12.1 CORS介绍
CORS跨域资源共享(Cross-origin resource sharing)是指在服务器端定义跨域请求规则,允许控制浏览器向跨域服务器发出请求,支持各种请求方式,解除了Ajax同源使用的限制。
目前所有浏览器都支持CORS跨域设置,它突破了一个请求在浏览器发出只能在同源的情况下向服务器获取数据的限制,成为了主流的跨域解决方案。
12.2 CORS原理
CORS原理主要基于以下几点:
1. 预检请求(Preflight Request)
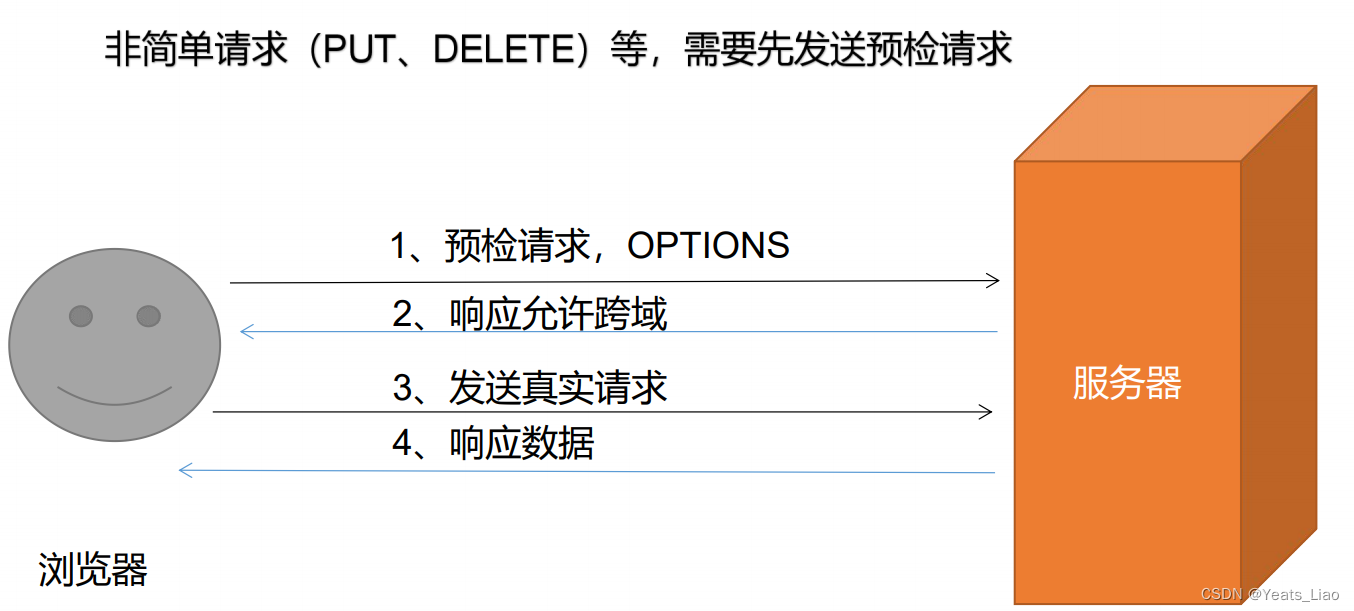
对于非简单请求(如使用了自定义头、PUT、DELETE等方法),浏览器在实际发送请求前,会先发送一个OPTIONS方法的预检请求到服务器,询问是否允许跨域请求。预检请求包含以下信息:
- Origin:发起请求的源(协议、域名、端口)。
- Access-Control-Request-Method:即将发送的实际请求方法。
- Access-Control-Request-Headers(可选):即将发送的自定义请求头列表。
2. 服务器响应
服务器收到预检请求后,根据请求信息和配置,通过响应头决定是否允许跨域请求:
- Access-Control-Allow-Origin:允许的源(可以是单个源、多个源或
*表示允许所有源)。 - Access-Control-Allow-Methods(针对预检请求):允许的方法列表。
- Access-Control-Allow-Headers(针对预检请求):允许的自定义头列表。
- Access-Control-Max-Age(针对预检请求):预检结果的有效期(秒),在此期间内后续同源、同方法、同头的请求无需再次发送预检。
- Access-Control-Allow-Credentials:是否允许携带凭证(如Cookies、HTTP认证信息)进行跨域请求。
- Access-Control-Expose-Headers(可选):允许客户端访问的响应头列表。
如果服务器返回的响应头符合预期,浏览器会继续发送实际请求;否则,请求被阻止。
3. 简单请求
对于方法为GET、POST(Content-Type仅为application/x-www-form-urlencoded、multipart/form-data或text/plain)且不包含自定义头的请求,浏览器直接发送实际请求,并在请求头中添加Origin。服务器通过响应头Access-Control-Allow-Origin等决定是否允许此次跨域请求。
12.3 CORS请求方式
CORS通过额外的HTTP头部信息,浏览器将Ajax请求分为普通请求和特殊请求
普通请求
请求方法
- GET
- HEAD
- POST(Content-Type只限于
application/x-www-form-urlencoded、multipart/form-data、text/plain)
HTTP的头信息
- Accept
- Accept-Language
- Content-Language
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
- Content-Type
特殊请求
请求方法
- PUT
- DELETE
- TRACE
- PATCH
- POST(Content-Type值只限于
application/json)
HTTP的头信息
- 自定义
12.4 CORS实现设置
CORS实现主要涉及服务器端的配置与客户端的请求设置:
服务器端配置
以常见的Web服务器为例,配置CORS支持:
- Nginx:在
location块或server块中添加如下指令:
add_header 'Access-Control-Allow-Origin' '*'; # 或具体的允许源
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization, X-Requested-With';
add_header 'Access-Control-Allow-Credentials' 'true'; # 如果需要携带凭证
- Apache:在
.htaccess或httpd.conf中添加如下规则:
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Methods "GET, POST, PUT, DELETE, OPTIONS"
Header set Access-Control-Allow-Headers "Content-Type, Authorization, X-Requested-With"
Header set Access-Control-Allow-Credentials "true"
- Node.js(Express):使用中间件如
cors包:
const cors = require('cors');
app.use(cors({
origin: '*', // 或['http://example.com', 'https://another-site.com'],
methods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],
