JavaScript笔记–DOM

DOM
文档对象模型(Document Object Model,简称DOM),是w3c组织推荐的处理可扩展标记语言(html或者xml)的标准编程接口
DOM树

获取页面元素
1、根据ID获取
grtElrmrntByld()方法可以获取带有ID的元素对象
- 语法:
var element = document.getElementById(id);

2、根据标签名获取
var element = document.grtElrmrntsByTagName('')方法 可以返回带有指定标签名的对象集合。

3、html5 新增的方法获取
1. document.getElementsByClassName('类名'); // 根据类名返回元素对象集合
2. document.queryBeleotor('选择器'); //根据指定选择器返回第一个元素对象
3. document.querSeleotorAll('选择器'); //根据指定选择器返回

获取特殊元素(body , html)
获取body元素
var body = document.body //返回body元素对象
获取html元素
var html = document.documentElement //返回HTML元素对象

事件基础
事件是有三部分组成 事件源 事件类型 事件处理程序

常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 (经常使用) |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发(input) |
| onblur | 失去鼠标焦点触发 (同上) |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
操作元素 DOM
改变元素内容
- 语法
1、
element.innerText
从起始位置到终止位置的内容,但他去除html标签,同时空格和换行也会去掉
2、
element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
3、其他改变元素内容的方法
1)、innerText ,innerHTML 改变元素内容
2)、src ,href
3)、id ,alt,title
2
区别

表单元素的属性操作
利用DOM可以操作 表单元素属性
type value checked selected disabled

样式属性操作 --更改css样式
我们可以通过js改变元素大小 、颜色、位置等样式
1.element.style **行内样式操作**
2.element.className **类名样式操作**
注意
1、如果样式修改较多,可以采取操作类名方式更改元素样式
2、class因为是个保留字,因此使用className 来操作元素类名属性
3、className 会直接更改元素的类名,会覆盖原先的类名
小结

排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己。

数据类型的分类
简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包括 整形值和浮点型值,如21/0.21 | 0 |
| Boolean | 布尔值类型,如true,false,等价于1和0 | false |
| String | 字符串类型,如 “张三” js里,字符串都带引号 | " " |
| Undefined | var a; 声明了变量a 但是没有给值,此时a=undefined | undefined |
| Null | var a=null;声明了变量a为空值 | null |
自定义属性操作
1.获取属性值
element.属性 获取属性值
element.getSttribute('属性');
区别
element.属性 获取内置属性值(元素本身自带的属性)
element.getSttribute('属性'); 主要获取自定义的属性(标准) 程序员自定义的属性
2. 设置属性值
element.属性 = '值' 设置内置属性值
element.serAttribute('属','值');
区别
element.属性 设置内置属性值
element.setAttribute('属性','值'); 主要设置自定义的属性(标准)
3.移除属性
element.removeAttribute('属性');

H5自定义属性
自定义属性的目的:是为了保存并使用数据。有限数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过
getAttribute('属性')获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性 data 开头做为属性名并且赋值。
比如 <div data-index="1"> </div>
或者使用JS设置
element.setAttribute('data-index',2)
2.获取H5自定义属性
1.兼容性获取 element.getArrtibute('data-index');
2.H5新增 element.dataset.index 或者 element.dataset['index']
IE 11 才开始支持

节点操作


节点至少拥有 nodeType (节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为1
- 属性节点 nodeType 为2
- 文本节点 nodeType 为3 (文本节点包括文字、空格、换行等。)
节点操作主要操作的是元素节点
节点层级
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FSLcvHxd-1589555908752)(./1589122052325.png)]
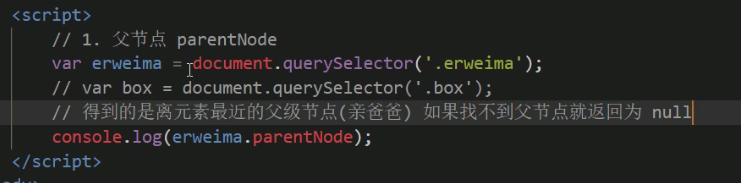
1.父亲节点 parentNode
element.parentNode
- parentNode 属性可返回某节点的父节点。注意的是最近的一个父节点
- 如果指定的节点没有父节点 则 返回null

2.子节点 - 有好几个
1. parentNode.childNonds (标准)
parentNode.cheildNodes 返回包含指定节点的子节点的集合,改集合即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所有我们一般不提倡使用 childNodes
var ul = document.querySelector('ul');
for (var i = 0; i < ul.length; i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}
2. parentNode.ohildren (非标准)
parenrNode.ohildren 是一个只读属性,返回所有的子元素节点,他只返回子元素节点,其余节点不返回(这是重点)

