Vue.extend()虽然已经使用过很多次了,但都没有深入思考过这个东西,仔细想了想,有点意思。
一、使用场景
1.使得某些功能组件按需加载使用,也叫预加载、懒加载,性能蹭蹭往上走。
2.可自定义组件并进行扩展,其自由度高到你无法想象。
二、补充组件注册
平日里,我们使用组件,注册组件方法:
1.黄金玩家:
<template>
<A/>
</template>
import A from "./A.vue";
export default {
components: {
A
},
}2.铂金玩家
import Vue from "vue"
import A from "./A"
Vue.component("A", A) 3.钻石玩家
import Vue from "vue";
// 检索目录下的模块
const req = require.context(".", true, /\.vue$/);
req.keys().forEach(fileName => {
// require模块
const componentConfig = req(fileName);
const name =
fileName.name ||
fileName.replace(/^\.\/(.*\/)?/, "").replace(/\.vue$/, "");
Vue.component(name, componentConfig.default || componentConfig);
});
4.王者玩家
不必多说,今日主角!闪亮登场!
// 创建一个构造器
const Constructor = Vue.extend(test);
// 利用构造函数创建实例
//创建过程中可 向组件中传入数据
const instance = new Constructor({
propsData:{
age:'23'
}
});
// instance.age = 29
// 挂载到某个dom上
instance.$mount(this.$refs.container)三、深度解析
1.聊聊天
为什么我会对其赞不绝口,我收了钱吗?也有可能。
回归正题,开始聊这个之前先提一下vue的工作机制,尤其是cli的打包运作。在项目完成后,执行命令打包,只会将项目里用到的 .vue、.js、.css、.json、.svg等等文件进行打包,所以如果你是从老项目迁移开发,原本几百兆的文件夹,打包后可能只有十几二十兆,当然这需要你的懒加载做的比较好。
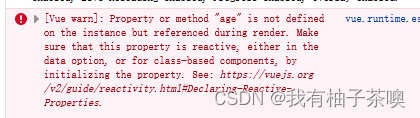
上面说的还是有点抽象,说点我们能感知到的。假设你写了下面这么一个组件test.vue,但是你脑子转太快了,以至于手速都跟不上,所以,你犯错了,age没定义你就使用了,那势必会报错对吧?其实并不会,你不导入,不使用它,一点事情没有,它只会在那错下去孤独终老。
<template>
<div class="container">
我是扩展,挂接在外面的div的组件
<div>{{ age }}</div>
</div>
</template>
<script>
export default {
data() {
return {};
}
};但是你只要一导入使用它,编译器就会立马报错:

再次回到刚刚那个点:你不引入它,就不会报错。那按需引入,使用到才引入:有没有一种办法,我使用的时候再传age给test组件呢?岂不是美哉?Vue.extend()就可以完美做到!
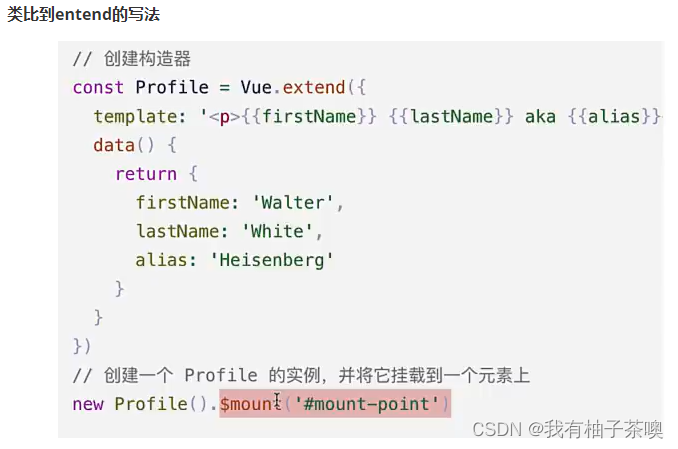
2.再浅谈一下Vue.extend()是个啥
他也不是什么特别高大上的东西,官方说是个继承构造器,讲人话就是构造函数。通过构造函数可以实例化对象,这个构造函数很特殊,他是Vue构造函数的子构造函数,继承与Vue的Constructor(),所以理所当然的,他的参数就与Vue的参数一样:


3.上个例子瞧瞧
子组件声明props接收
<template>
<div class="container">我是扩展,挂接外面的div的组件
<div>{{age}}</div>
</div>
</template>
<script>
export default {
props: {
age: {
type: String,
default: ""
}
}
};
父组件用extend控制实例化这个对象并挂载到对应DOM上,可以使用propData进行传值
<template>
<div ref="container" class="container">
</div>
</template>
<script>
import Vue from "vue";
import test from "./components/Vue.extend/test";
export default {
mounted() {
// 创建一个构造器
const Constructor = Vue.extend(test);
// 利用构造函数创建实例
//创建过程中可 向组件中传入数据
const instance = new Constructor({
propsData:{
age:'23'
}
});
// 挂载到某个dom上
instance.$mount(this.$refs.container)
},
methods: {}
};
</script>
亮点是什么呢?这里的test组件的prop可以直接去掉:
<template>
<div class="container">我是扩展,挂接外面的div的组件
<div>{{age}}</div>
</div>
</template>
父组件中以实例属性形式网上挂接数据,自由度真的太高了!!!这样运用起来,可以封装出意想不到的组件库。现在主流UI库的很多巧妙逻辑都是使用了,Vue.extend(),只不过是搭配上函数对懒加载进行控制
<template>
<div ref="container" class="container">
</div>
</template>
<script>
import Vue from "vue";
import test from "./components/Vue.extend/test";
export default {
mounted() {
// 创建一个构造器
const Constructor = Vue.extend(test);
// 利用构造函数创建实例
//创建过程中可 向组件中传入数据
const instance = new Constructor();
//可以直接以属性方式挂接到实例上
instance.age = 29
// 挂载到某个dom上
instance.$mount(this.$refs.container)
},
};
</script>





















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








