1.注册4490坐标系
先贴代码
import proj4 from "proj4";
import { register } from "ol/proj/proj4";
proj4.defs("EPSG:4490", "+proj=longlat +ellps=GRS80 +no_defs");
register(proj4);再来解释
proj4是一个开源的投影定义库,作用就是可以定义投影体系,proj4.defs()没有返回值,接收两个参数。
第一个是EPSG编码,国际上都是按这个格式去写(“EPSG”:XXXX)
第二个参数是投影参数,这个也不用去记,在这里可以获取:EPSG.io: Coordinate Systems Worldwide
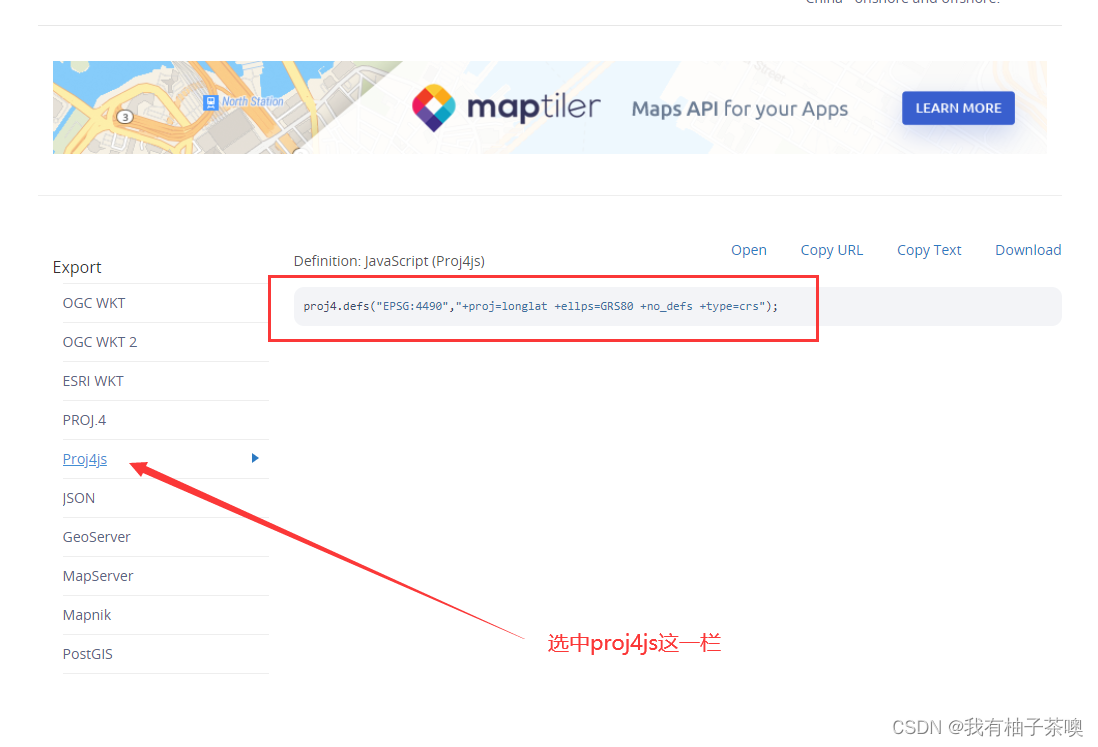
投影参数获取步骤,如下图