虽然 children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3. parentNode.firatChild
返回第一个字节点,找不到返回null ,同样,包含所有的节点
4. parentNode.lastChild
返回最后一个字节点,同上
5. parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null
6.parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null
注意:这两个有兼容性问题 ,IE9以上才支持
实际开发中, firstChild和lastChild 包含其他节点, 操作不便,而firstElementChild 和lastElementChild 又有兼容性问题
解决方案:
1.如果想要第一个子元素节点,可以使用parentNonde.cjilren[0]
2.想要最后一个子元素节点,可以使用parentNonde.chilren[ parentNonde.children.length-1]

3.兄弟节点
包括元素节点 文本节点
1.node.nextSibling
nextibling 返回当前元素的下一个兄弟节点,找不到则返回null,同样 也是包含所有的节点 ,包括元素节点 文本节点 等等
2.node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到返回 null
只包括元素节点
3.node.nextElemenrsibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null
4.node.previousElementSibling
previousElementSibling 返回当前上一个兄弟元素节点,找不到则返回null
注意:这两个方法有兼容性问题,IE9 以上才支持
解决方案—如何解决 元素节点 兼容性问题?
自己封装一个兼容性函数
function getNextElementSibling(element){
var el = element;
whlie(el = nextSibling ){
if(le.nodrType === 1 ) {
return el ;
}
}
returm null;
}
创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素 。因为这些元素原先不存在,是根据我们的需求动态生成的,所有我们也称为动态创建元素节点。
添加节点
1.node.appendChlid(child)
node.appendChlid(child) 方法将一个节点添加到指定父节点的子节点列表末尾 。 类似于css 里面的 after 伪元素。
2.node.insertBefore(child,指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面,类似于 css里 bdfore 伪元素。

删除节点
node.removeChild(child);
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
赋值节点
node.cloneNode()
node.cloneNode 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点。
注意:
1.如果括号参数为 空 或者为 false ,则是 浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2.如果括号参数为 true,则是 深度拷贝,会复制节点本身以及里面所有的子节点。
###三种动态创建元素区别-243-244
创建方法
* document.write()
* element.innerHTML
* document.createElement()
区别
- document.write 是直接将内容写入页面的内容流 但是文档流执行完毕,则它会导致页面全部重绘
- innerHTML 是将内容写入某个 DOM 节点 ,不会导致页面重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
- creareElement( ) 创建多个元素效率稍微低一点点,但是结构更清晰
总结: 不同浏览器下,innerHTML 效率 要比 creatElement 高
DOM重点核心–245
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ChwLhjY1-1589555908754)(./1589466582743.png)]
创建
1. document.write
2. innerHTML
3. createElement
增
1. appendChild
2. insertBefore
删
1.removerChild
改
主要修改dom的元素属性,dom元素的内容、属性、表单的值等。
- 修改元素属性: scr 、 href 、 title 等
- 修改普通元素内容:innerHTML、innerText
- 修改表单元素:value、type、disabled 等
- 修改元素样式:style、className
查
主要获取查询dom的元素
- DOM提供的API方法:getElementByld、getElementsByTagName 古老用法 不太推荐
- H5提供的新方法:querySetector、querySelectorALL 提倡
- 利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling 、 nextElementSibling) 提倡
属性操作
主要针对于自定义属性。
1. setAttribute:设置dom的属性值
2. getAttribute: 得到dom的属性值
3. removeAttribute 移除属性
事件操作
给元素注册事件,采取 事件源. 事件类型=事件处理程序
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 (经常使用) |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发(input) |
| onblur | 失去鼠标焦点触发 (同上) |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
事件高级
注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式

传统注册方式
- 利用on开头的事件 onclick
<button onclick="alert("hi~")"></button>- btn.οnclick= function() {}
- 特点 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
------------------------------
方法监听注册方式
- w3c标准 推荐方式
- addEventListener ( ) 它是一个方法
- IE9 之前的IE不支持此方法,可使用attachEvent( ) 代替
- 特点: 同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
addEventListener 事件监听方式 IE9 之后
eventTarget.addEventListener(type,listener[,useCapture])
eventTarget.addEventListener(type,listener,[useCapture])方法将指定的监听器注册eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接受三个参数
type事件类型字符串,比如click、mouseover 、注意 这里不要带nolistener事件处理函数,事件发生时,会调用该监听函数useCapture可选参数,是一个布尔值,默认是false。

attachEvent IE9之前
eventTarget.attachEvent (eventNameWithOn,callback)
eventTarget.attachEvent () 方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接受两个参数
- eventNameWithOn 事件类型字符串,比如onclick、onmouseover,这里要带on
- callback 事件处理函数,当目标触发事件时回调函数被调用
兼容性处理

