1、下面哪个元素可以实现一个单选框(D)
A. < input type=“text” >
B. < input type=“password” >
C. < input type=“checkbox” >
D. < input type=“radio” >
2、 如果希望多个单选框仅能选中一个,应该(B)
A. 设置所有单选框的ID相同
B. 设置所有单选框的name相同
C. 设置所有单选框的type相同
D. 设置所有单选框的value相同
3、使用form标签包裹表单,好处不包括(C)
A. 可以实现提交功能
B. 可以在表单中按回车实现提交
C. form标签有特殊的样式
D. 可以实现重置功能
4、如果要实现一个加大加粗的文字段落,正确的做法是(D)
A. 使用h1标签
B. 使用p标签
C. 使用h1标签,设置相应样式
D. 使用p标签,设置相应样式
5、某个p元素被下面的选择器所选中,p元素最终的颜色是什么 (C)

A. blue
B. green
C. yellow
D. brown
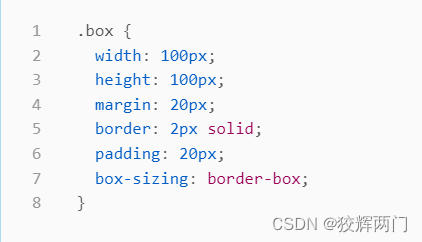
6、box-sizing: border-box的作用是(A)
A. 将width和height转换为边框范围内的尺寸
B. 将width和height转换为内边距范围内的尺寸
C. 将width和height转换为外边距范围内的尺寸
D. 将width和height转换为内容部分的尺寸
7、下面的盒子内容部分的宽高是多少 (C)

