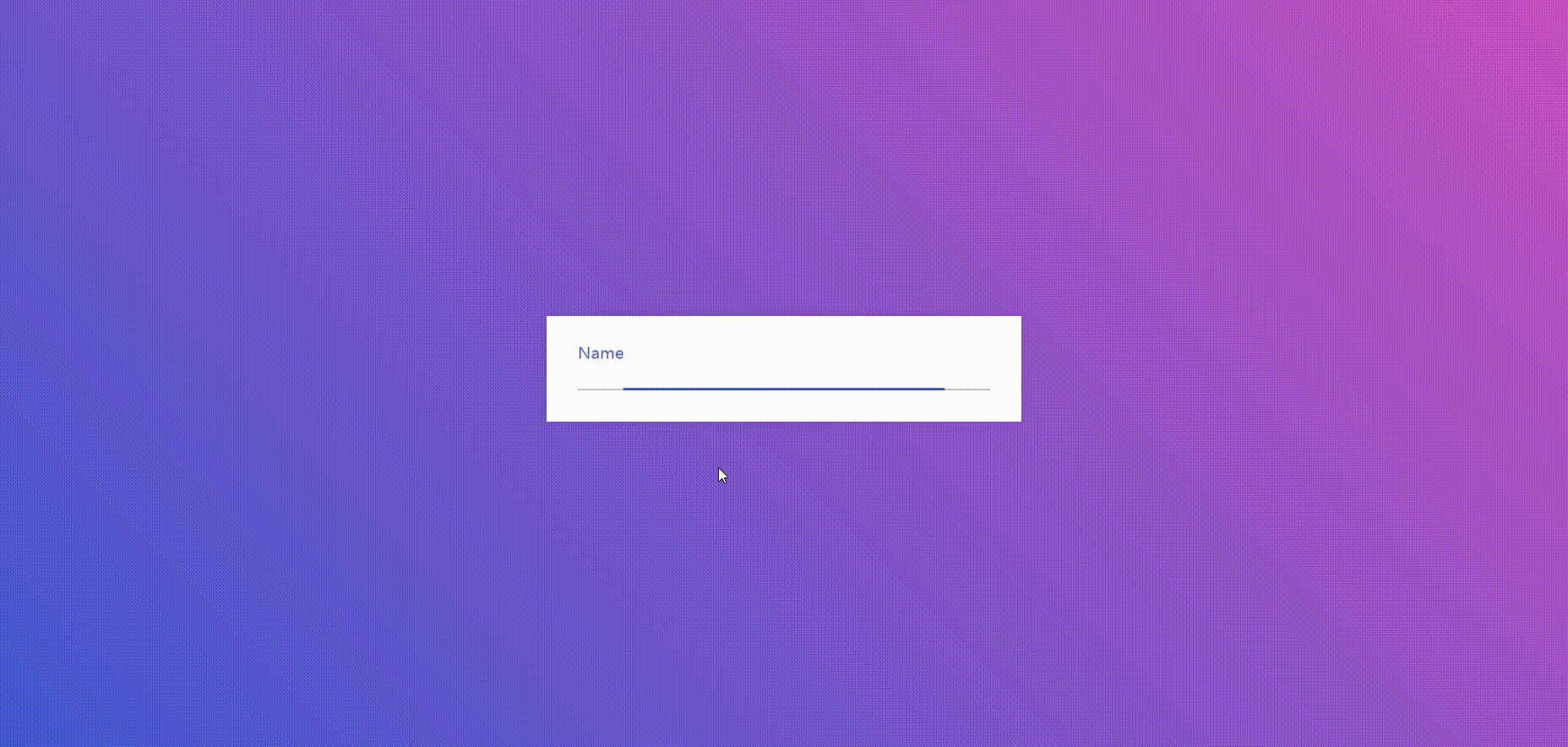
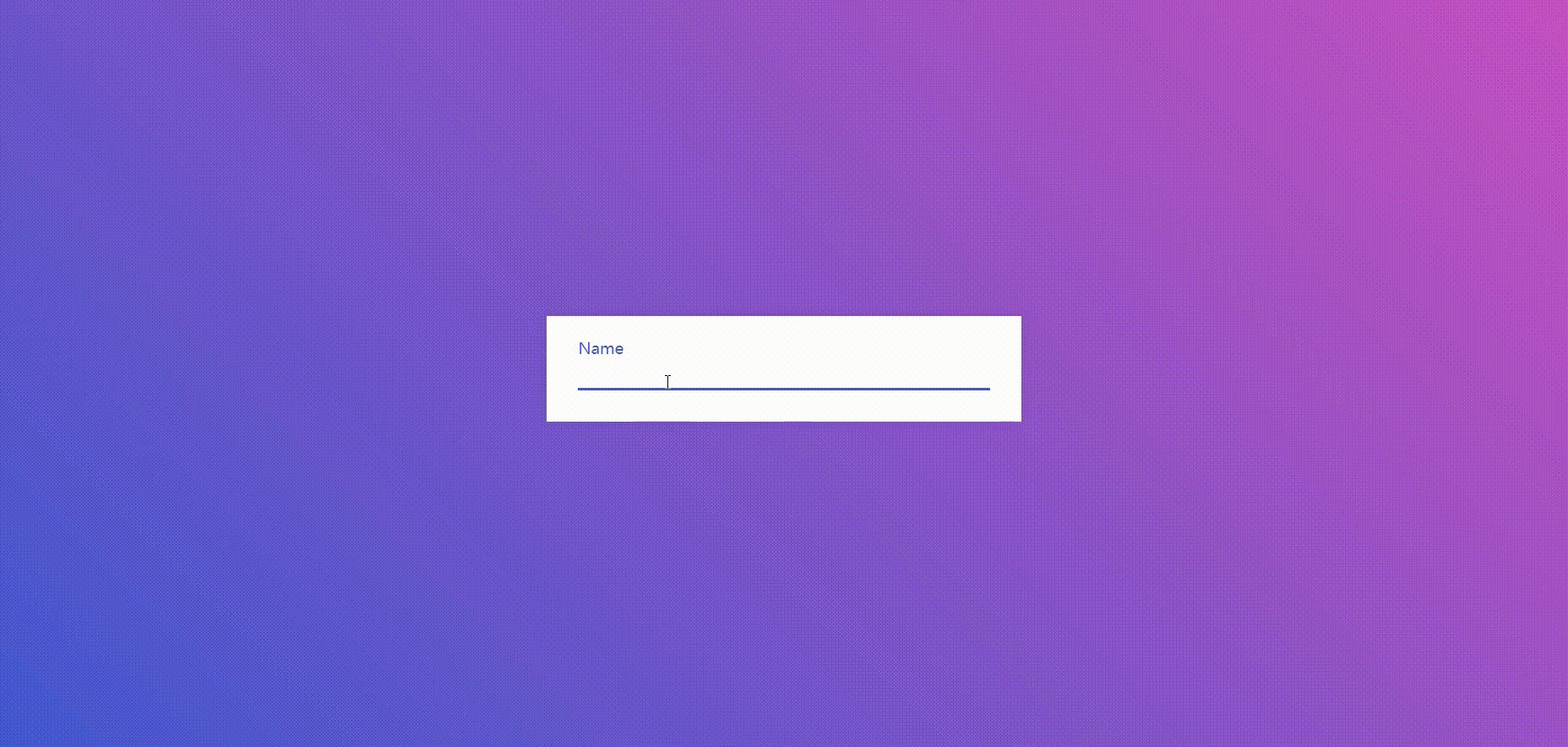
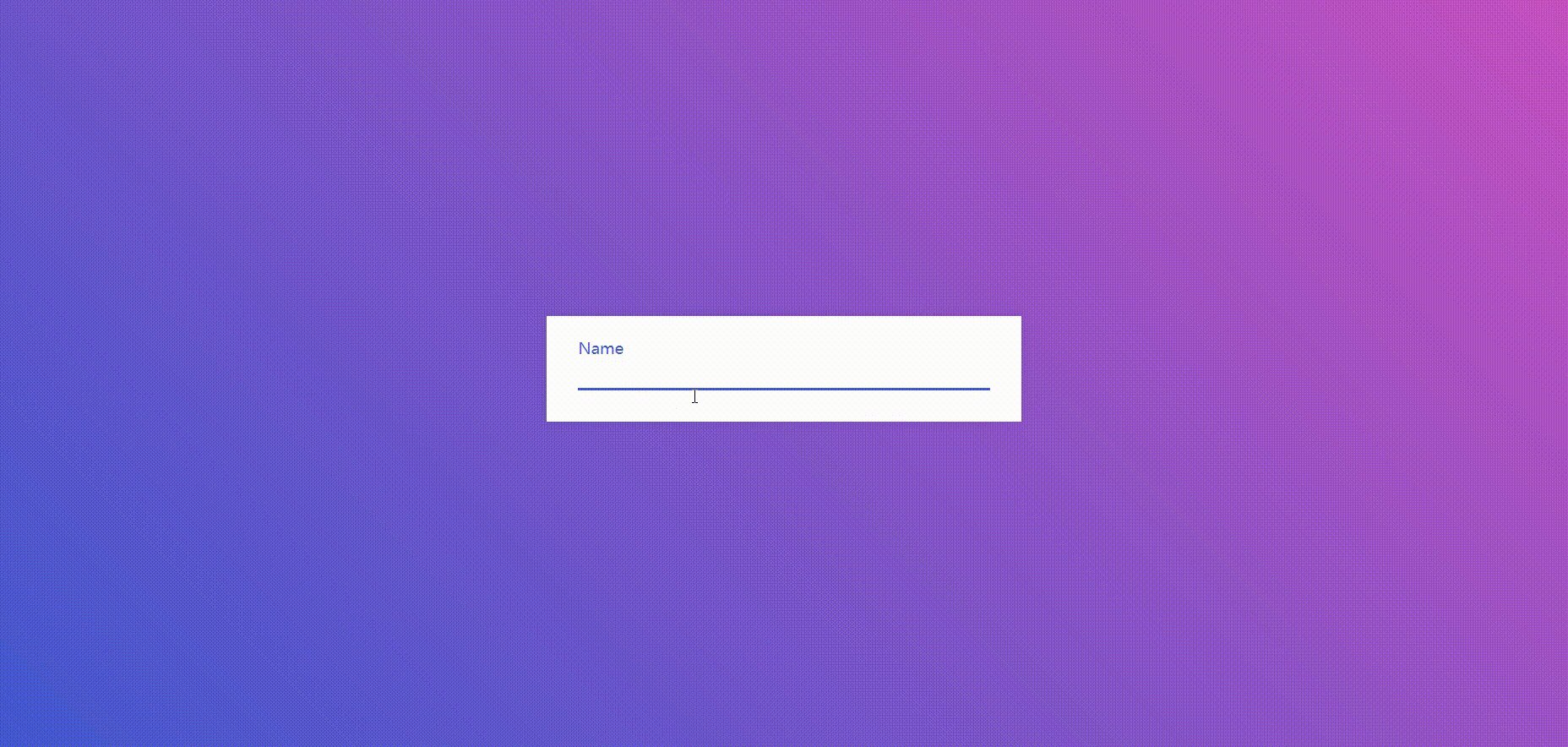
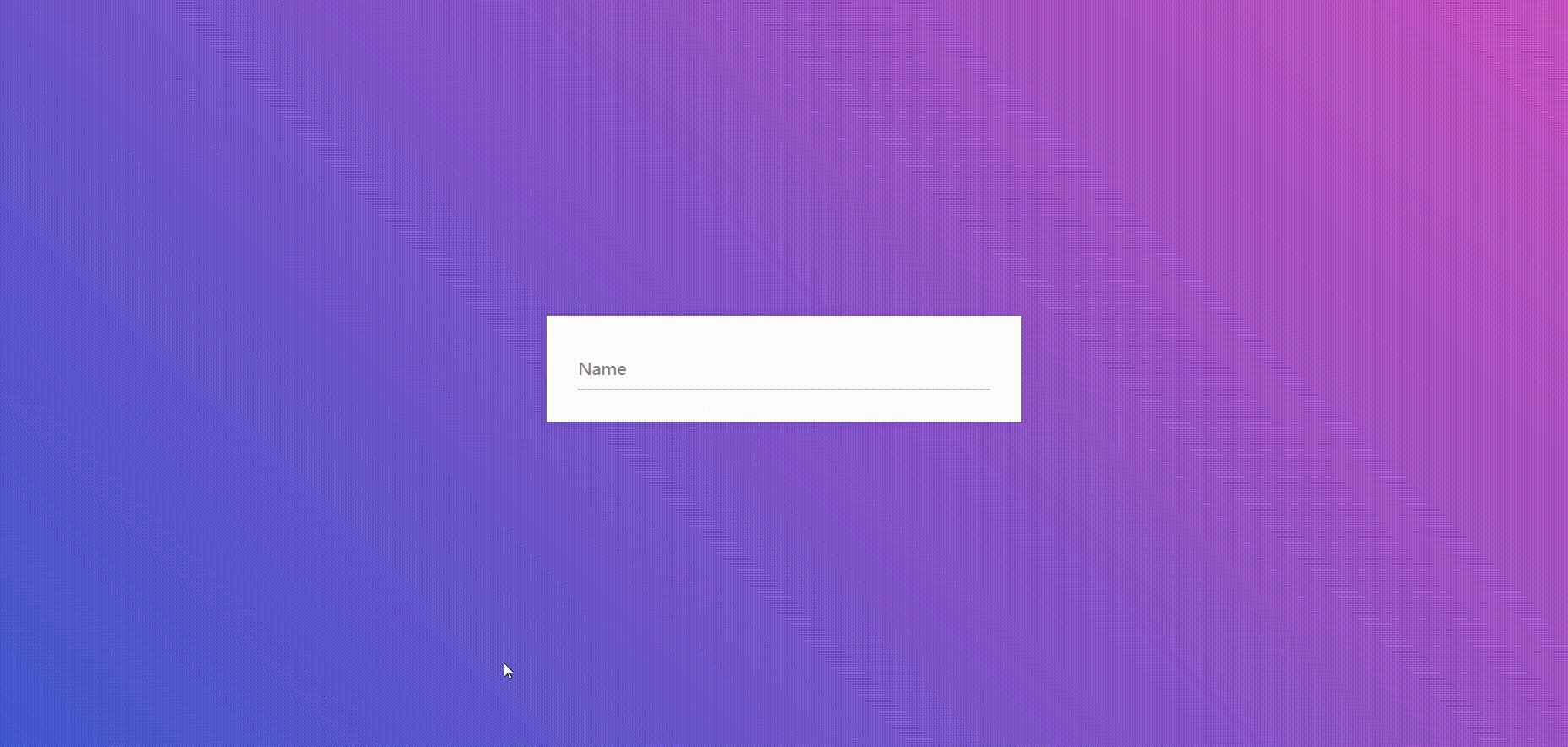
大家可以先看一下输入框输入效果

这个效果需要注意的就是输入框触发的时机问题,在输入框获取焦点的时候:Name文字会向上移动,输入框的下边距会出现。
会用到input标签的focus和valid
:focus
定义:获得焦点的元素,一般用于表单(input、textarea);
触发条件:当用户点击或触摸元素或通过键盘的 “tab” 键选择它时会被触发。
:valid
定义:伪类指定一个通过匹配正确的所要求的表单元素;
在这里:valid主要的功能是在input输入框失去焦点是保持最后的状态。
下面是代码部分:
html部分:
<div class="wrapper">
<div class="input-data">
<input type="text" required="" />
<div class="underline"></div>
<label>Name</label>
</div>
</div>
下面是css代码部分
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(-135deg,#c850c0,#4158d0);
}
.wrapper{
width: 450px;
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.wrapper .input-data{
width: 100%;
height: 40px;