点进去

往下拉

这样4490就算是定义好了,定义好了还没用,还需要挂接到ol体系里面去才能使用,ol专门针对proj4开发对接方法import { register } from "ol/proj/proj4";register就可以将定义的坐标系注册到ol中
2.添加4490超图服务
import { TileSuperMapRest } from "@supermap/iclient-ol";需要安装超图挂接ol的库@supermap/iclient-ol,这个自行安装,安装使用还有点坑,遇到问题的可以翻我之前的文章,很稳。
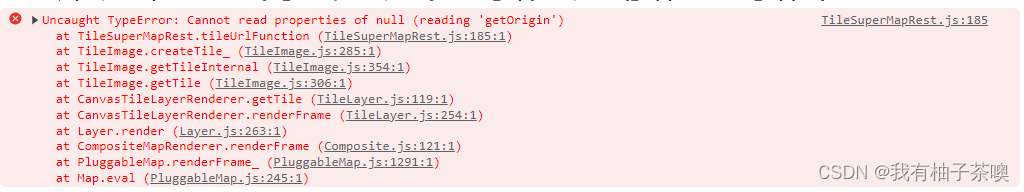
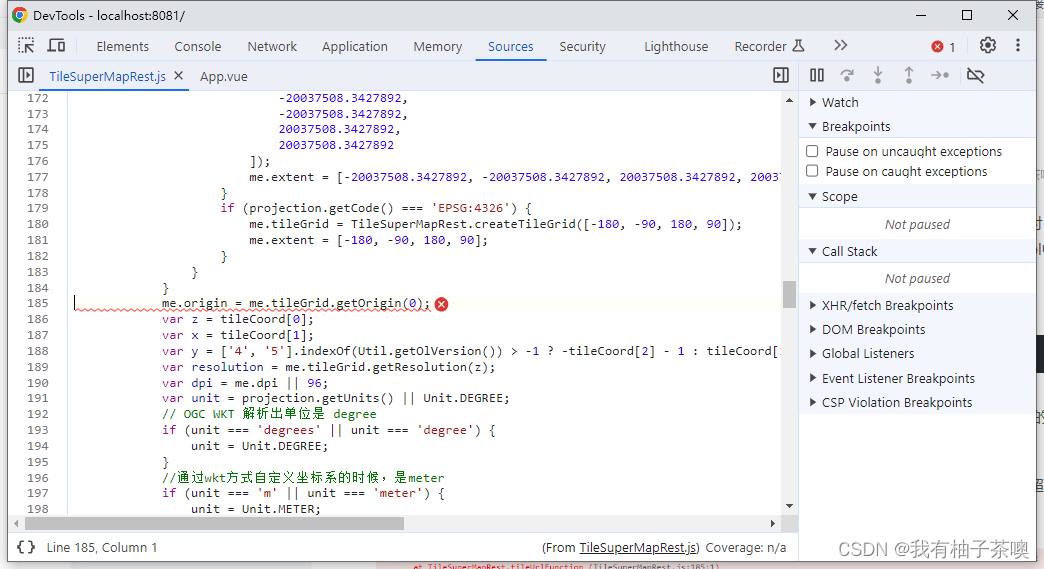
这里着重说一个坑吧,TileSuperMapRest 是将超图服务地址包裹成ol tilesource的函数,加载超图时,如果是非4326、3857的坐标系,一定要加上extent,不然会报错。


这个extent去服务里可以获取到

3.完整样例代码
<template>
<div id="map"></div>
</template>
<script>
import Map from "ol/Map";
import View from "ol/View";
import TileLayer from "ol/layer/Tile";
import { TileSuperMapRest } from "@supermap/iclient-ol";
import proj4 from "proj4";
import { register } from "ol/proj/proj4";
export default {
mounted() {
proj4.defs("EPSG:4490", "+proj=longlat +ellps=GRS80 +no_defs");
register(proj4);
const url =
"XXXXXXX/iserver/services/map-blservice/rest/maps/xxxxx";
const extent = [105.17, 28.74, 105.64, 28.95];
const map = new Map({
target: "map",
view: new View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:4490',
}),
});
const source = new TileSuperMapRest({
url: url,
wrapX: false,
extent
})
console.log(source);
const layer = new TileLayer({
source
});
map.getView().fit(extent, map.getSize());
map.addLayer(layer);
},
};
</script>
<style>
#map {
height: 100%;
}
</style>




















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








