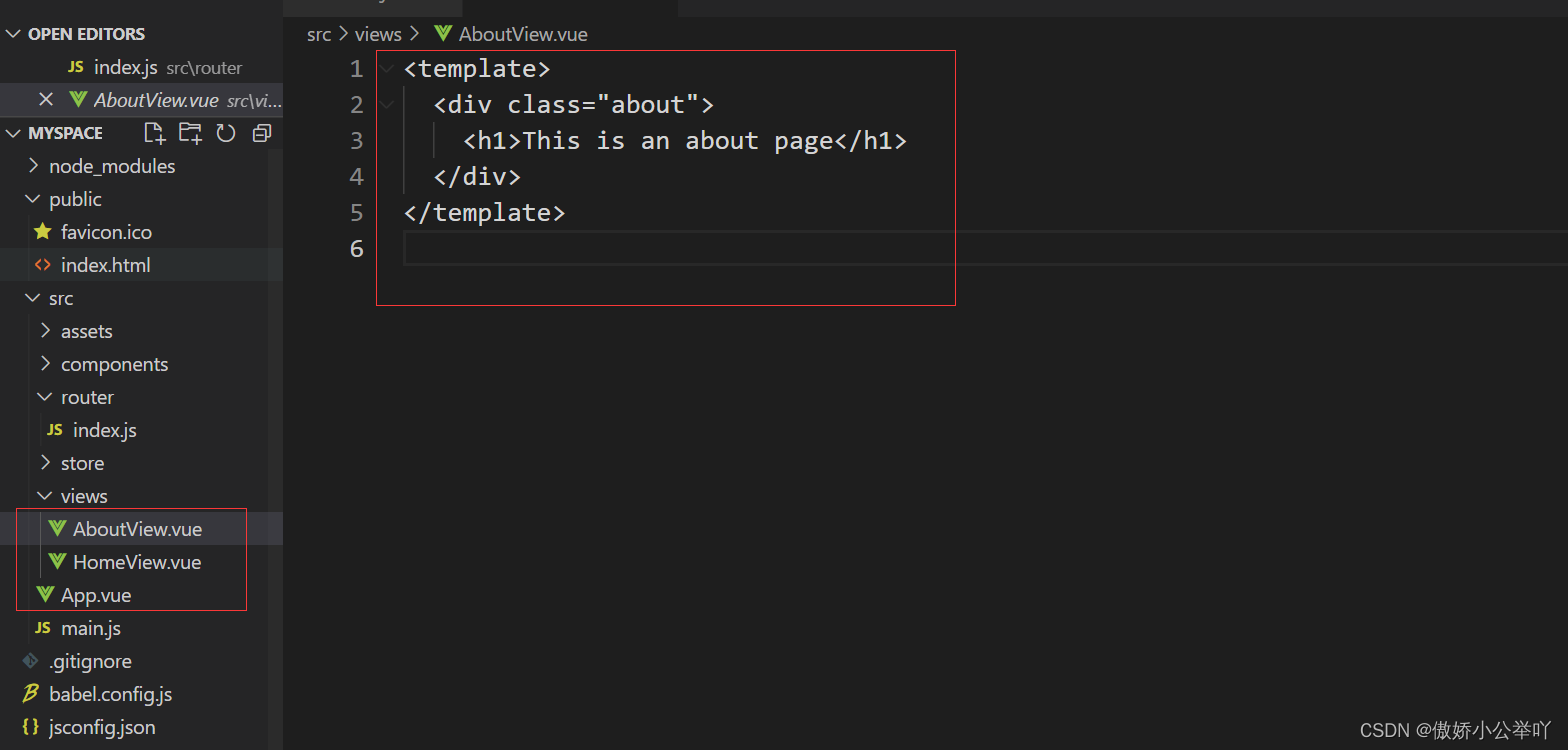
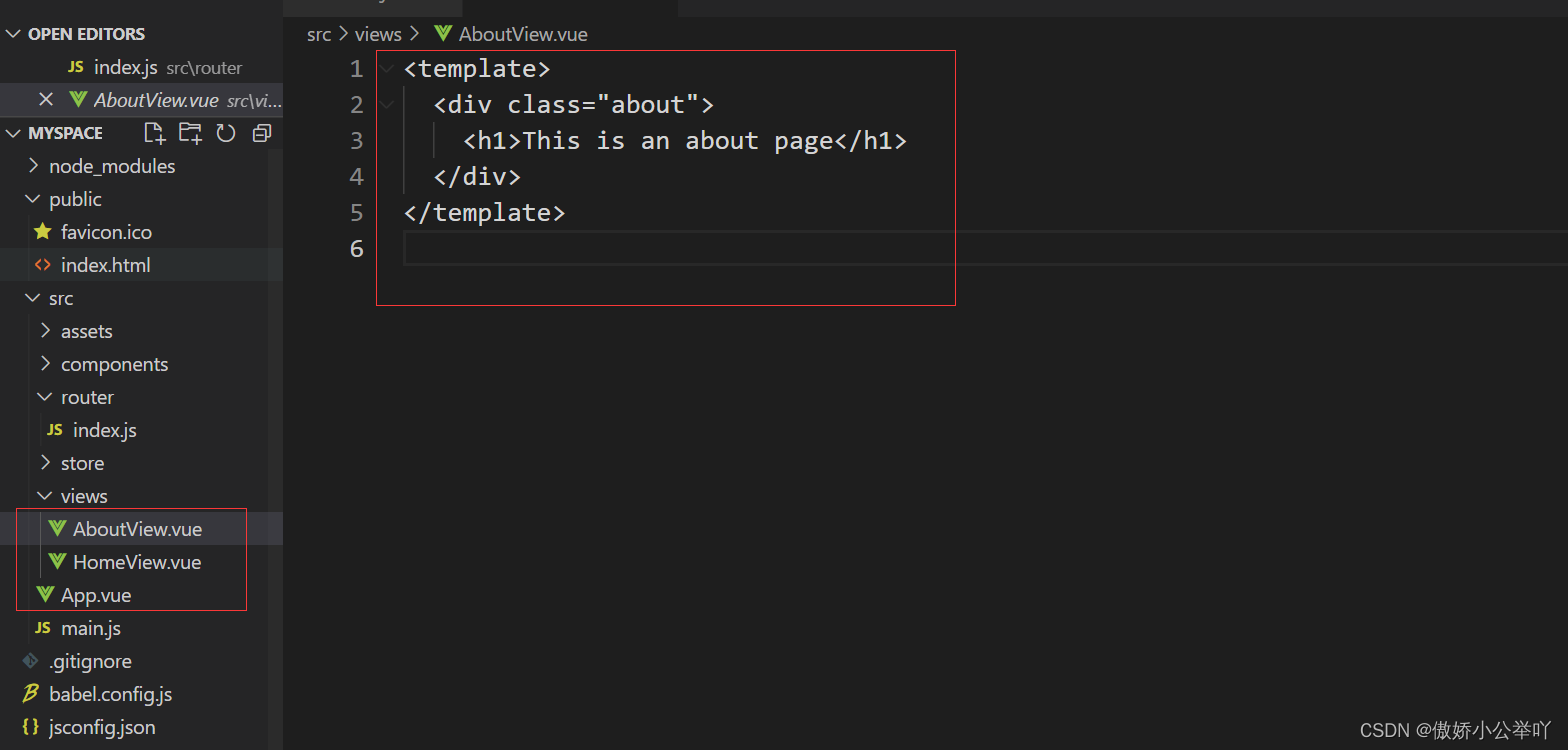
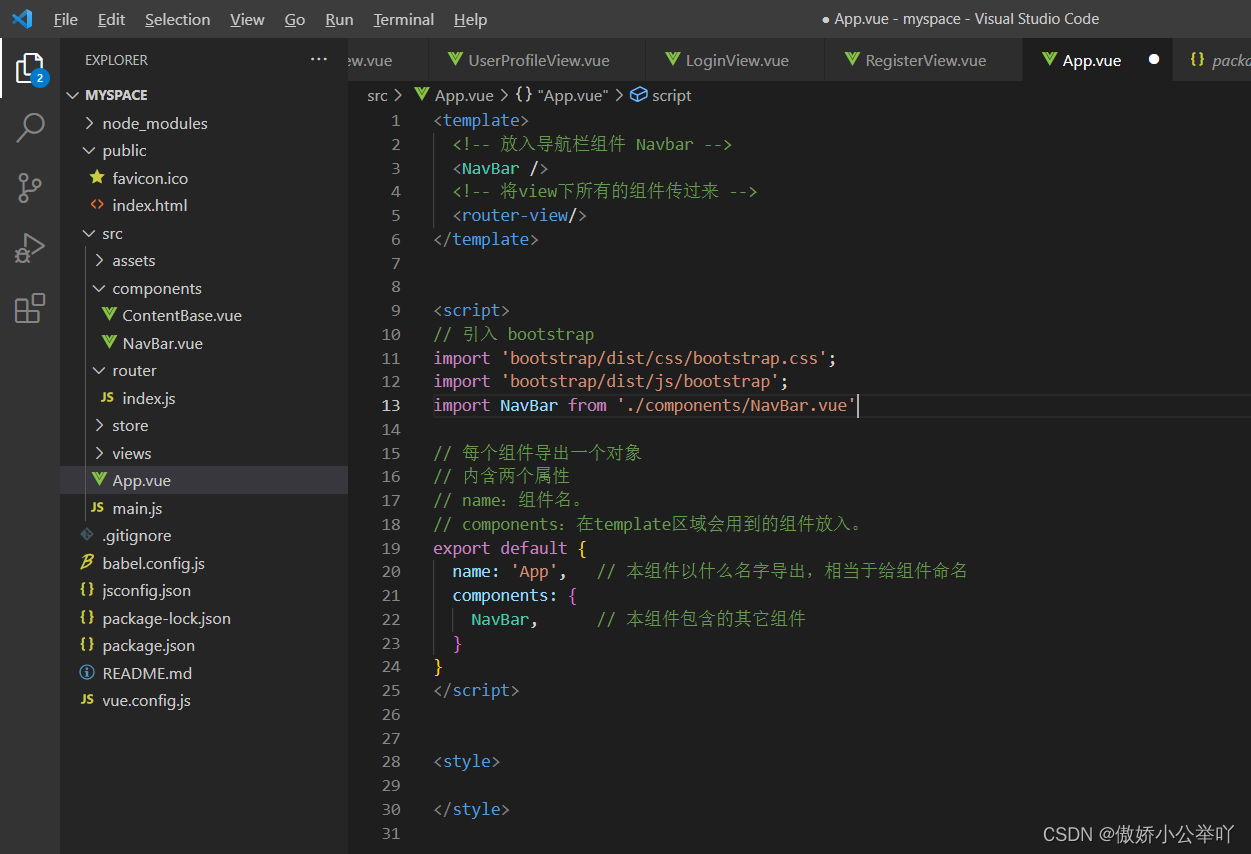
