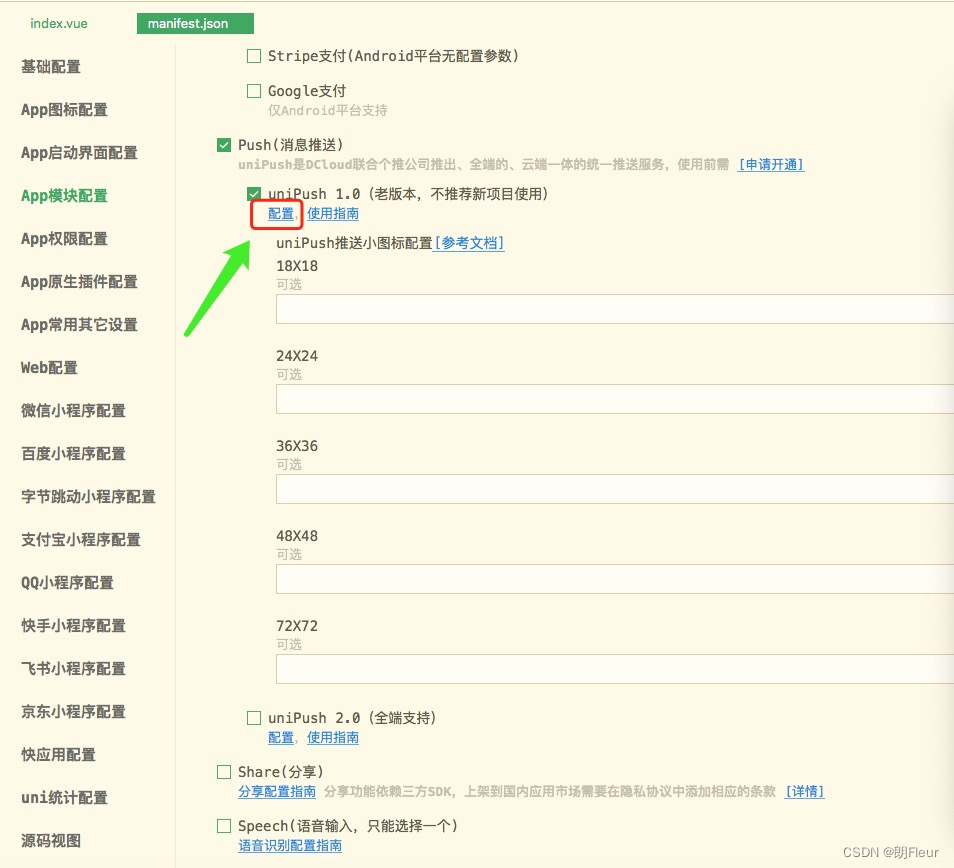
1.manifest.json打开推送功能
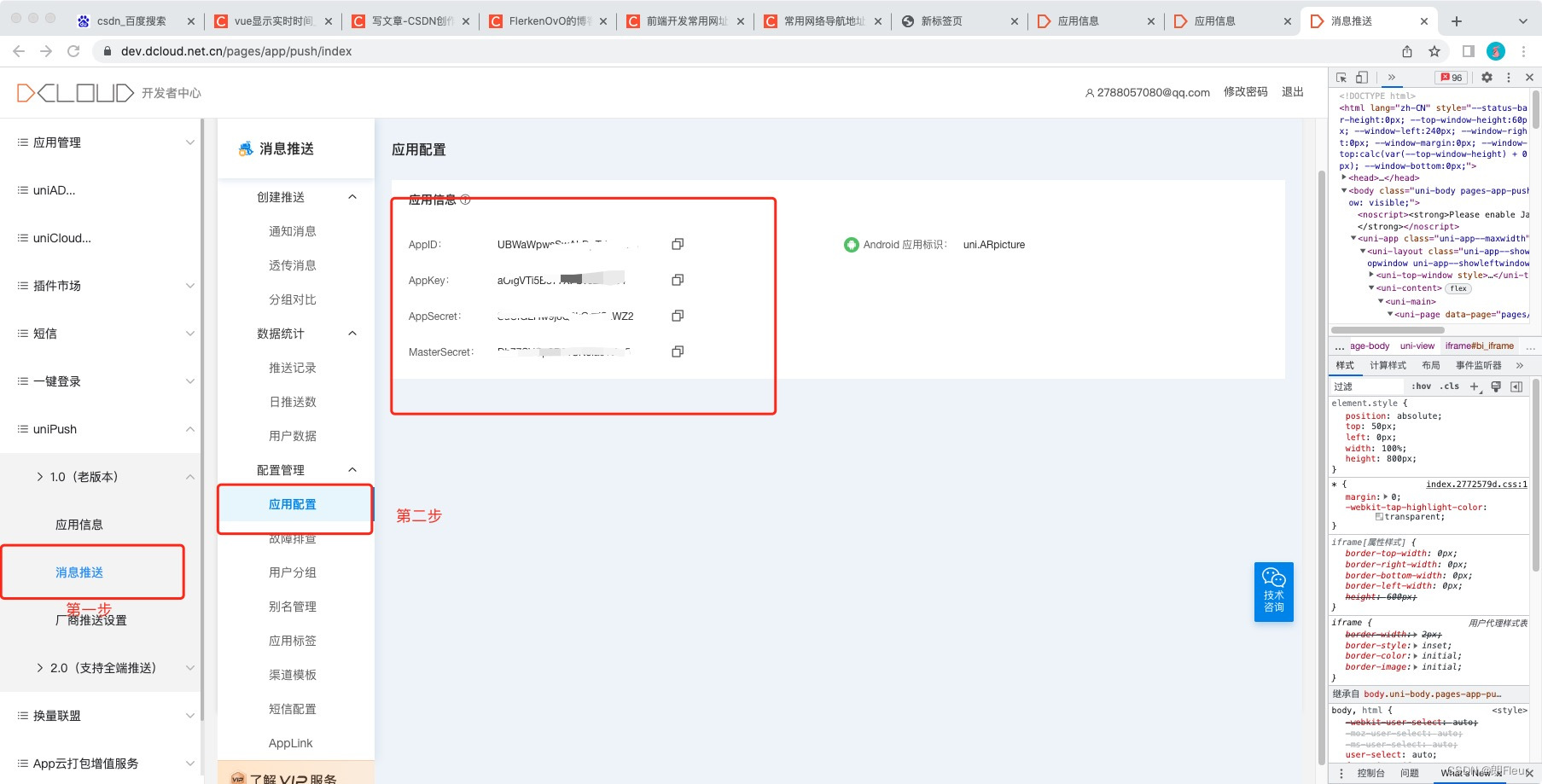
2.去推送配置页面
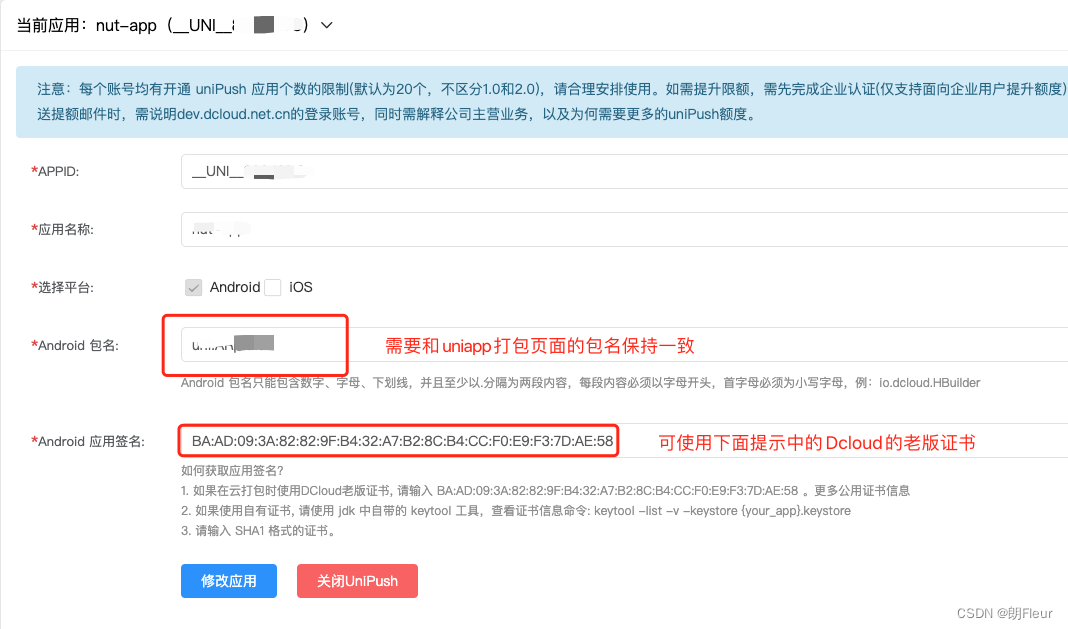
3.填写信息(在云打包页面可以查看)
4.app.vue页面添加代码
onLaunch: function() {
//#ifdef APP-PLUS
//开启推送
let that= this;
uni.subscribePush({