删除事件的方式
1.传统方式
eventTarget.onclick = null;
2.方法监听注册事件
eventTarget.removeEventListener(type,listener,[useCapture]);
eventTarget.detachEvent(eventNameWithon,callback);

删除事件兼容性解决方案
function removeEventListener(element,eventName,fn){
//判断当前浏览器是否支持 removeEventListener 方法
if(element.removeEventListener){
element.removeEventListener(eventName,fu); //第三个参数 默认是false
}else if (element.detachEvent){
element.detachEvent('on'+eventName,fn);
}else{
element['on'+eventName] = null;
}
}
DOM事件流




事件对象–253

eventTarget.onclick = function (event){}
eventTarget.adEventListener('click',functon(event) {})
//这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
- 谁绑定了这个事件
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
这个 event 是个形参,系统帮我妈们设定为事件对象,不需要传递实参过去。
当我们注册事件时,event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)
事件对象的兼容方案
事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
- 在IE6-8中 ,浏览器不给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决
e = e || window.event;
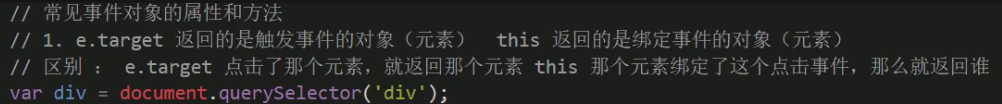
事件对象的常见属性和方法
| 事件对象属性方法 | 说明 | 标准 |
|---|---|---|
| e.target | 返回触发事件 | 标准 |
| e.srcElement | 返回触发事件的对象 | 非标准 ie6-8 使用 |
| e.type | 返回事件的类型 比如 click、 mouseover | 不带on |
| e.cancelBubble | 该属性阻止冒泡 | 非标准 ie6-8 使用 |
| e.returnValue | 该属性 阻止默认事件(默认行为) | 非标准 ie6-8使用 比如不让链接转跳 |
| e.preventDefault() | 该方法 阻止默认事件(默认行为) | 标准 比如不让链接转跳 |
| e.stopPropagation() | 阻止冒泡 | 标准 |

##阻止事件冒泡的两种方式
阻止事件冒泡
- 标准写法:利用事件对象里面的 stopPropagation 方法
e.stopPropation()
- 非标准写法:IE6-8 利用事件对象 cancelBubble 属性
阻止事件冒泡的兼任性解决方案
if(e && e.stopPropagation){
e.stopPropagation( );
}else{
window.event.cancelBubble = true ;
}
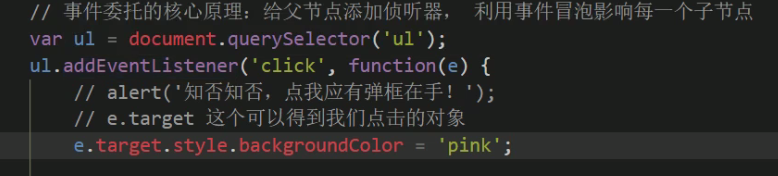
事件委托(代理,委派)
事件委托的原理
不是每个节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个字节点。

以上案例:给ul注册点击事件,然后利用事件对象的 target 来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
常用的鼠标事件

###1.禁止鼠标右键菜单
contextmenu 主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',function(e) {
e.preventDefault( );
})
2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart',function(e) {
e.preventDefault();
})

鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9+ 支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+ 支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键 被松开时 触发 |
| onkeydown | 某个键盘按键 被按下 触发 |
| onkeypress | 某个键盘按键 被按下时 触发 **但是它不识别功能键 比如 ctrl shift 箭头 等 ** |
注意:
- 如果使用 addEventListener 不需要加 on
- onkeypress 和前面两个的区别是,它不识别功能键,比如 左右箭头 ,shift 等
- 三个事件的执行顺序是 : keydown – keypress – keyup
键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
①注意: onkeydown和onkeyup 不区分字母大小写,onkeypress区分字母大小写。
在实际开发中,更多的使用 keydown 和 keyup, 它能识别所有的键(包括功能键)
keypress 不识别功能键,但是keyCode 属性能区分大小写,返回不同的ASCII值
②注意: keydown和keypress 在文本框里面的 特点: 他们两个事件触发的时候,文字还没有落入文本框中
③注意: leyup事件触发的时候,文字已经落入文本框里面了。























 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








