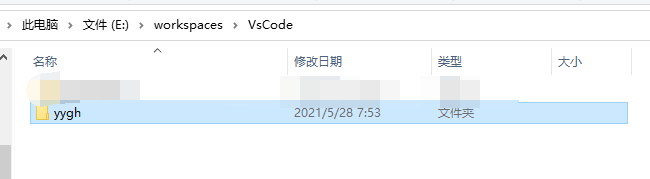
3.1、创建空的文件夹
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如yygh。

然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
3.2、然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
如下图选择已创建好的文件夹yygh,点击选择文件夹。

3.3、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才创建的文件夹下即可。

3.4、工作区创建成功

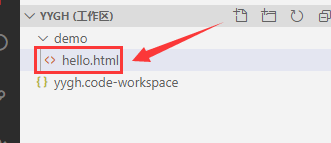
3.5、创建文件。
新建工作区后。点击新建的工作区,创建文件夹demo;在文件夹demo下创建01.html,然后在01.html文件中编写代码。


3.6、在创建的文件01.html中编写代码,然后右键运行

3.7、浏览器输出






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








