在 layui table 中,需要使用接口返回的数据进行渲染表格。具体步骤如下:
1. 定义表格的列属性,包括标题、字段名、宽度等信息。
2. 使用 layui 的 table 模块初始化表格,并将列属性传递给它。
```javascript
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo',
url: '/api/table',
cols: [[ //表头
{field: 'id', title: 'ID', width:80},
{field: 'username', title: '用户名', width:120},
{field: 'email', title: '邮箱', width:150},
{field: 'sex', title: '性别', width:80},
{field: 'city', title: '城市'},
{field: 'sign', title: '签名'},
{field: 'experience', title: '积分', sort: true},
{field: 'score', title: '评分', sort: true},
{field: 'classify', title: '职业'},
{field: 'wealth', title: '财富', sort: true},
{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
});
});
```
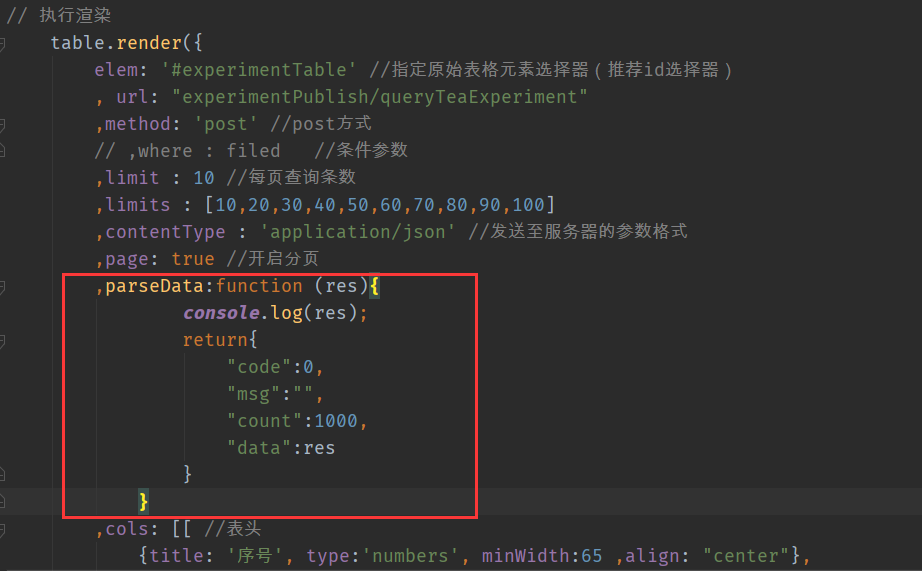
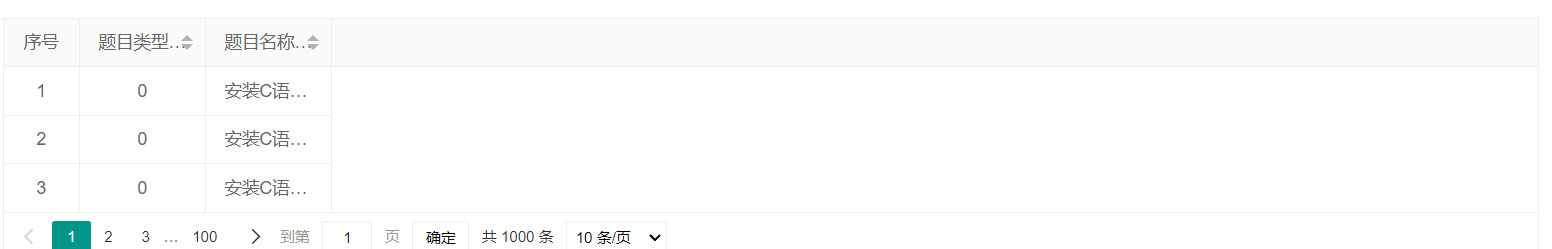
3. 在接口请求成功后,将返回的数据传递给表格进行渲染。
```javascript
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo',
url: '/api/table',
cols: [[ //表头
{field: 'id', title: 'ID', width:80},
{field: 'username', title: '用户名', width:120},
{field: 'email', title: '邮箱', width:150},
{field: 'sex', title: '性别', width:80},
{field: 'city', title: '城市'},
{field: 'sign', title: '签名'},
{field: 'experience', title: '积分', sort: true},
{field: 'score', title: '评分', sort: true},
{field: 'classify', title: '职业'},
{field: 'wealth', title: '财富', sort: true},
{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]],
done: function(res, curr, count){
// 成功请求后的回调函数
// res 是接口返回的数据
// curr 是当前页码
// count 是数据总数
// 通过 res.data 获取表格数据
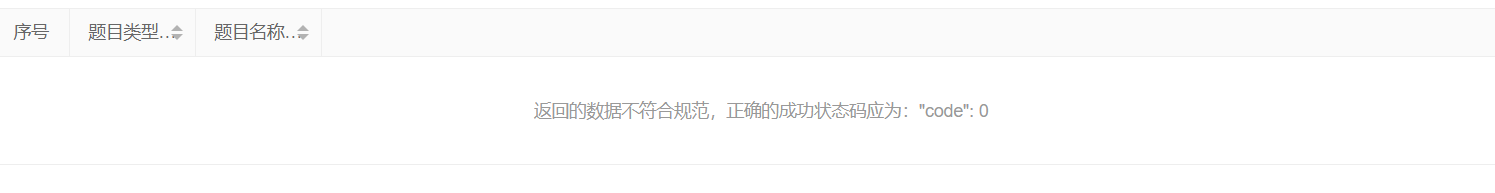
// 通过 res.code 判断请求状态,一般情况下 0 表示成功
}
});
});
```
4. 在接口请求失败时,可以使用 `table.reload()` 方法重新加载表格。
```javascript
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo',
url: '/api/table',
cols: [[ //表头
{field: 'id', title: 'ID', width:80},
{field: 'username', title: '用户名', width:120},
{field: 'email', title: '邮箱', width:150},
{field: 'sex', title: '性别', width:80},
{field: 'city', title: '城市'},
{field: 'sign', title: '签名'},
{field: 'experience', title: '积分', sort: true},
{field: 'score', title: '评分', sort: true},
{field: 'classify', title: '职业'},
{field: 'wealth', title: '财富', sort: true},
{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]],
done: function(res, curr, count){
if (res.code !== 0) {
// 请求失败,重新加载表格
table.reload('demo');
}
}
});
});
```


























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










