文章目录
前言
小白开始学习前端啦,写写笔记,让自己记得多一点,你们觉得用于请随意拿走。
一、基础认知
Web标准的构成
Web标准中分成三个构成:
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
HTML初体验
1、HTML的感知
HTML(Hyper Text Markup Language)中文译为:超文本标记语言。
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
2、HTML骨架结构
网页类似于一篇文章:
➢ 每一页文章内容是有固定的结构的,如:开头、正文、落款等……
➢ 网页中也是存在固定的结构的,如:整体、头部、标题、主体
➢ 网页中的固定结构是要通过特点的 HTML标签 进行描述的

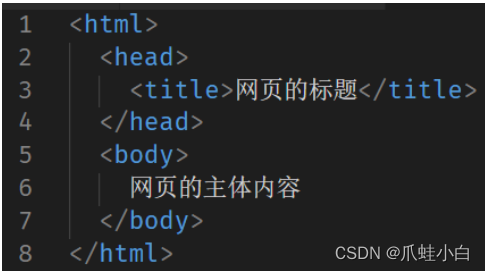
HTML骨架结构由哪些标签组成
• html标签:网页的整体
• head标签:网页的头部
• body标签:网页的身体
• title标签:网页的标题
3、开发工具的使用
VS Code的基本快捷键
- 快速生成标签:英文 + tab
- 保存文件:ctrl + s
• 注意1:写完文件之后务必需要保存文件,否则网页无变化
• 注意2:可以设置自动保存省去每次保存的麻烦 - 快速查看网页效果:右击 → Open in Default Browser
• 快捷键:alt + b
• 注意:必须安装了open in browser 插件 - 快速生成结构标签:! + tab
• 注意1:!必须是英文的,中文!无效
• 注意2:必须保证当前文件后缀名是.html,否则无效
• VS Code自动生成的骨架多了其他标签,之后会介绍
语法规范
1、 HTML的注释
注释的作用和写法
注释的作用:
• 为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
• 浏览器执行代码时会忽略所有的注释
注释的快捷键:
• 在VS Code中:ctrl + /
2、 HTML标签的构成
HTML标签的结构
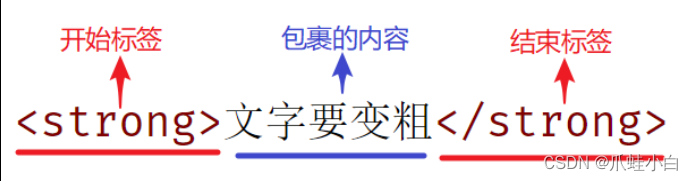
标签的结构图:

结构说明:
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
二、HTML标签学习
1. 排版标签
1. 标题标签
➢ 场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
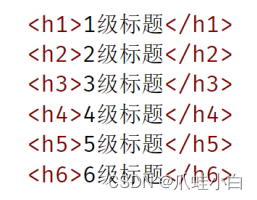
➢ 代码:h系列标签

➢ 语义:1~6级标题,重要程度依次递减
➢ 特点:
• 文字都有加粗
• 文字都有变大,并且从h1 → h6文字逐渐减小
• 独占一行
➢ 注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
2. 段落标签
➢ 场景:在新闻和文章的页面中,用于分段显示
➢ 代码:

➢ 语义:段落
➢ 特点:
• 段落之间存在间隙
• 独占一行
3. 换行标签
➢ 场景:让文字强制换行显示
➢ 代码:

➢ 语义:换行
➢ 特点:
• 单标签
• 让文字强制换行
4. 水平线标签
➢ 场景:分割不同主题内容的水平线
➢ 代码:

➢ 语义:主题的分割转换
➢ 特点:
• 单标签
• 在页面中显示一条水平线
2. 文本格式化标签
➢ 场景:需要让文字加粗、下划线、倾斜、删除线等效果
➢ 代码:


➢ 语义:突出重要性的强调语境
3. 媒体标签
1. 图片标签
图片标签的介绍
➢ 场景:在网页中显示图片
➢ 代码:
➢ 特点:
• 单标签
• img标签需要展示对应的效果,需要借助标签的属性进行设置!
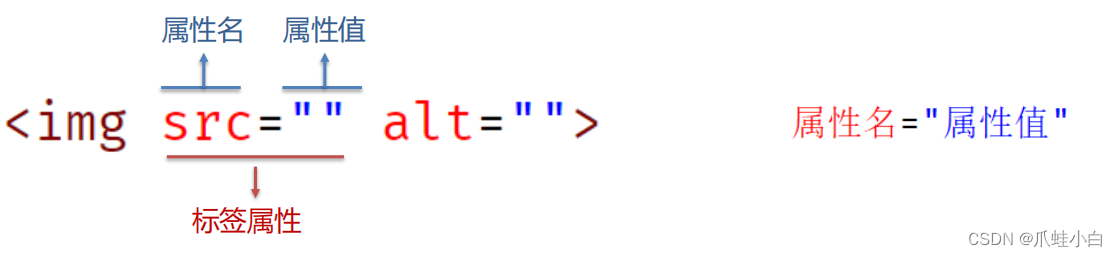
➢ 标签的完整结构图:

➢ 属性注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
图片标签的src属性
➢ 属性名:src
➢ 属性值:目标图片的路径
➢ 注意点:
➢ 当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
➢ 路径的情况有很多,稍后会详细介绍

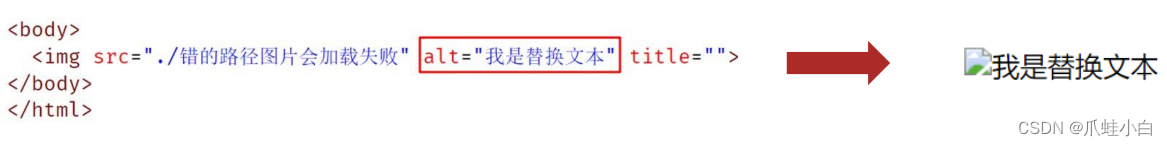
图片标签的alt属性
➢ 属性名:alt
➢ 属性值:替换文本
• 当图片加载失败时,才显示alt的文本
• 当图片加载成功时,不会显示alt的文本

图片标签的title属性
➢ 属性名:title
➢ 属性值:提示文本
• 当鼠标悬停时,才显示的文本
➢ 注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签

图片标签的width和height属性➢ 属性名:width和height
➢ 属性值:宽度和高度(数字)
➢ 注意点:
• 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
• 如果同时设置了width和height两个,若设置不当此时图片可能会变形
总结代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- alt : 替换文本, 当图片不显示的时候显示的文字 -->
<!-- width和height属性只需要给出一个值, 另一个等比例缩放 -- 好处就是图片不变形 -->
<img src="cat.gif" alt="这是一只猫" title="这是title文字, 鼠标悬停的时候显示" width="700" height="800">
</body>
</html>
2、音频标签
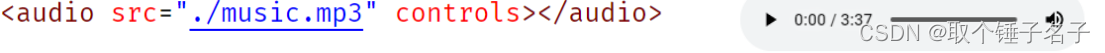
音频标签的介绍
➢ 场景:在页面中插入音频
➢ 代码:

➢ 常见属性

➢ 注意点:
• 音频标签目前支持三种格式:MP3、Wav、Ogg
3、视频标签
视频标签的介绍
➢ 场景:在页面中插入视频
➢ 代码:

➢ 常见属性:

➢ 注意点:
谷歌加muted可以静音自动播放
• 视频标签目前支持三种格式:MP4 、WebM 、Ogg
4、链接标签
链接标签的介绍
➢ 场景:点击之后,从一个页面跳转到另一个页面
➢ 称呼: a标签、超链接、锚链接
➢ 代码:

➢ 特点:
• 双标签,内部可以包裹内容
• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
链接标签的href属性
➢ 属性名:href
➢ 属性值:点击之后跳转去哪一个网页(目标网页的路径)
• 外部链接:

• 内部链接

链接标签的target属性
➢ 属性名:target
➢ 属性值:目标网页的打开形式


空链接(拓展补充)
➢ 代码:

➢ 功能:
• 点击之后回到网页顶部
• 开发中不确定该链接最终跳转位置,用空链接占个位置























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