vscode 中 .vue 文件代码是白色的,不能补全,无法显示标识符。如何解决?

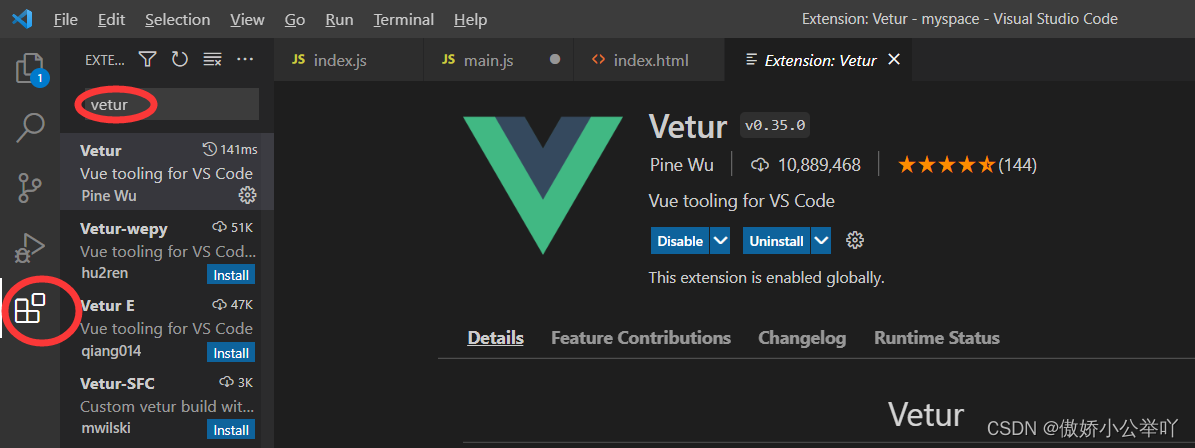
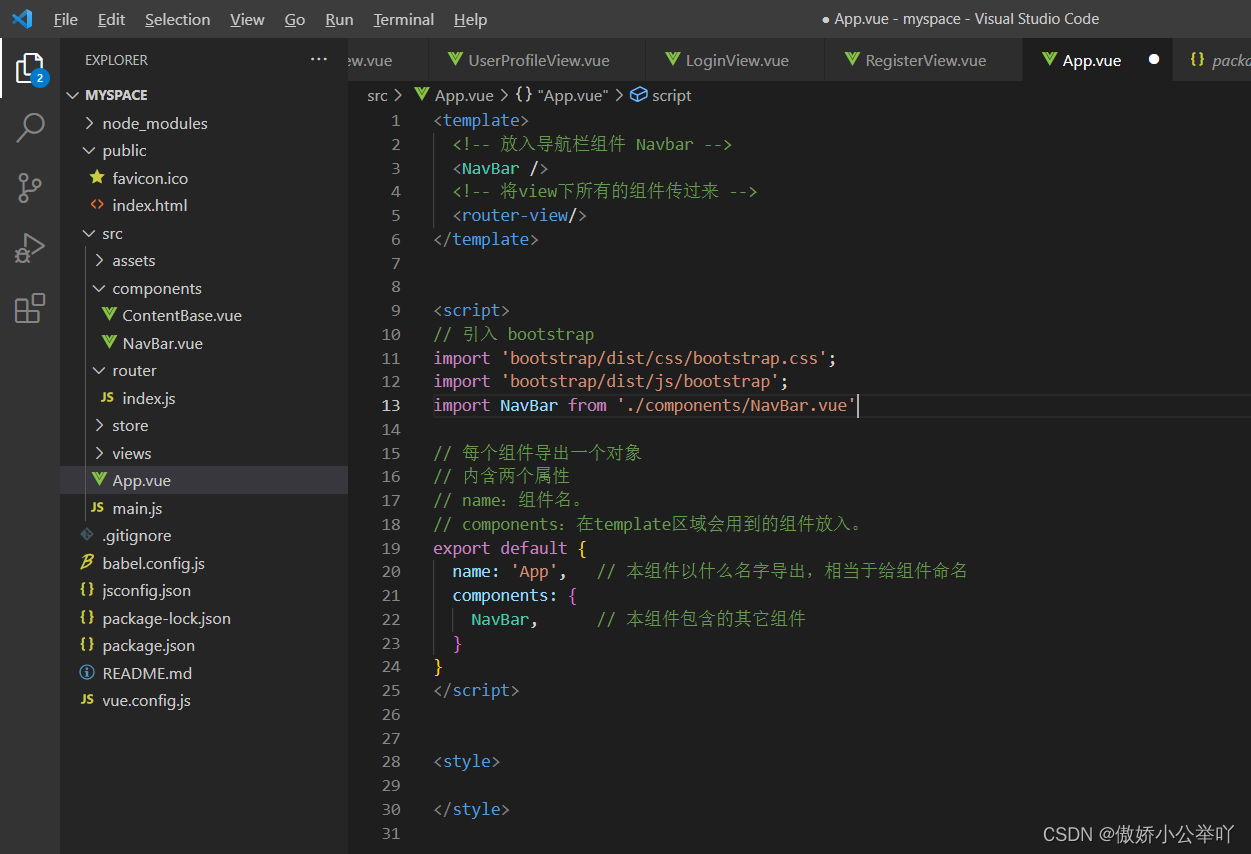
