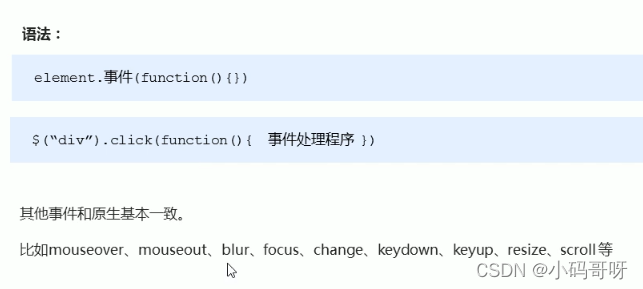
1、单个事件注册


2、事件处理
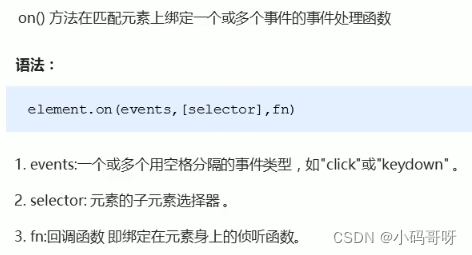
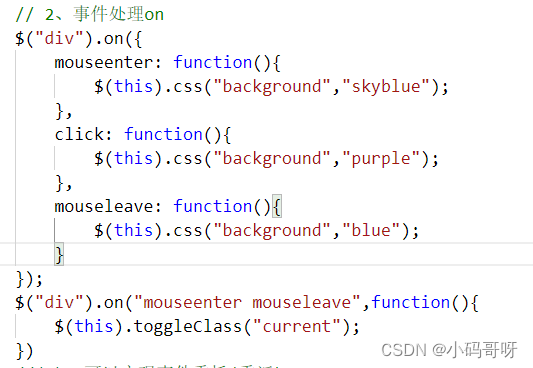
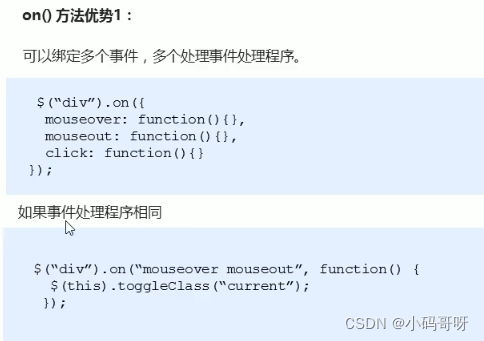
2.1、事件处理on()绑定事件






