JavaScript中的函数
1、函数的概念

2、函数的使用

2.1、声明函数

2.2、调用函数

2.3、函数的封装

2.4、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用函数计算1~100之间的累加和
// 1、声明函数
function getSum() {
var sum = 0;
for(var i=1;i<=100;i++){
sum +=i;
}
console.log(sum);
}
// 2、调用函数
getSum();
</script>
</head>
<body>
</body>
</html>
3、函数的参数
3.1、形参和实参

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1、利用函数求任意两个数的和
function getSum(num1,num2){
console.log(num1+num2);
}
getSum(1,3);
// 1、利用函数求任意两个数之间数的和
function getSums(num1,num2){
var sum = 0;
for(var i = num1;i<=num2;i++){
sum +=i;
}
console.log(sum);
}
getSums(1,100);
</script>
</head>
<body>
</body>
</html>
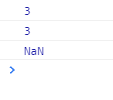
3.2、形参和实参不匹配的问题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数的形参和实参不匹配
function getSum(num1,num2){
console.log(num1+num2);
}
// 1、如果实参的个数和形参的个数一致,则正常输出结果
getSum(1,2);
// 2、如果实参的个数多余形参的个数,会取到形参的个数
getSum(1,2,3);
// 3、如果实参的个数小于形参的个数
// 形参可以看作是不用声明的变量, num2 是一个变量但是没有接受值 结果就是undefined
getSum(1);//NaN
// 建议 我们尽量让实参的个数和实参相匹配
</script>
</head>
<body>
</body>
</html>

3.3、小结

4、函数的返回值
4.1、return语句

4.2、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用函数求数组的最大值
function getArrMax(arr){
var max = arr[0];
for(var i =1;i<=arr.length;i++){
if(arr[i]>max){
max = arr[i];
}
}
return max;
}
// 调用函数
var re = getArrMax([100,1,2,4,1000]);
console.log(re);
</script>
</head>
<body>
</body>
</html>

4.3、return 可以终止函数,并且只能返回一个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数返回值注意事项
// 1、return 终止函数
function getSum(num1,num2){
return num1 + num2;//return后面的代码不会执行
alert('我是不会被执行的哦')
}
console.log(getSum(1,1));
// 2、return 只能返回一个值
function fn(num1,num2){
return num1,num2;//返回的结果是最后一个值
}
console.log(fn(1,2));
// 3、我们求任意两个数的 加减乘除结果
function getResult(num1,num2){
return [num1+num2,num1-num2,num1*num2,num1/num2]
}
var re = getResult(1,2);//返回的是一个数组
console.log(re);
</script>
</head>
<body>
</body>
</html>

4.4、函数没有return返回undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 4、函数如果有return 这返回值的是return后面的值,如果没有return 则返回undefined
function fun1(){
return 666;
}
console.log(fun1());//返回666
function fun2(){
}
console.log(fun2());//函数返回的是undefined
</script>
</head>
<body>
</body>
</html>


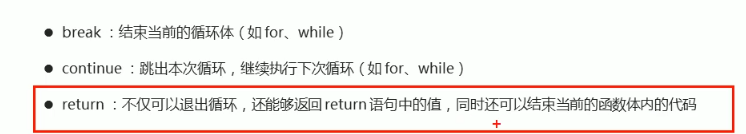
4.5、break,return、continue的区别

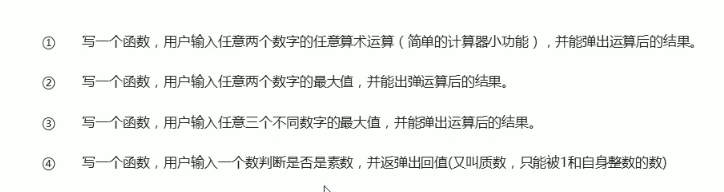
5、练习题























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








