1、登录小案例-切换登录方式
点击切换登录方式会在用户名登录和邮箱登录方式之间进行切换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账号:</label>
<input type="text" name="username" id="username" placeholder="请输入用户账号">
</span>
<span v-else>
<label for="email">用户邮箱:</label>
<input type="text" id="email" id="email" placeholder="请输入用户邮箱">
</span>
<button @click="isUser = !isUser">换种方式登录</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser:true
}
})
</script>
</body>
</html>

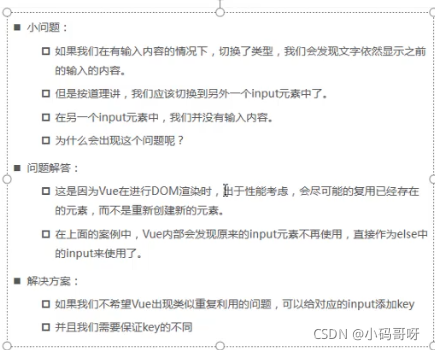
2、登录切换的input复用问题
 key作为一个标识,来决定能不能在其他地方进行该标签的复用
key作为一个标识,来决定能不能在其他地方进行该标签的复用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账号:</label>
<input type="text" name="username" id="username" placeholder="请输入用户账号" key="username">
</span>
<span v-else>
<label for="email">用户邮箱:</label>
<input type="text" id="email" id="email" placeholder="请输入用户邮箱" key="email">
</span>
<button @click="isUser = !isUser">换种方式登录</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser:true
}
})
</script>
</body>
</html>






















 3184
3184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








