1、Object.defineProperty 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let Person = {
name:"张三",
sex:"男"
}
Object.defineProperty(Person, "age", {
// value:18,
// enumerable: true ,//控制属性是否可以可以枚举,默认值是 false
// writable: true,//控制属性是否可以被修改,默认false
// configurable: true//控制属性是否可以被删除,默认是 false
//当有人 读取Person 属性时候,get 函数(getter) 就会被调用,且返回值就是 age的值
get:function() {
console.log('有人读取Person 数据了')
return 20;
},
//当有人修改 person 的age 属性时候,set 函数(setter)就会调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,其值是:',value)
}
})
//Object.defineProperty 中的属性,不能枚举(也就是不能遍历)
// 数据代理: 通过一个对象代理对另外一个对象中属性的操作(读/写)
console.log(Person)
</script>
</body>
</html>
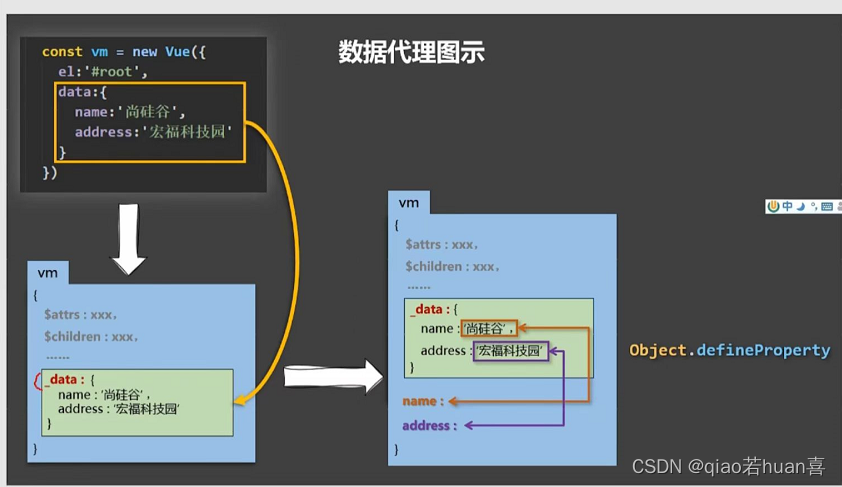
2、数据代理图示

_data 代理了 data 的值。
在这里插入图片描述























 3130
3130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








