跨域测试方法
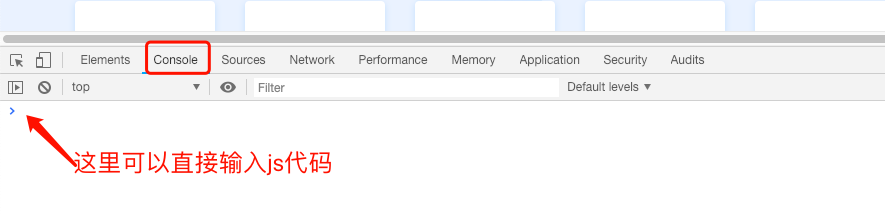
自己测试跨域的时候一致都是写一个单独的项目,用不同的端口运行起来调自己项目中的接口。这样很麻烦,一直以为postman会有测跨域的功能,但没找到。偶然间发现浏览器自己就可以测跨域,方法也很简单,随便打开一个网站后打开【开发者工具】,里面的【Console】可以直接输入js代码测试:

输入下面的代码:
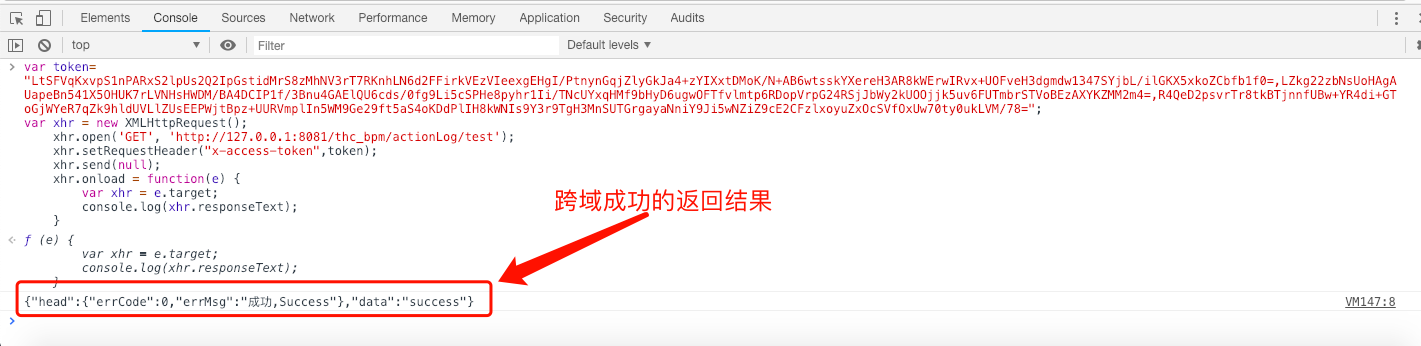
var token= "eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleV86IjoiMGY4YTlmYzgtODZmMi00NjM3LWFlNGUtYTdmYTQyMzIzMmYwIn0.9NR3VRvgOg2USyCMyUaBEpZKETj3tn9eIdnQo7vXQH_0hwqWOKAkSxCYNtYOnPoRLEOaJQTVdq22grvvqYU4Fw";
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1:6060/system/dept/list');
xhr.setRequestHeader("x-access-token",token);
xhr.send(null);
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
没有token验证的可以去掉token设置
输入完后直接按回车键就可以返回结果:























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








