基于超图for Leaflet多段线量距:
超图官方的示范程序中的量距仅限于两点之间,在二维地图上的参考代码远远不如三纬场景来的多。以下是本人开发中写的,作为一种选择吧。
具体代码
开发借助vue脚手架,这里是js文件,在此之前还需做一些npm的引入操作。
static Measurement(map, callback){
this.editableLayers = new L.FeatureGroup();
this.editableLayers.addTo(map);
var options = {
position: "topleft",
draw: {
// polyline: {},
polygon: false,
circle: false,
rectangle: false,
marker: false,
circlemarker: false,
remove: {},
},
edit: false,
};
var drawControl = new L.Control.Draw(options);
map.addControl(drawControl);
map.on(L.Draw.Event.CREATED, (e) => {
var drawLayer = e.layer;
// console.log(drawLayer);
var polyLineArr = []
var lineCenterArr = []
// console.log(drawLayer.editing.latlngs[0].length);
// console.log(drawLayer.editing.latlngs[0][2]);
for(let i = 1;i < drawLayer.editing.latlngs[0].length;i++){
// 存储各个线段点位置坐标
polyLineArr.push(
[drawLayer.editing.latlngs[0][i-1].lat,drawLayer.editing.latlngs[0][i-1].lng],
[drawLayer.editing.latlngs[0][i].lat,drawLayer.editing.latlngs[0][i].lng]
)
// 存储各个线段的中心点位置
lineCenterArr.push([(drawLayer.editing.latlngs[0][i-1].lat+drawLayer.editing.latlngs[0][i].lat)/2,(drawLayer.editing.latlngs[0][i-1].lng+drawLayer.editing.latlngs[0][i].lng)/2])
}
console.log(polyLineArr);