A. 100 × 100
B. 60 × 60
C. 56 × 56
D. 16 × 16
8、 先看下面的代码 a元素的颜色是(D)

A. 红色
B. 黑色
C. 无颜色
D. 超链接的默认颜色
9、先看下面的代码 ,上面代码中,strong元素和a元素的参考系分别是(A)*

A. strong元素的参考系是p,a元素的参考系是.inner
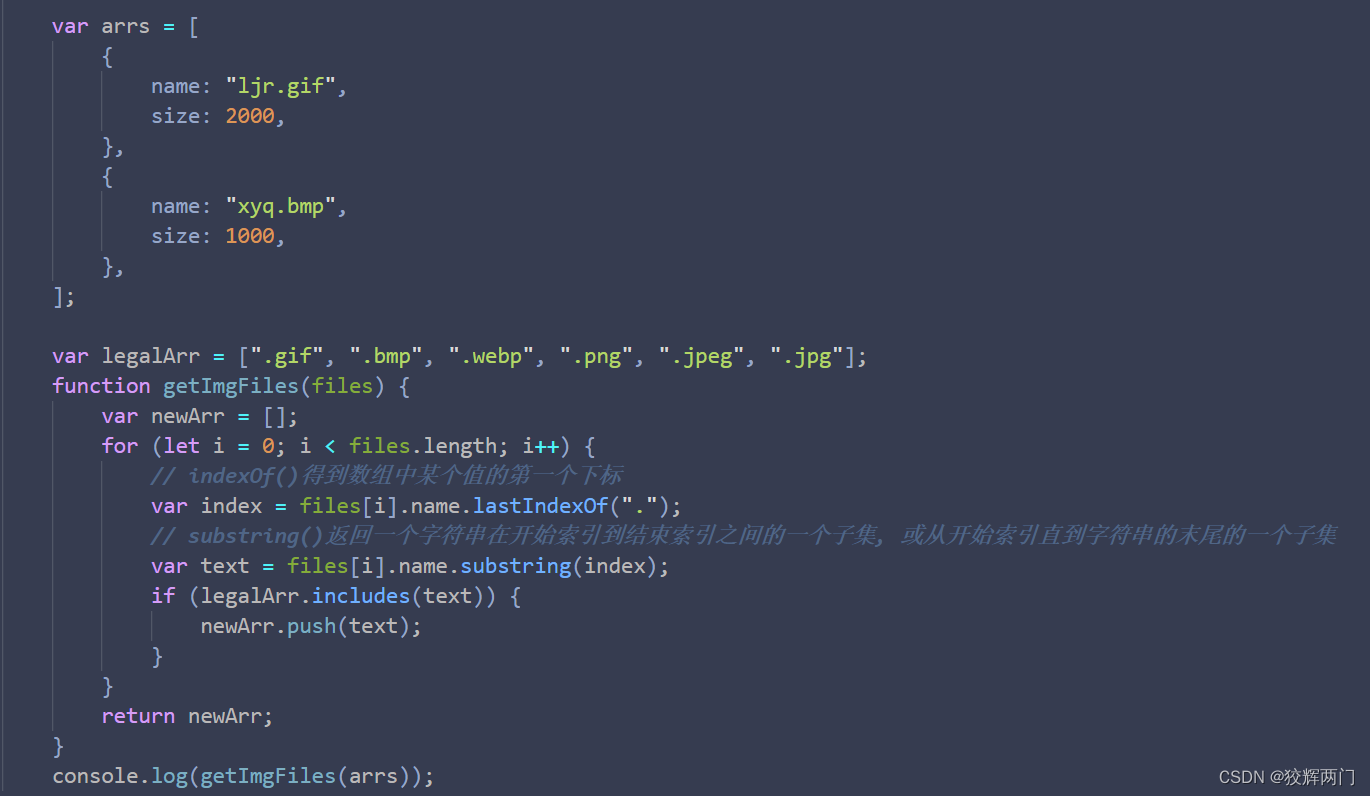
B. 均是.inner
C. 均是p
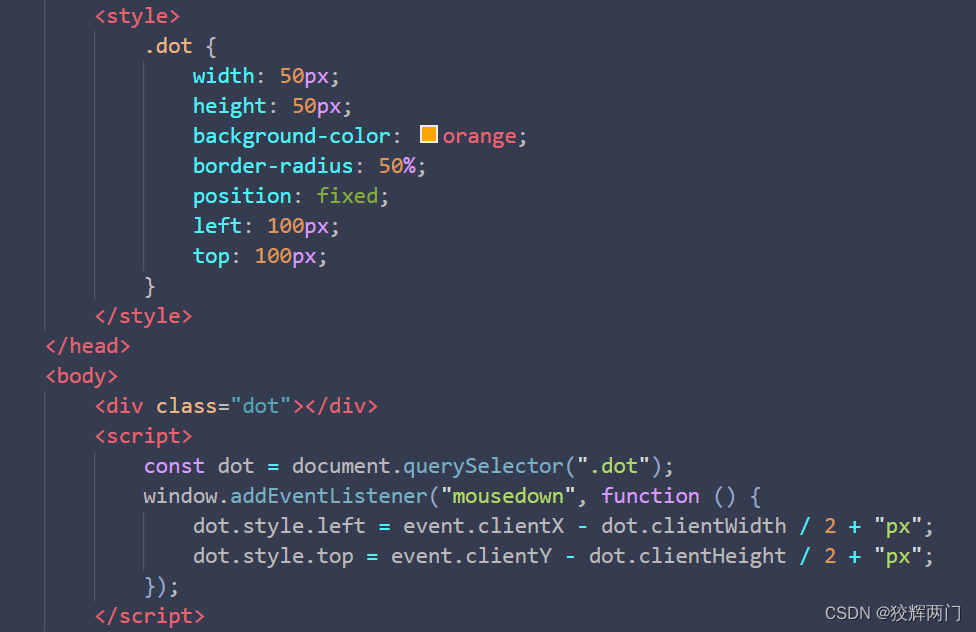
D. strong元素的参考系是p,a元素的参考系是.container
10、 单行文字垂直居中,最好的做法是(A)
A. 设置line-height为容器高度
B. 设置padding-top为容器高度的一半
C. 设置line-height为100%
D. 设置padding-top为50%
11、先看代码,如果希望文字在div里面居中,下面的做法正确的是(B)

A. 设置spantext-align:center
B. 设置divtext-align:center
C. 设置spanwidth:100%; text-align:center
D. 设置spanmargin-left: 50%
12、下面5个盒子之间的空隙,最有可能的原因是(C)

A. margin
B. padding
C. 空格
D. border
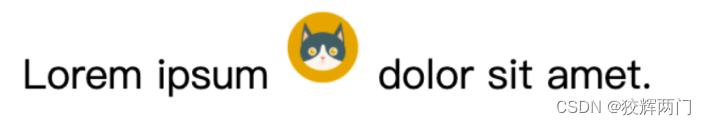
13、 如果希望下面的文字和图片的中线对齐,应该如何操作 (C)

A. 设置父元素的line-height
B. 设置图片的line-height
C. 设置图片的vertical-align
D. 设置图片的margin-top
14、父元素ul中有很多浮动的li,ul没有设置高度,下面哪种情况无法解决ul的高度塌陷(D)*
A. 给ul添加伪元素::after,用于清除浮动
B. 让ul变为绝对定位
C. 设置ul的overflow:hidden
D. 给ul添加伪元素::before,用于清除浮动
15、某个绝对定位元素的宽度是50%,其百分比是相对于谁的(B)*
A. 父元素
B. 参考系
C. 自身宽度
D. 视口
16、关于下面的代码,说法正确的是 (B)