provider: "unipush",
success: function(res) {
that.cid=res.clientid;
uni.setStorage({
key: 'cid',
data: that.cid,
});
let osname = plus.os.name
if (osname == 'Android') {
uni.onPush({
provider: "unipush",
success: function() {
console.log("监听透传成功");
},
callback: function(data) {
console.log("接收到透传数据:" + JSON.stringify(data));
plus.push.createMessage(data.data, {});
}
});
}
// #endif
},
//获得cid 该演示通过cid进行发送消息
const t = uni.getStorage({
key: 'cid',
complete:res =>{
console.log("你想要的cid,获取该cid进行前端下一步测试",res.data)
request.updateCid({
cid:res.data,
}).then((res)=>{})
}
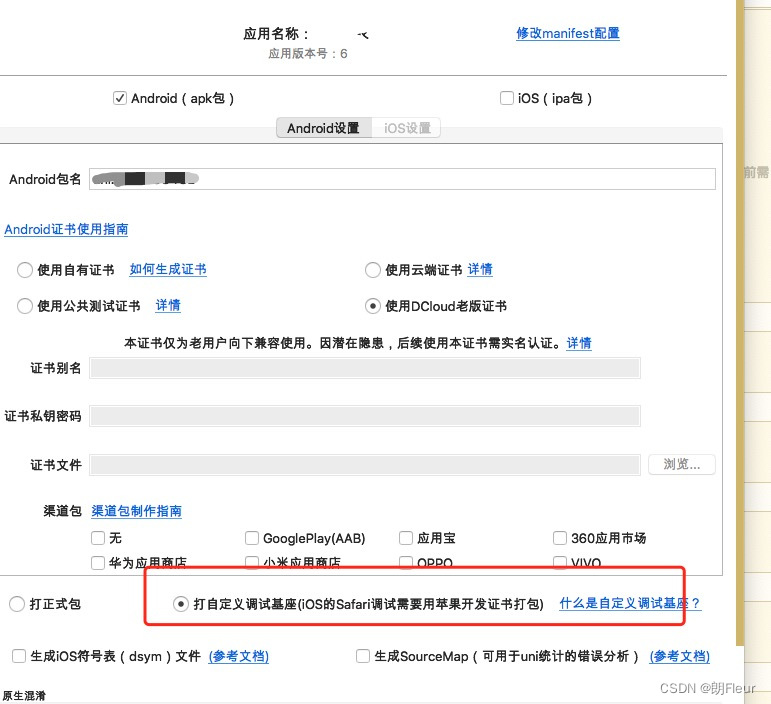
});5.打包自定义调试基座
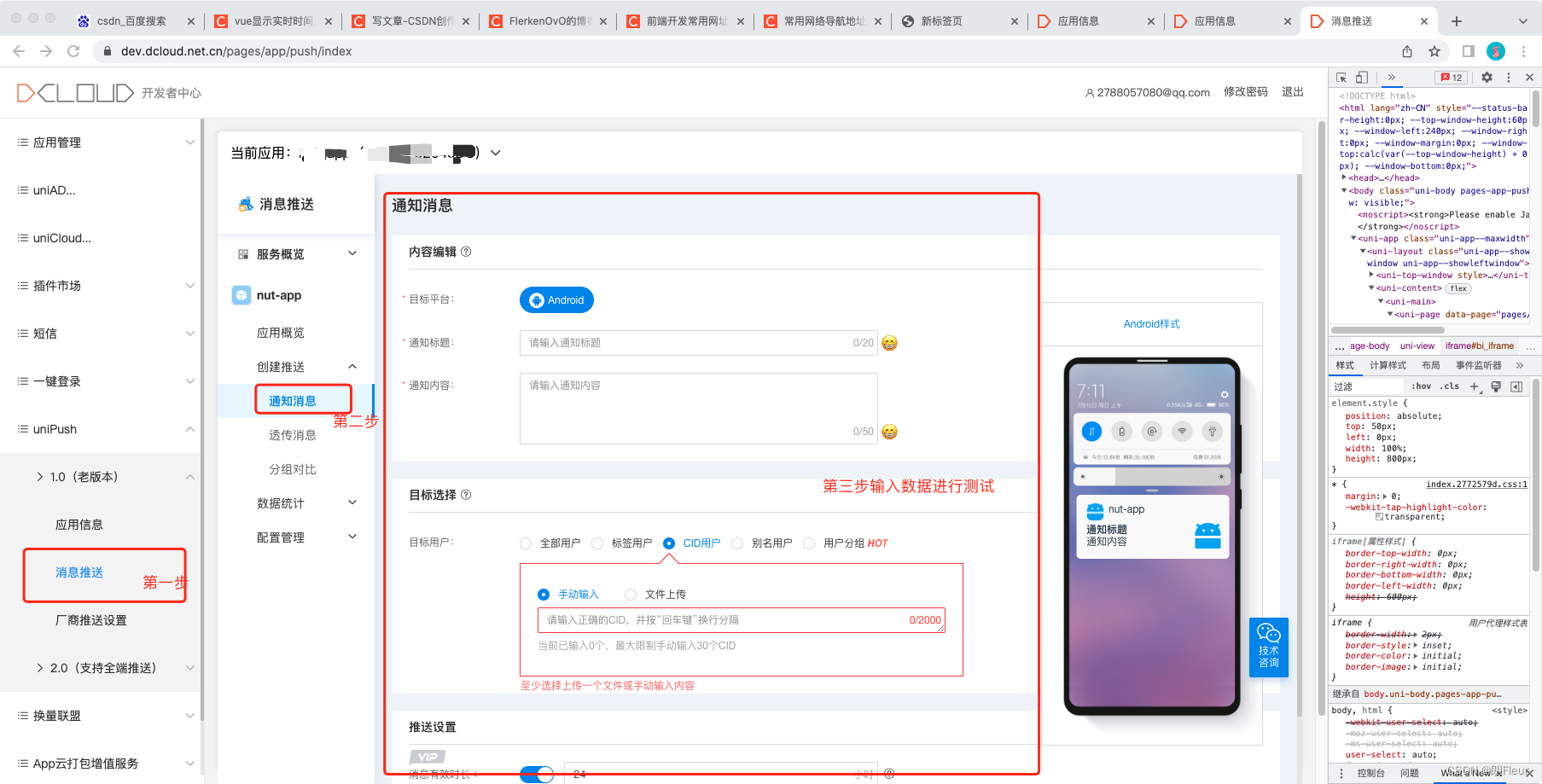
6.进行网页端测试
7.前端自测通过后没问题和后端联合测试
要把应用配置里的信息给后端,后端配置会用到



























 9562
9562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








