1、设置引用的颜色
默认

修改引用的样式
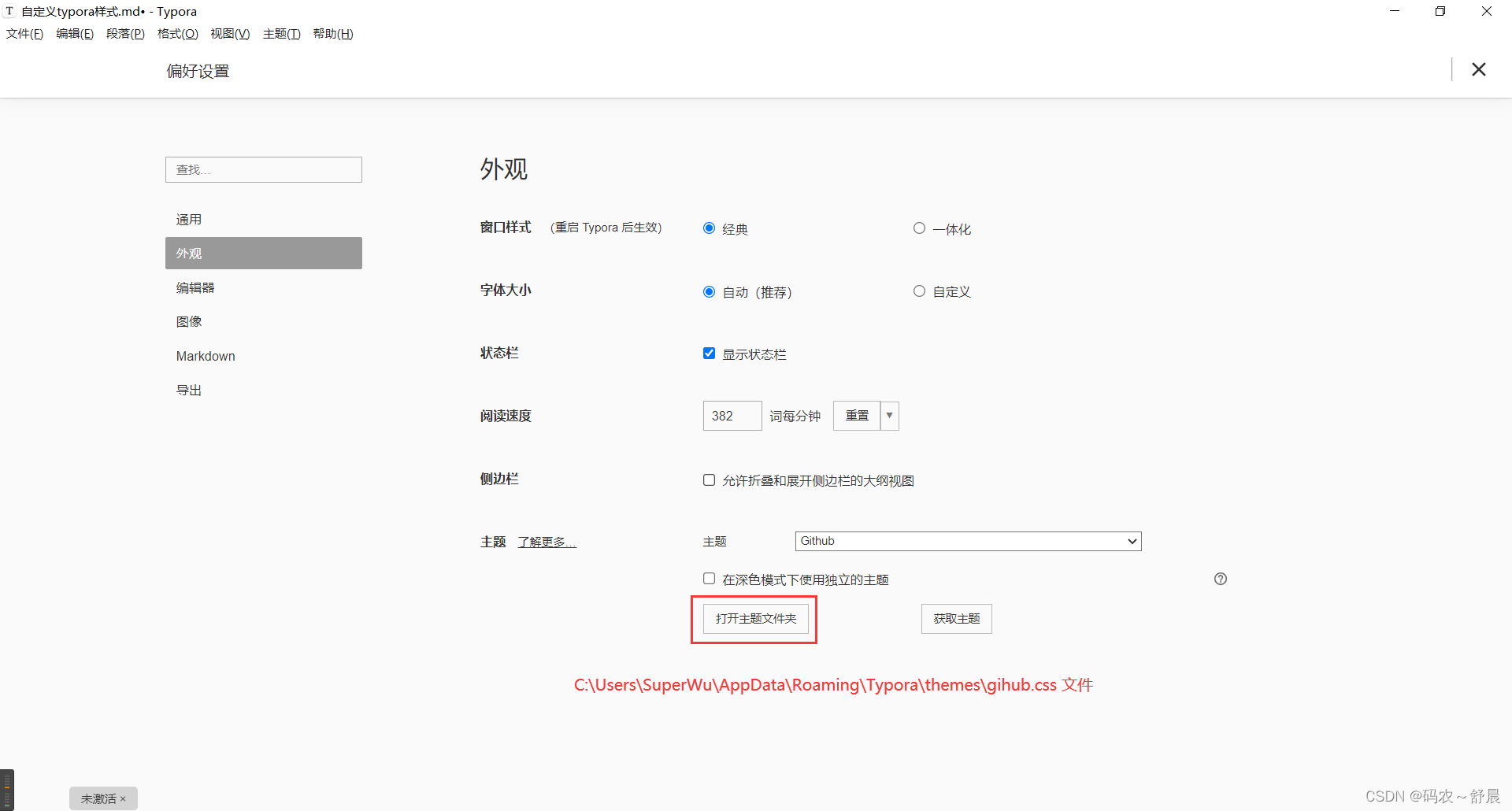
打开typora,点击文件 -> 偏好设置 -> 打开主题文件夹(打不开就手动去C盘找到该css文件路径)
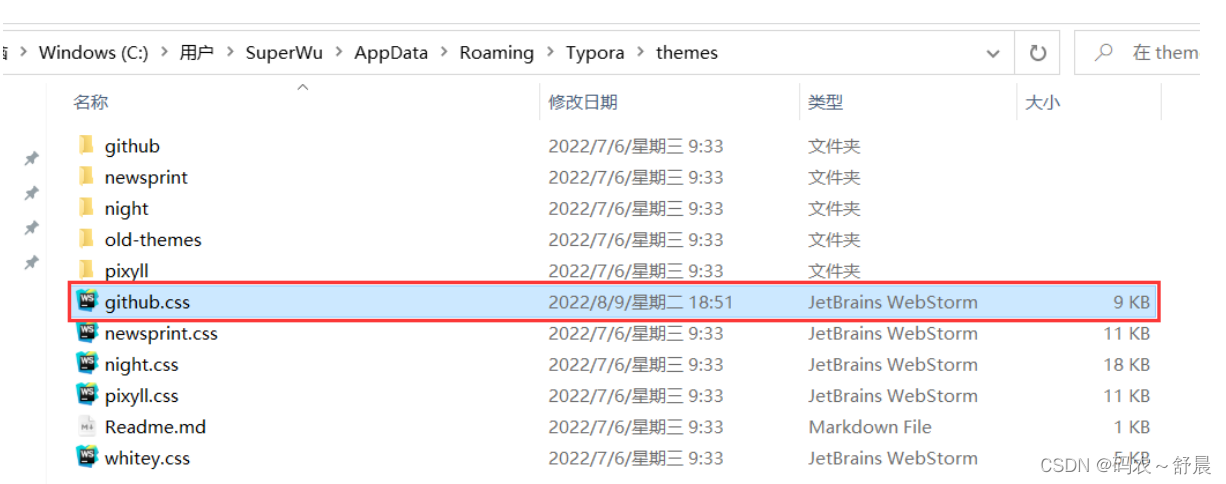
C:\Users\SuperWu\AppData\Roaming\Typora\themes 下的 github.css文件


打开github.css样式文件,找到 blockquote 样式,进行修改
blockquote {
border-left: 4px solid #3CB371; /*将原来的灰色#dfe2e5 修改颜色为绿色 #53e837*/
background-color: #F5F5F5; /*添加引用背景色为浅灰色 background-color: #F5F5F5;*/
padding: 0 15px;
color: #777777;
}
改后的引用样式:

2、文本高亮设置
打开typora,点击文件 -> 偏好设置 -> markdown 勾选高亮

此时默认是 黄色

在github.css样式文件中添加样式代码块:
/*
自定义添加文本高亮代码块
*/
mark {
background: #FF0000; /* ##FF0000 代表红色 */
border-bottom: 0px solid #ffffff; /* 这里是字体颜色,也可以更改 */
padding: 0.0px;
margin: 0 0px;
}
改后的高亮样式:

3、自定义图片的样式
/*
自定义引用图片的样式
*/
p .md-image:only-child {
width: auto;
text-align: left; /*设置居左*/
padding: 20px; /*图片四周padding 20px*/
background: #F5F5F5; /*设置图片的背景为灰色*/
}
效果:(图片整体居左,背景设置为灰色,四周padding: 20px)























 6832
6832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