A. 先运行log函数,再计算三目运算符
B. 先计算三目运算符,在运行log函数
C. 一边运行函数,一边计算三目运算符
D. log函数接收了3个参数
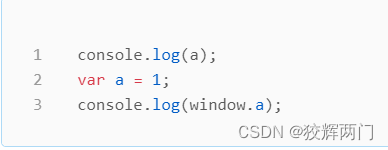
17、 下面的代码输出什么结果? (D)

A. 第1行报错
B. 第3行报错
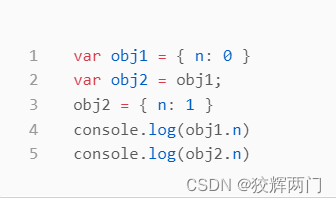
C. undefined undefined
D. undefined 1
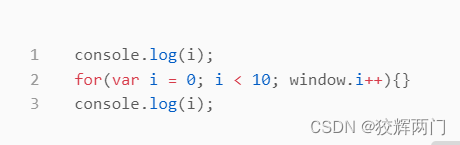
18、下面的代码会产生什么结果? (C)

A. 第1行报错
B. 死循环
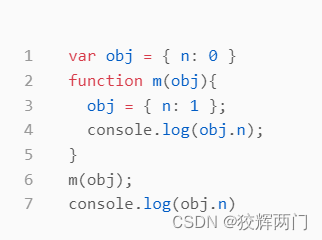
C. undefined 10
D. undefined 11
19、 下面的代码会产生什么结果?(A)

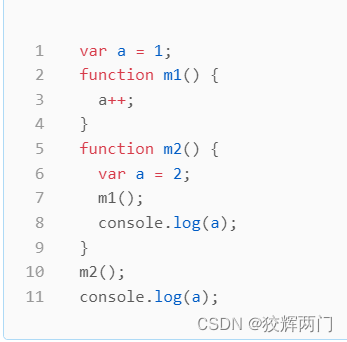
A. 0 1
B. 0 0
C. 1 1
D. 1 0
20、下面的代码会产生什么结果? (B)

A. 1 1
B. 1 0
C. 0 1
D. 0 0
21、下面的代码会产生什么结果?(A)

A. 2 2
B. 3 1
C. 2 1
D. 3 3
22、 IIFE最核心的作用是(C)
A. 避免污染全局
B. 避免变量提升
C. 改变作用域
D. 改变全局变量
23、 关于构造函数的说法正确的是(C)
A. 只要首字母大写的,就一定是构造函数
B. 只要函数中使用了this,就一定是构造函数
C. 只要使用new来调用函数,该函数就是构造函数
D. 构造函数中必须把每个参数的值放到this中
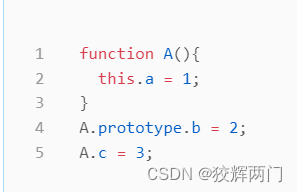
24、先看下面的代码 ,下面说法正确的是(A)

A. a和b都是实例成员
B. c是实例成员
C. b是静态成员
D. a是静态成员
25、 关于构造函数、原型、隐式原型,说法正确的是(A)
A. 实例的隐式原型,默认指向其构造器的原型
B. 当读取实例成员时,先从隐式原型上查找
C. 当读取实例成员时,先找自身,如果存在,还要继续在隐式原型上查找
D. 所有实例的隐式原型,都直接指向Object的原型
26、关于this指向,说法正确的是(C)
A. 定义函数时,就可以确定其this的指向
B. 如果函数的首字母大写,this指向一个新对象
C. this指向谁,取决于函数是如何被调用的
D. 使用call时,传递的参数数量和直接调用函数时传递的数量一致
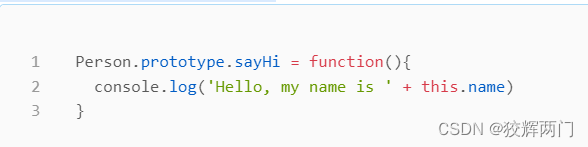
27、 如何理解下面的代码 (D)

