background-clip:
clip有裁剪的意思,连起来就是背景裁剪。
有四个可选值:
text: 只显示在文字区域内的背景
border-box:默认值。背景绘制在边框方框内(剪切成边框方框)
padding-box:背景绘制在衬距方框内(剪切成衬距方框)
content-box:背景绘制在内容方框内(剪切成内容方框)
mask-image:
该属性搭配background-image可以实现类似PS蒙版的效果,设置一张图片作为背景,再加上一张透明的图片(可以是全透明、局部透明,总之一定要有透明的部分。最后的背景图只显示遮罩图内不透明的那部分,如果遮罩图全部不透明,背景图就不变依然是全部显示,全部透明的话,背景图就全部不显示。)
示例代码如下:
<!-- @format -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=\, initial-scale=1.0"
/>
<title>Document</title>
<style>
.clip {
display: flex;
gap: 10px;
}
.text,
.border,
.padding,
.content {
flex: 1;
/* 作为文字背景的图片 */
background: url('https://kayn-img.oss-cn-shenzhen.aliyuncs.com/bg.jpg') no-repeat center center;
background-size: cover;
/*
text: 只显示在文字区域内的背景
border-box:默认值。背景绘制在边框方框内(剪切成边框方框)
padding-box:背景绘制在衬距方框内(剪切成衬距方框)
content-box:背景绘制在内容方框内(剪切成内容方框)
*/
/*文本是有颜色的,现在要以图片作为文字的轮廓,需要把文字设置成透明*/
color: transparent;
border: 10px dashed red;
padding: 50px;
}
.text {
-webkit-background-clip: text;
font-size: 150px;
font-weight: bold;
}
.border {
-webkit-background-clip: border-box;
}
.padding {
-webkit-background-clip: padding-box;
}
.content {
-webkit-background-clip: content-box;
}
.mask-image {
margin-top: 20px;
height: 300px;
/* 作为遮罩的图片,需要是一张透明的图片或者说是部分透明的图片,而且透明的区域最后都是不显示的 */
-webkit-mask-image: url('https://kayn-img.oss-cn-shenzhen.aliyuncs.com/_images_logo(1).png');
-webkit-mask-size: 50% 100%;
background: url('https://kayn-img.oss-cn-shenzhen.aliyuncs.com/bg.jpg') no-repeat center center;
background-size: cover;
border: 1px solid red;
padding: 50px;
}
</style>
</head>
<body>
<div class="clip">
<div class="text">clip-text</div>
<div class="border"></div>
<div class="padding"></div>
<div class="content"></div>
</div>
<div class="mask-image"></div>
</body>
</html>
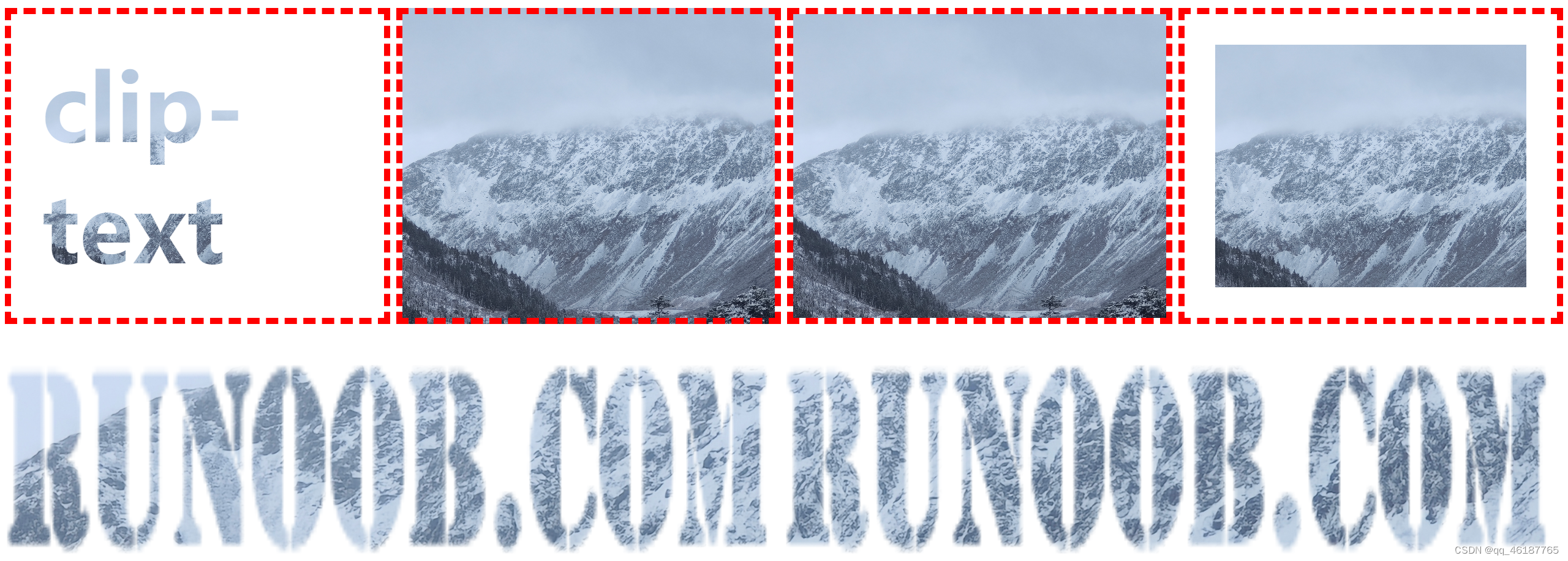
运行效果图:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








