**弹性盒模型**
给父级添加flex
display:flex;
flex-wrap:wrap;换行
**弹性盒模型主轴,纵轴方向**
flex-direction:row-reverse;从右到左,元素主轴的方向
默认值row,从左到右
column 从上到下
column-reverse 从下到上
**主轴(水平)方向的对齐方式**
justify-content:flex-end 右对齐
flex-start 左对齐,默认
center 居中
space-around 间隔相等
space-between 两端对齐
**交叉轴(垂直)方向的排布**
align-items:stretch 默认值
flex-start 起点对齐
flex-end 终点对齐
center 中点对齐
baseline 项目的第一行文字的基线对齐
auto 将沾满整个容器的盖度
space-between 两端对齐
space-around 间隔相等
**弹性增长因子**
flex-grow:
**弹性缩小因子**
flex-shrink:
**子元素的大小属性**
flex:auto
none
inital
inherit
**子元素排布顺序**
order属性: 整数值;
属性定义项目的排列顺序,数值越小,排列越靠前,默认为0
**单个子元素在纵轴的顺序**
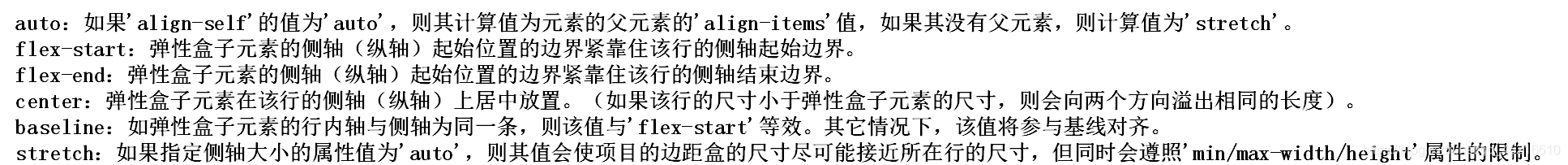
align-self属性:

11-13
 847
847
 847
847
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