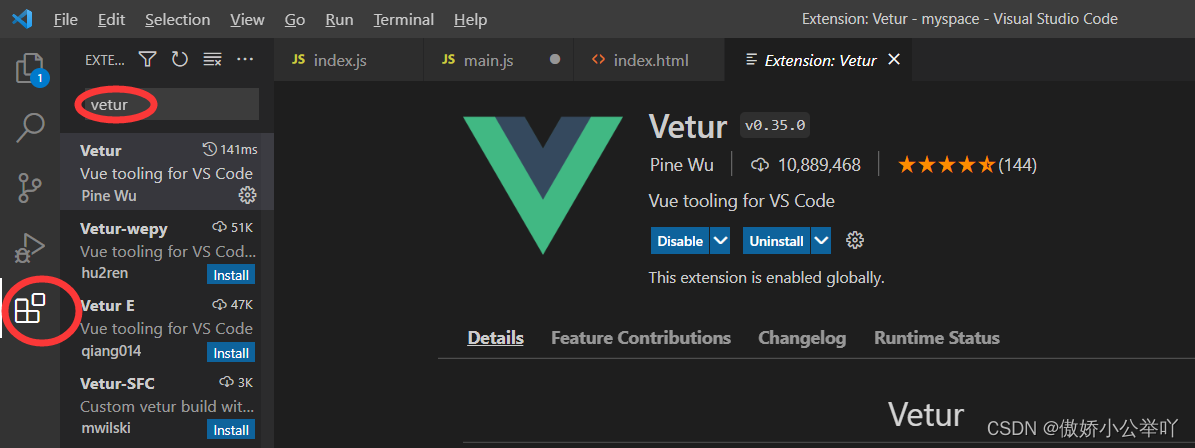
点击vscode编辑器中的“方框样式图标”安装vetur插件,就可完美解决


vscode中.vue文件代码是白色解决方法
最新推荐文章于 2024-04-11 11:24:07 发布
vscode 中 .vue 文件代码是白色的,不能补全,无法显示标识符。如何解决?

点击vscode编辑器中的“方框样式图标”安装vetur插件,就可完美解决


 8735
8735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


