微信小程序bind:tap
<view wx:for="{{deliveryManInfo}}" wx:key="index">
设置wx:key="index"后,view里面可以直接使用index,index则表示每一项的下标,从0开始。
<view data-index="{{index}}" bindtap="choosed">
//在使用bindtap点击事件时,设置data-index,同时赋值index,则可以让点击事件获取对应点击item的下标。
//获取方式
choosed(e){
let choosetTab = e.currentTarget.dataset.index
}
/**
* 组件的生命周期: 新旧写法同时存在的时候,以新写法为准,旧写法不会生效
*/
// 新写法(同时存在以新方式为准,旧的不生效)
lifetimes: {
created(){},
attached(){}
},
// 旧写法 -- 与data平齐,不包裹在lifetimes中(同时存在以新方式为准,旧的不生效)
created(){},
attached(){}
/**
* 组件所在页面的生命周期:
* show:组件所在的页面被展示。(如:切换页面,切换tabbar等)
* hide:组件所在的页面被隐藏。(如:切换页面,切换tabbar等)
* resize:组件所在的页面尺寸变化时
*/
pageLifetimes: {
show: function () {},
hide: function () {},
resize: function () {},
},
created:组件实例刚被创建好,此时还不能调用setData – 刚被创建出来
attached:组件完全初始化完毕,进入页面节点树
这个生命周期很有用,绝大多数初始化的工作可以在这时进行(如:发起网络请求)
放到UI结构中,还没有被渲染完成
ready: 组件视图层布局完成后执行。-- 渲染完成
moved: 组件实例被移动到另一个节点树时执行
detached:离开页面节点树。可以清理一些定时器等工作 – 被销毁的时候
error: 每当组件方法抛错时执行
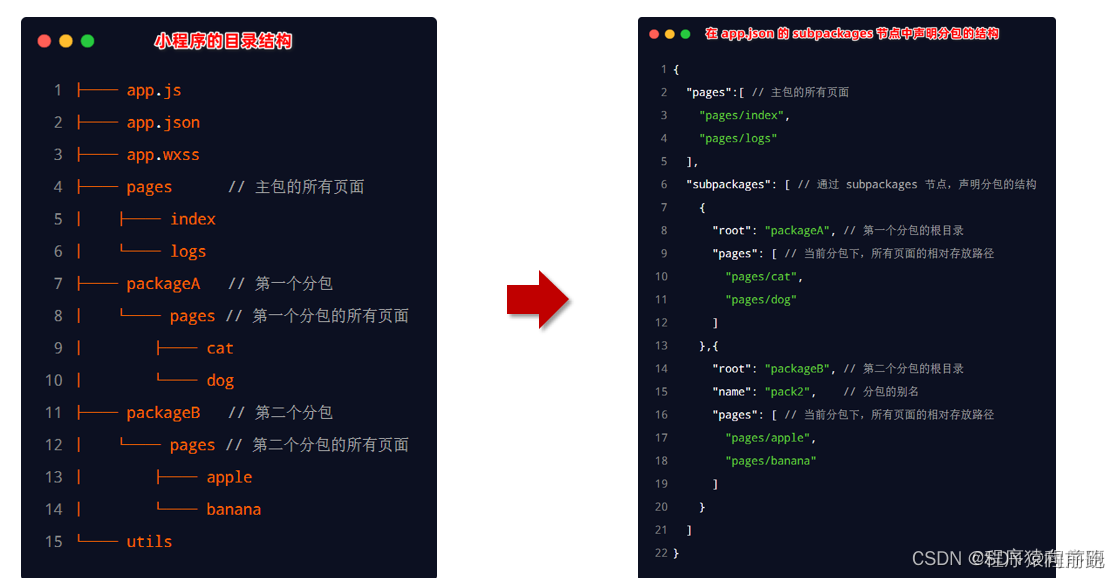
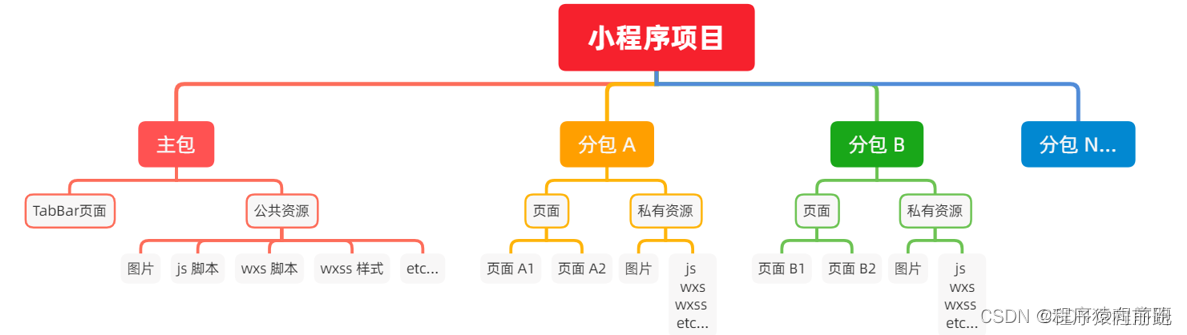
分包


1.手动实现wx.request的Promise化
//Promise化
requestPromise(url, method) {
return new Promise((resolve, reject) => {
wx.request({
url,
method,
success: (res) => {
resolve(res)
},
fail: (res) => {
reject(res)
}
})
})
},
//调用----方法一
getRequest() {
this.requestPromise('https://www.escook.cn/categories', 'GET').then(res=>console.log(res),err=>console.log(err))
}
//调用----方法二
getRequest() {
this.requestPromise('https://www.escook.cn/categories', 'GET').then(res=>console.log(res)).catch(err=>console.log(err))
}
//调用----方法三
async getRequest() {
try{
const res = await this.requestPromise('https://www.escook.cn/categories', 'GET')
console.log(res);
}catch(err){
console.log(err);
}
},



在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数
在 onLoad 中接收导航参数


从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
组件的 .json 文件中需要声明 “component”: true 属性
组件的 .js 文件中调用的是 Component() 函数
组件的事件处理函数需要定义到 methods 节点中
父组件
// page.wxml
<tabs tabItems="{{tabs}}" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js
data: {
tabs:[
{name:"体验问题"},
{name:"商品、商家投诉"}
]
},
onMyTab(e){
console.log(e.detail);
},
子组件
// com.wxml
<view class="tabs">
<view class="tab_title" >
<block wx:for="{{tabItems}}" wx:key="{{item}}">
<view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js
Component({
properties: {
tabItems:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemActive(e){
this.triggerEvent('mytap','haha');
}
}
})
wx.switchTab跳转的页面,路径后不能携带参数。如果需要携带参数,可以通过getApp()函数,结合全局变量处理,在onShow中获取相应的参数。
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
生命周期
onLoad(Object query) 页面加载时触发。一个页面只会调用一次,可以在 onLoad
的参数中获取打开当前页面路径中的参数。
onShow() 页面显示/切入前台时触发。
onReady() 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
所以加载顺序是先加载onLoad,再是onShow,最后onReady






















 3932
3932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








