cesium图形上加载图片_51CTO博客_cesium加载gltf
添加立体box
通过**entities**添加,使用**fromDegrees**方法需要标注名称,位置,盒子的相关信息
var redBox = viewer.entities.add({
name : 'Red box with black outline',
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 200000.0),
box : {
dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.BLACK
}
});cesium图形上加载图片 更改材质material
图片
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
material : Cesium.Color.BLUE.withAlpha(0.5)//可设置不同的MaterialProperty
}
});
var ellipse = entity.ellipse;
ellipse.material = 'continue.png';
象棋
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
material : Cesium.Color.BLUE.withAlpha(0.5)//可设置不同的MaterialProperty
}
});
var ellipse = entity.ellipse;
ellipse.material = new Cesium.CheckerboardMaterialProperty({
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : new Cesium.Cartesian2(10, 10)
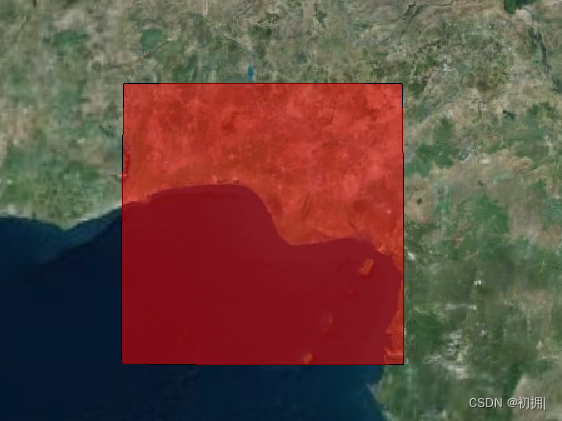
})绘制平面图形polygon
var viewer = new Cesium.Viewer('cesiumContainer');
var wyoming = viewer.entities.add({
name : 'Wyoming',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray([
0.0, 0.0,
10.0, 0.0,
10.0,10.0,
0.0, 10.0,
]),
height : 0,
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.BLACK
},
description:'divID'//方法一
});
viewer.zoomTo(wyoming);
这里仅包含矩形的四个顶点坐标





















 2542
2542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








