<form>表单
<form>标签是双标签
<form> 标签用于创建供用户输入的 HTML 表单。
<form> 元素包含一个或多个如下的表单元素:
<input>
<input>是一个单标签
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性
属性:type 值:button
<form>
这里是按钮类型<input type="button" >
</form>

属性:type 值:checkbox
<form>
<input type="checkbox" >
</form>

属性:type 值:color
<form>
<input type="color" >
</form>

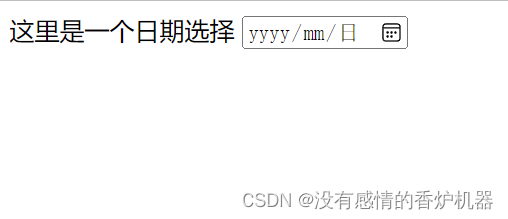
属性:type 值:date
<form>
这里是一个日期选择 <input type="date">
</form>

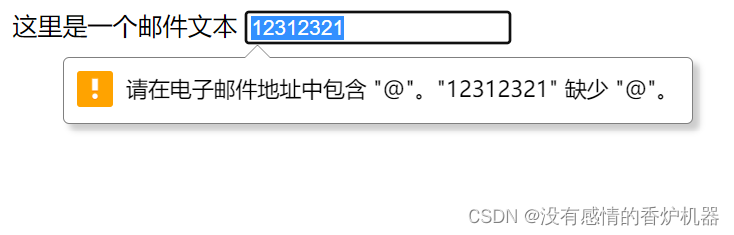
属性:type 值:email
<form>
这里是一个邮件文本 <input type="email" >
</form>

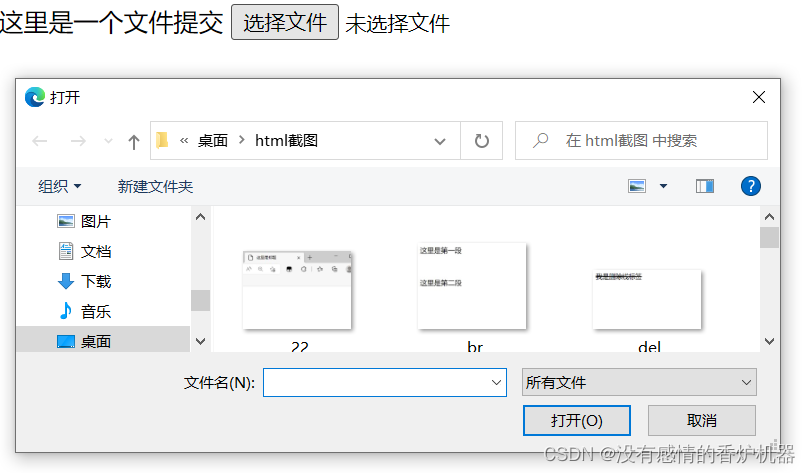
属性:type 值:file
<form>
这里是一个文件提交 <input type="file" >
</form>

属性:type 值:hidden
<form>
这里是一个隐藏域 <input type="hidden">
</form>

属性:type 值:image
属性:alt 值:所替代的话 alt属性为用户由于某些原因无法查看图像时提供了备选的信息

属性:type 值:text
<form>
这里是一个文本 <input type="text""
</form>

属性:type 值:radio
<form>
这里是一个选择标签 <input type="radio" >
</form>

属性:type 值:range
<form>
这里是一个范围标签 <input type="range" >
</form>

属性:type 值:reset
<form>
这里是一个重置标签 <input type="reset" >
</form>

属性:type 值:reset
<form>
这里是一个密码标签 <input type="password" >
</form>

属性:type 值:number
<form>
这里是一个数字标签 <input type="number" >
</form>

属性:type 值:search
<form>
这里是一个搜索框 <input type="search" >
</form>

属性:type 值:submit
<form>
这里是一个提交按钮<input type="submit" >
</form>

属性:type 值:time
<form>
这里是一个时间框<input type="time" >
</form>

属性:type 值:url
<form>
这里是一个链接框<input type="url" >
</form>

属性:type 值:week
<form>
这里是一个日历框<input type="week" >
</form>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