var polyLine = L.polyline(polyLineArr, {color: "red"});
this.editableLayers.addLayer(polyLine);
// console.log(polyLine);
var distanceMeasureParam = new SuperMap.MeasureParameters(polyLine,{distanceMode:'Planar'});
var url = "http://localhost:8090/iserver/services/maps/rest/maps/World"
L.supermap.measureService(url)
.measureDistance(distanceMeasureParam, (serviceResult)=> {
// console.log(serviceResult);
var content = "距离:" + serviceResult.result.distance.toFixed(4) + "米"
// 弹出框放在多线段中间位置
// console.log(parseInt(lineCenterArr.length/2));
polyLine.bindPopup(content).openPopup(lineCenterArr[parseInt(lineCenterArr.length/2)]);
});
})
}
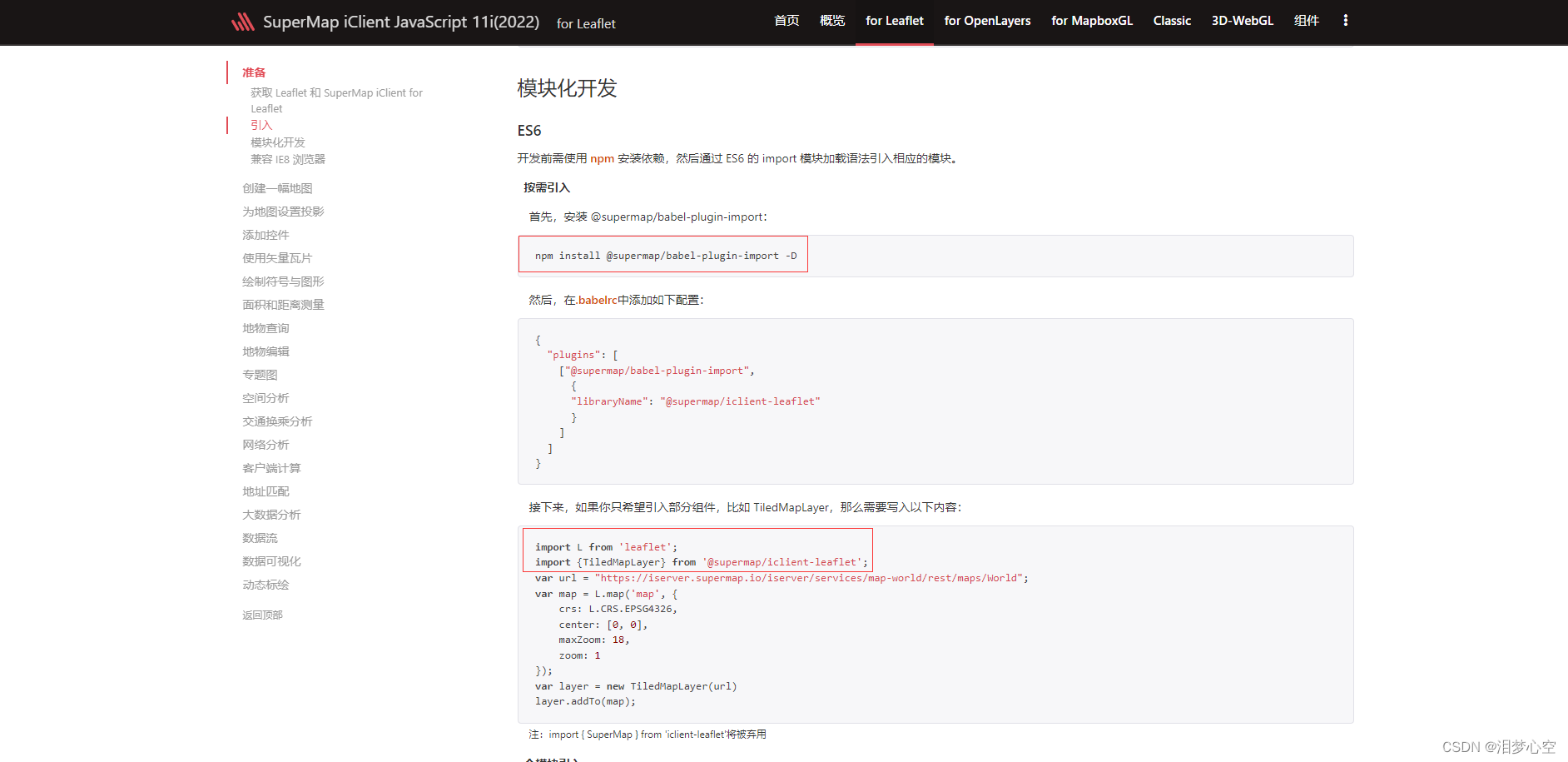
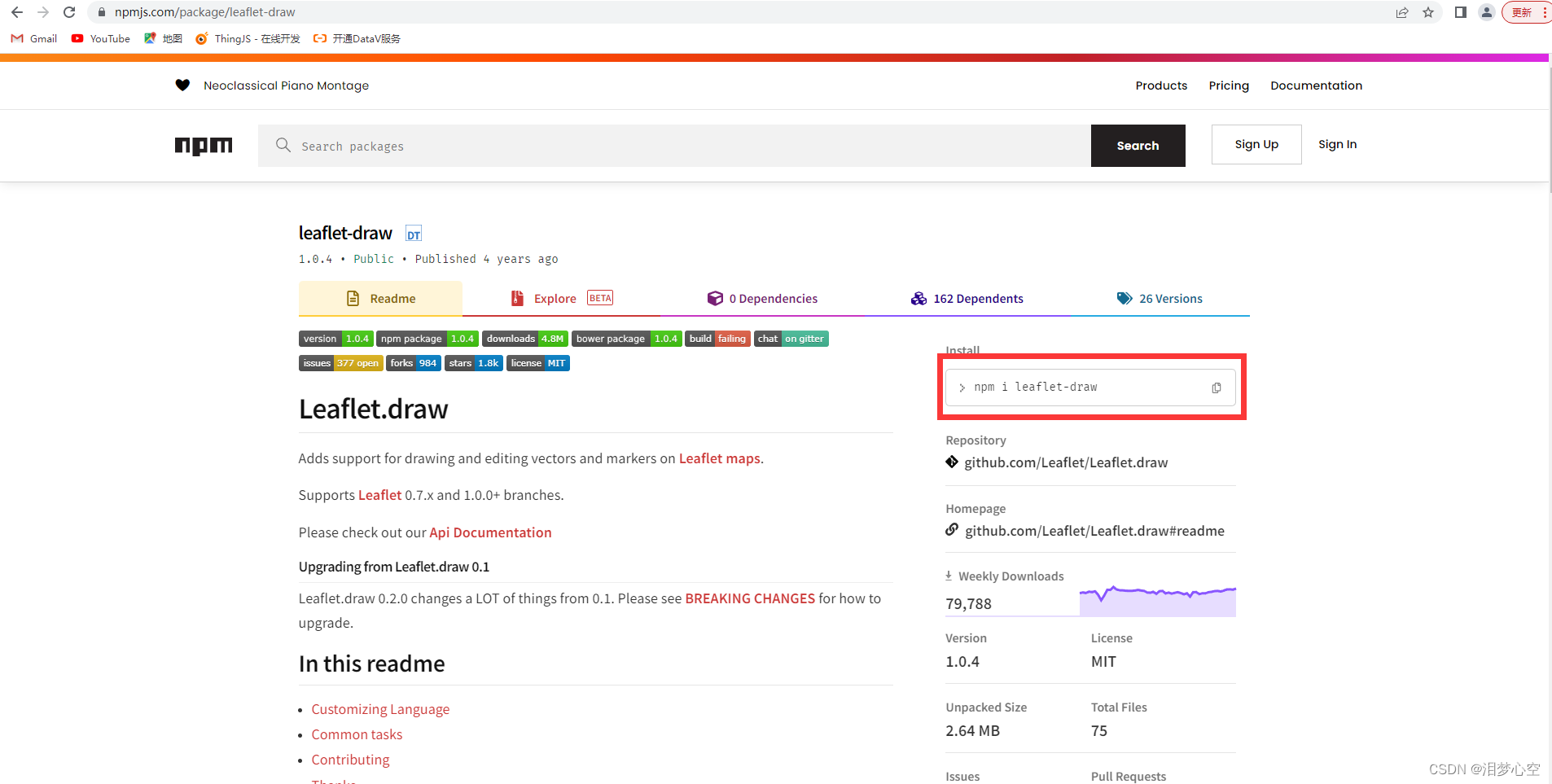
需要引入的文件:
提示:需要引入的命令


如果引入的文件import引入时无法找到,缺乏声明,可以在src文件夹下新建types文件夹,然后新建index.d.ts文件,输入declare module '@supermap/vue-iclient-mapboxgl'(根据自己的情况更改输入文件名)

main.js参考代码:
import VueiClient from '@supermap/vue-iclient-mapboxgl';
Vue.use(VueiClient);
//引入leaflet-draw插件(这段命令也可以放在需要使用此方法的vue文件中)
import 'leaflet-draw'
import '../../node_modules/leaflet-draw/dist/leaflet.draw.css'






















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