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
.current{
background-color: slateblue;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div></div>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<ol>
</ol>
<script>
$(function(){
// 1、注册单个事件
// $("div").click(function(){
// $(this).css("background","purple");
// });
// $("div").mouseenter(function(){
// $(this).css("background","skyblue");
// });
// 2、事件处理on
// $("div").on({
// mouseenter: function(){
// $(this).css("background","skyblue");
// },
// click: function(){
// $(this).css("background","purple");
// },
// mouseleave: function(){
// $(this).css("background","blue");
// }
// });
$("div").on("mouseenter mouseleave",function(){
$(this).toggleClass("current");
})
//(2)on可以实现事件委托(委派)
// click是绑定在ul身上的,但是 触发的对象是 ul里面的小li
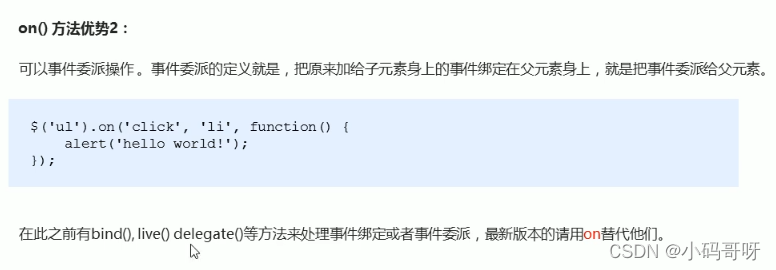
$("ul").on("click","li",function(){
alert(11);
})
// (3)on可以给动态创建的元素绑定事件
$("ol").on("click","li",function(){
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>
</html>
2.2、微博留言案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
<script src="jquery.min.js"></script>
<script>
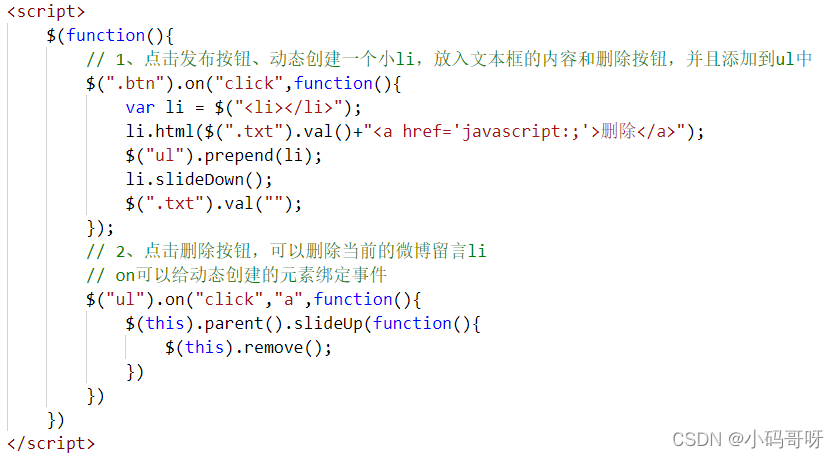
$(function(){
// 1、点击发布按钮、动态创建一个小li,放入文本框的内容和删除按钮,并且添加到ul中
$(".btn").on("click",function(){
var li = $("<li></li>");
li.html($(".txt").val()+"<a href='javascript:;'>删除</a>");
$("ul").prepend(li);
li.slideDown();
$(".txt").val("");
});
// 2、点击删除按钮,可以删除当前的微博留言li
// on可以给动态创建的元素绑定事件
$("ul").on("click","a",function(){
$(this).parent().slideUp(function(){
$(this).remove();
})
})
})
</script>
</head>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
</body>
</html>
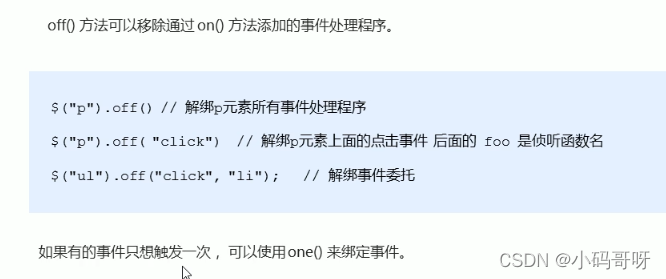
2.2、事件处理off()解绑事件



