vue-cli: https://cli.vuejs.org/zh/
vue-cli
vue-cli是一个脚手架工具,用于搭建vue工程
它内部使用了webpack,并预置了诸多插件(plugin)和加载器(loader),以达到开箱即用的效果
除了基本的插件和加载器外,vue-cli还预置了:
- babel
- webpack-dev-server
- eslint
- postcss
- less-loader
SFC
单文件组件,Single File Component,即一个文件就包含了一个组件所需的全部代码
<template>
<!-- 组件模板代码 -->
</template>
<script>
export default {
// 组件配置
}
</script>
<style>
/* 组件样式 */
</style>
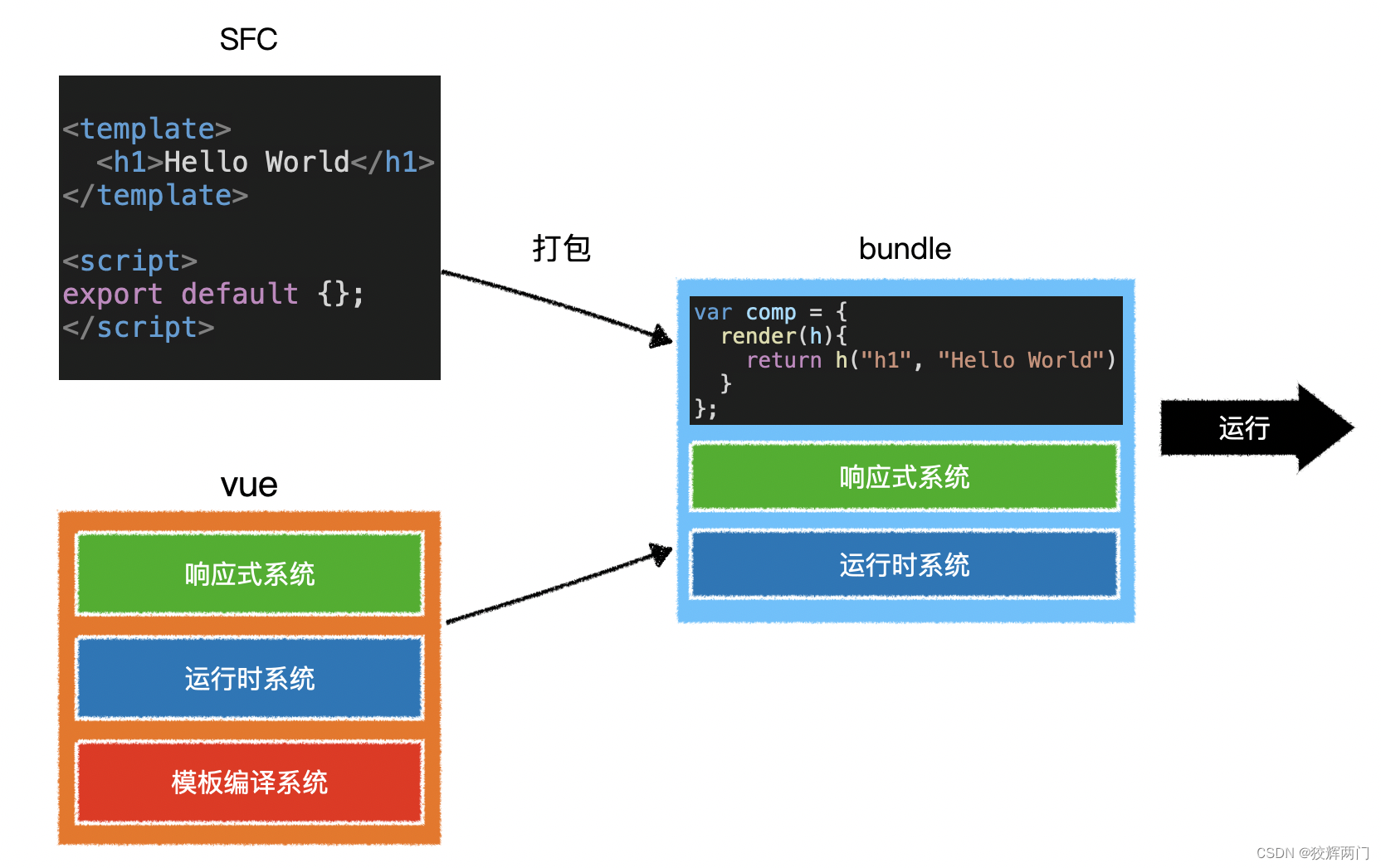
预编译
当vue-cli进行打包时,会直接把组件中的模板转换为render函数,这叫做模板预编译
这样做的好处在于:
- 运行时就不再需要编译模板了,提高了运行效率
- 打包结果中不再需要vue的编译代码,减少了打包体积

























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