position: relative;
}
.wrapper .input-data input{
width: 100%;
height: 100%;
border: none;
border-bottom: 2px solid silver;
font-size: 17px;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #4158D0;
transform: scaleX(0);
transition:transform 0.3s ease;
}
.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
-
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(-135deg,#c850c0,#4158d0);
}
.wrapper{
width: 450px;
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.wrapper .input-data{
width: 100%;
height: 40px;
position: relative;
}
.wrapper .input-data input{
width: 100%;
height: 100%;
border: none;
border-bottom: 2px solid silver;
font-size: 17px;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #4158D0;
transform: scaleX(0);
transition:transform 0.3s ease;
}.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
下面就是完整的代码部分,需要的小伙伴直接复制就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(-135deg,#c850c0,#4158d0);
}
.wrapper{
width: 450px;
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.wrapper .input-data{
width: 100%;
height: 40px;
position: relative;
}
.wrapper .input-data input{
width: 100%;
height: 100%;
border: none;
border-bottom: 2px solid silver;
font-size: 17px;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #4158D0;
transform: scaleX(0);
transition:transform 0.3s ease;
}
.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
</style>
<body>
<div class="wrapper">
<div class="input-data">
<input type="text" required="" />
<div class="underline"></div>
<label>Name</label>
</div>
</div>
</body>
</html>
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(-135deg,#c850c0,#4158d0);
}
.wrapper{
width: 450px;
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.wrapper .input-data{
width: 100%;
height: 40px;
position: relative;
}
.wrapper .input-data input{
width: 100%;
height: 100%;
border: none;
border-bottom: 2px solid silver;
font-size: 17px;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #4158D0;
transform: scaleX(0);
transition:transform 0.3s ease;
}
.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
</style>
<body>
<div class="wrapper">
<div class="input-data">
<input type="text" required="" />
<div class="underline"></div>
<label>Name</label>
</div>
</div>
</body>
</html>
最后,整理不易,走过路过的小伙伴们,留个赞再走吧。




















 5158
5158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








