条件判断语法v-if、v-else-if、v-else

1、v-if的使用
<body>
<div id="app">
<h2 v-if="isShow">
<div>abd</div>
<div>abd</div>
<div>abd</div>
<div>abd</div>
{{message}}
</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
isShow:true
}
})
</script>
</body>
2、v-if、v-else-if的使用
<div id="app">
<h2 v-if="isShow">
<div>abd</div>
<div>abd</div>
<div>abd</div>
<div>abd</div>
{{message}}
</h2>
<h2 v-else>isShow为false时显示我</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
isShow:true
}
})
</script>
</body>
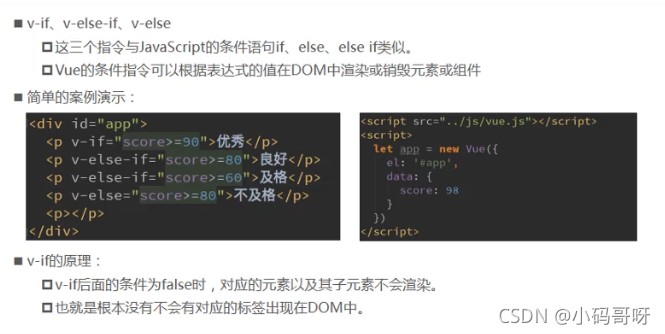
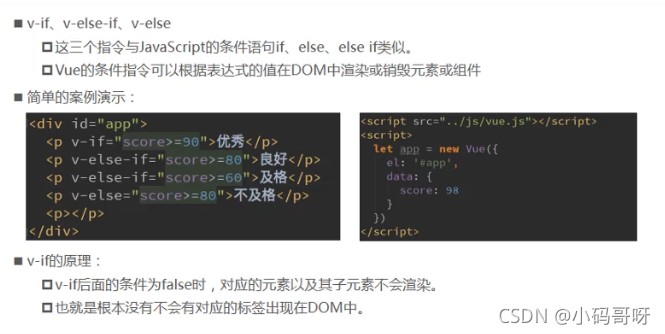
3、v-if、v-else-if、v-else的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 v-if="score>90">优秀</h2>
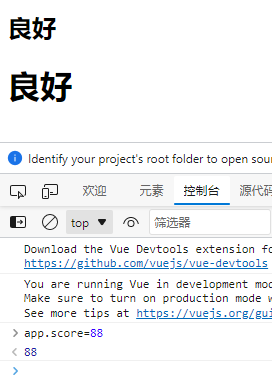
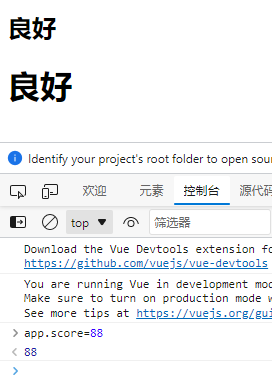
<h2 v-else-if="score>=70">良好</h2>
<h2 v-else-if="score>=60">及格</h2>
<h2 v-else>不及格</h2>
<h1>{{result}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score:99
},
computed: {
result() {
let showMessage = '';
if(this.score >=90){
showMessage = '优秀'
}else if(this.score>=80){
showMessage = '良好'
}else if(this.socre>=60){
showMessage = '及格'
}else{
showMessage = '不及格'
}
return showMessage
}
}
})
</script>
</body>
</html>
























 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