A. sayHi中的this指向Person
B. sayHi中的this指向Person.prototype
C. sayHi中的this指向Person的实例
D. sayHi中的this指向目前不确定
28、 与timestamp 0同一时刻的是(C)
A. 北京时间 1970-1-1 凌晨
B. UTC时间 1969-12-31 16:00:00
C. 北京时间 1970-1-1 08:00:00
D. UTC时间 1970-1-1 08:00:00
29、 下面哪句代码会获得一个DOM伪数组(类数组)(D)
A. document.querySelector(…)
B. document.getElementById(…)
C. document.body
D. document.querySelectorAll(…)
30、 通过dom.style读取到的是(D)
A. 元素的标准属性
B. 元素的自定义属性
C. 元素的最终CSS样式
D. 元素的内联样式
31、 我们改变DOM的样式,实际改变的是(A)*
A. 元素的内联样式
B. 元素的最终CSS样式
C. 元素在外部样式表中的样式
D. 元素的浏览器默认样式
32、在鼠标事件中,如何获取到鼠标相对于屏幕的横坐标(C)
A. 在window中寻找相应的属性
B. 在事件类型中寻找相应的属性
C. 在事件对象(处理函数的参数)中寻找相应的属性
D. 在dom中寻找相应的属性
33、如果要获取一个元素的可见宽度(边框、内边距、内容、滚动条),应该使用(B)
A. dom.clientWidth
B. dom.offsetWidth
C. dom.scrollWidth
D. dom.style.width
34、 如果要获取视口宽度(视口不含滚动条),应该使用(D)
A. window.screen.width
B. window.innerWidth
C. window.outerWidth
D. document.documentElement.clientWidth
35、如果要给a元素注册点击事件,并且希望点击后不要跳转页面,应该(C)*
A. 阻止事件冒泡
B. 在捕获阶段处理事件
C. 阻止事件默认行为
D. 在冒泡阶段处理事件
36、 在事件处理函数中,this和e.target分别指向(C)*
A. 均指向事件源,即目标阶段的dom
B. this指向事件源,e.target指向注册事件的dom
C. this指向注册事件的dom,e.target指向事件源
D. 均指向注册事件的dom
37、正则表达式 /^1\d{10}$/,能够匹配下面哪个字符串(A)
A. 13512341234
B. ^13512341234
C. ^13512341234$
D. ^1\d{10}$
38、下面那句代码会导致reflow(C)
A. dom.style.color = ‘#f40’
B. dom.onclick = function(){}
C. dom.clientWidth
D. dom.src = “…”
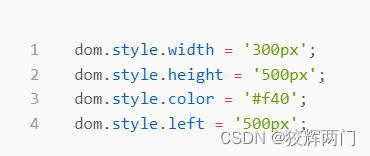
39、考虑到浏览器的优化,下面的代码会导致几次reflow (A)*

A. 1次
B. 2次
C. 3次
D. 4次
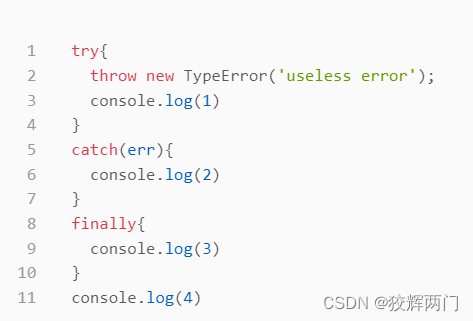
40、 下面的代码运行结果是 (B)

A. 1 2 3 4
B. 2 3 4
C. 3 4
D. 1 3 4
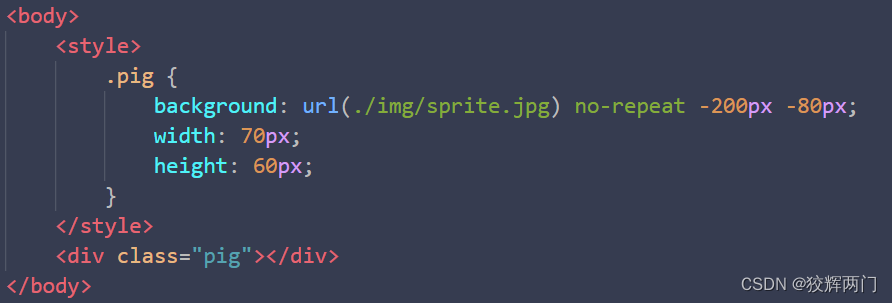
41、 根据下图所示,从整张图片中取出红色方框中的部分


42、有一个文件数组files,每个文件是一个对象,对象格式如下:
现在需要从这个数组中筛选出所有的图片文件,图片文件的合法后缀名包括:.gif .bmp .webp .png .jpeg .jpg
实现下面的代码


43、 有一个用户数组users,每个用户是一个对象,格式如下:
在页面上,每个用户会展现为一个li,格式如下:
书写代码,生成li,加入到父元素ul中


44、实现一个跟随鼠标移动的点


























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