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
background-color: pink;
}
</style>
<script>
$(function(){
$("div").on({
click:function(){
console.log("我点击了");
},
mouseover:function(){
console.log("我离开了");
}
});
$("ul").on("click",function(){
alert(11);
})
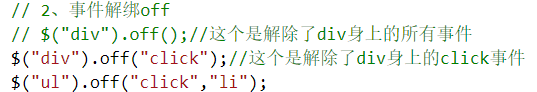
// 1、事件解绑off
// $("div").off();//这个是解除了div身上的所有事件
$("div").off("click");//这个是解除了div身上的click事件
$("ul").off("click","li");
// 2、on()只能触发一次事件
$("p").one("click",function(){
alert(11);
})
})
</script>
</head>
<body>
<div></div>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<p>我是一个段落</p>
</body>
</html>
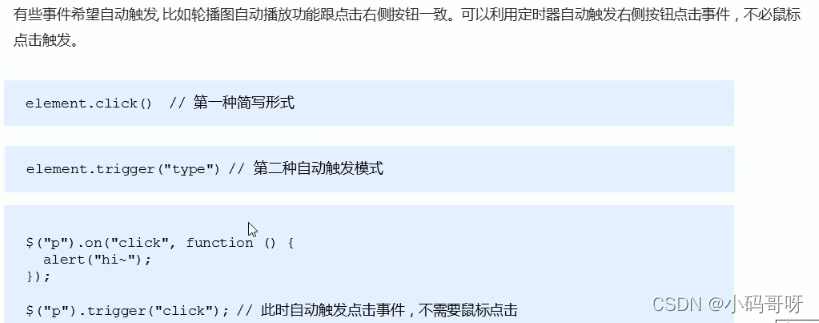
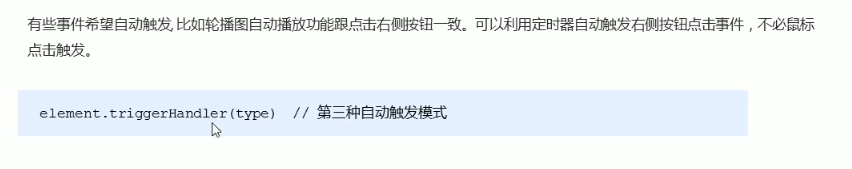
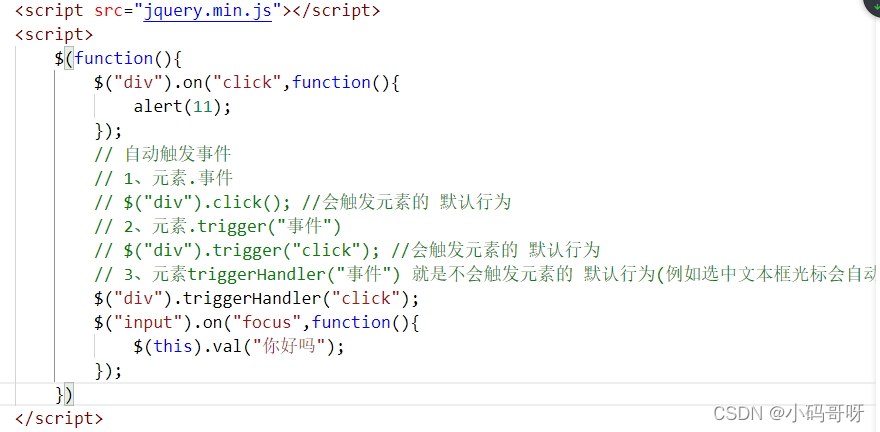
2.3、自定触发事件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function(){
$("div").on("click",function(){
alert(11);
});
// 自动触发事件
// 1、元素.事件
// $("div").click(); //会触发元素的 默认行为
// 2、元素.trigger("事件")
// $("div").trigger("click"); //会触发元素的 默认行为
// 3、元素triggerHandler("事件") 就是不会触发元素的 默认行为(例如选中文本框光标会自动闪烁)
$("div").triggerHandler("click");
$("input").on("focus",function(){
$(this).val("你好吗");
});
})
</script>
</head>
<body>
<div></div>
<input type="text">
</body>
</html>

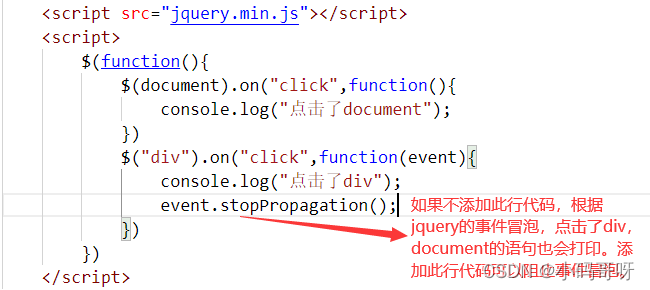
3、事件对象


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function(){
$(document).on("click",function(){
console.log("点击了document");
})
$("div").on("click",function(event){
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</head>
<body>
<div></div>
</body>
</html>





















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