allowedHeaders: ['Content-Type', 'Authorization', 'X-Requested-With'],
credentials: true,
}));
- 其他服务器框架:参照各自文档,设置响应头以支持CORS。
客户端请求设置
对于需要携带凭证的跨域请求:
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.example.com/data', true);
xhr.withCredentials = true; // 允许携带凭证
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({ key: 'value' }));
或者使用Fetch API:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' }),
credentials: 'include', // 允许携带凭证
});
12.5 CORS实现流程
SpringBoot设置CORS的的本质是通过设置浏览器响应头信息,浏览器使用OPTIONS方法发送预检请求,获知服务器是否允许该跨域请求,如果不允许发送带数据的真实请求,则会受到限制
普通请求
普通请求头中携带Origin字段,用于说明当前请求的协议、域名和端口,服务器根据这个值决定是否同意这次请求
Access-Control-Allow-Origin服务端请求域设置Access-Control-Allow-CredentialsCookie请求设置Access-Control-Request-Headers额外发送的请求头字段信息
XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段,想拿到额外的字段必须在Headers头字段里指定
- Cache-Control
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
1.浏览器正常请求
浏览器直接发出CORS请求,在头信息之中增加Origin、Access字段
GET /cors HTTP/1.1
Origin: http://www.xxx.com
Host: xxx.xxxx.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
2.服务端对请求的肯定回应
服务器收到请求以后,检查Origin、Access字段是否许可范围内,如果不在,服务器返回一个HTTP响应,如果在,服务器返回肯定响应
Access-Control-Allow-Origin: http://www.xxx.com
Access-Control-Allow-Methods: GET
Content-Type: text/html; charset=utf-8
特殊请求
特殊会在正式通信之前,增加一次HTTP预检请求(Preflight)
Access-Control-Allow-Origin服务端请求域设置Access-Control-Allow-CredentialsCookie请求设置Access-Control-Request-Headers额外发送的请求头字段信息Access-Control-Max-Age用来指定本次预检请求的有效期,单位为秒
1.浏览器预检请求
预检请求是指浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的HTTPRequest请求,否则就报错
OPTIONS /cors HTTP/1.1
Origin: http://www.xxx.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: Header
Host: xxx.xxxx.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
2.服务端对预检请求的肯定响应
服务器收到预检请求以后,检查了Origin、Access头字段以后,确认允许跨域请求,做出响应
HTTP/1.1 200 OK
Date:
Server:
Access-Control-Allow-Origin: http://www.xxx.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
3.浏览器正常请求
服务器通过了预检请求,以后每次浏览器正常的CORS请求和服务器的响应,都会有一个Origin、Access头信息字段
PUT /cors HTTP/1.1
Origin: http://www.xxx.com
Host: xxx.xxxx.com
Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
4.服务器响应数据
Access-Control-Allow-Origin: http://www.xxx.com
Content-Type: text/html; charset=utf-8























 4916
4916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










