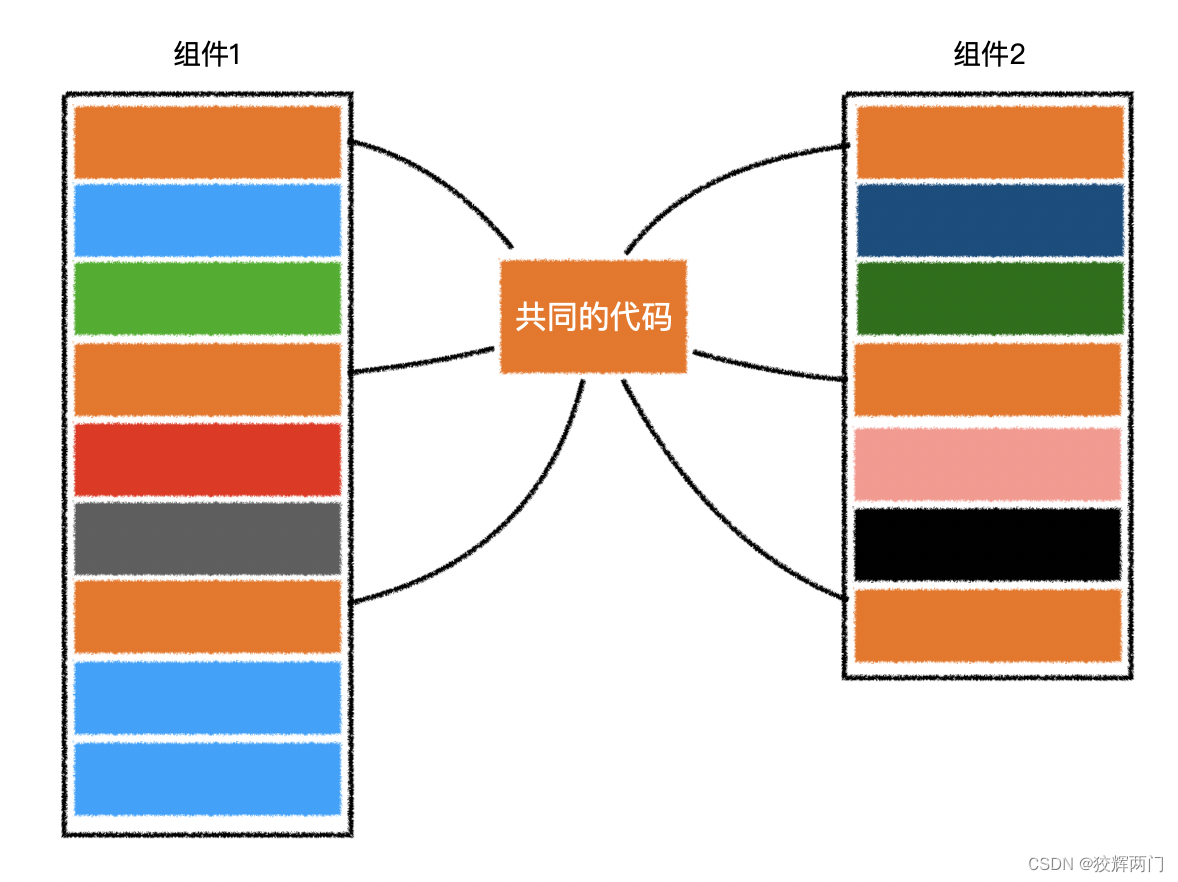
有的时候,许多组件有着类似的功能,这些功能代码分散在组件不同的配置中。

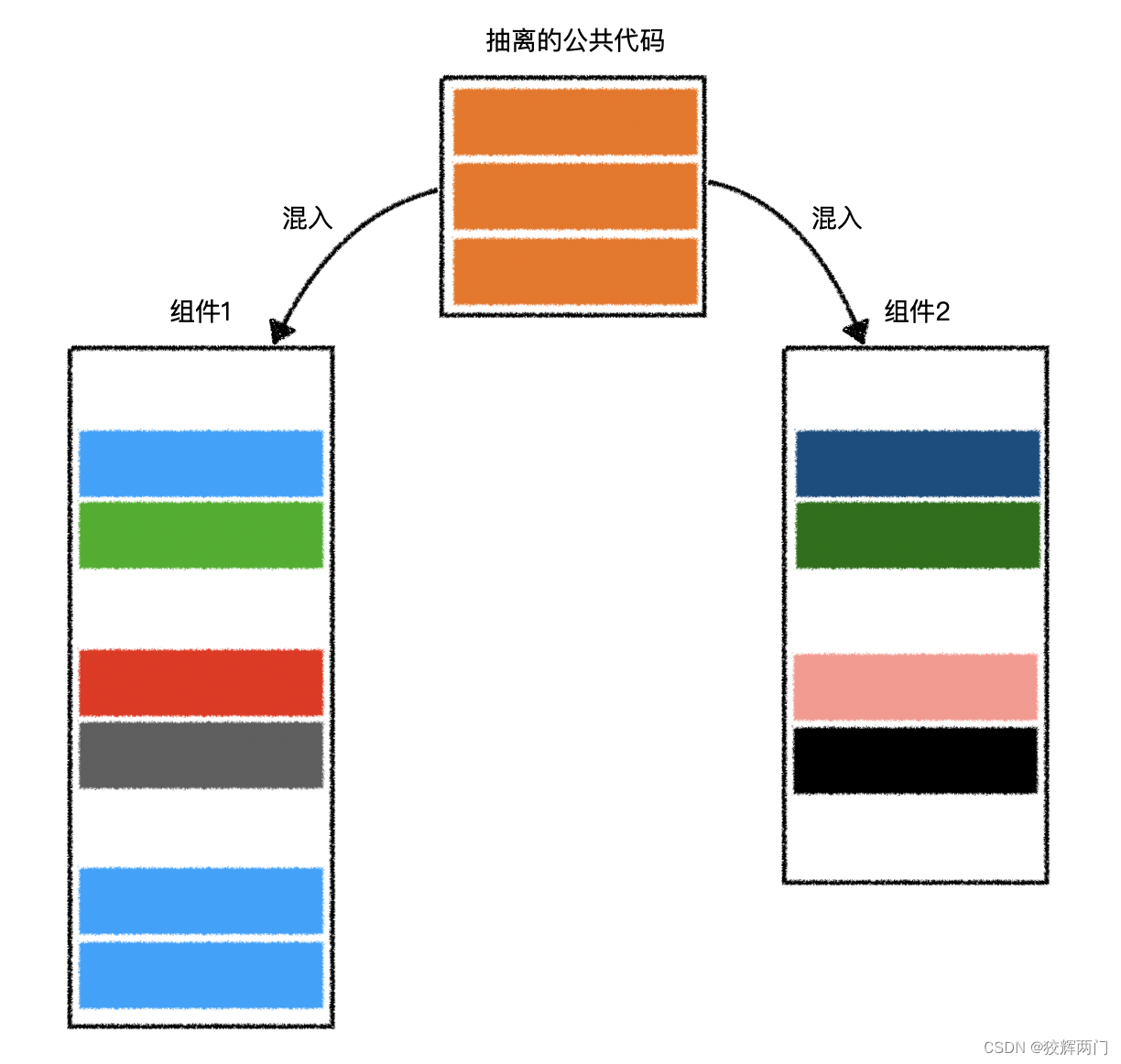
于是,我们可以把这些配置代码抽离出来,利用混入融合到组件中。

具体的做法非常简单:
// 抽离的公共代码
const common = {
data(){
return {
a: 1,
b: 2
}
},
created(){
console.log("common created");
},
computed:{
sum(){
return this.a + this.b;
}
}
}
/**
* 使用comp1,将会得到:
* common created
* comp1 created 1 2 3
*/
const comp1 = {
mixins: [common] // 之所以是数组,是因为可以混入多个配置代码
created(){
console.log("comp1 created", this.a, this.b, this.sum);
}
}
混入并不复杂,更多细节参见官网
























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










