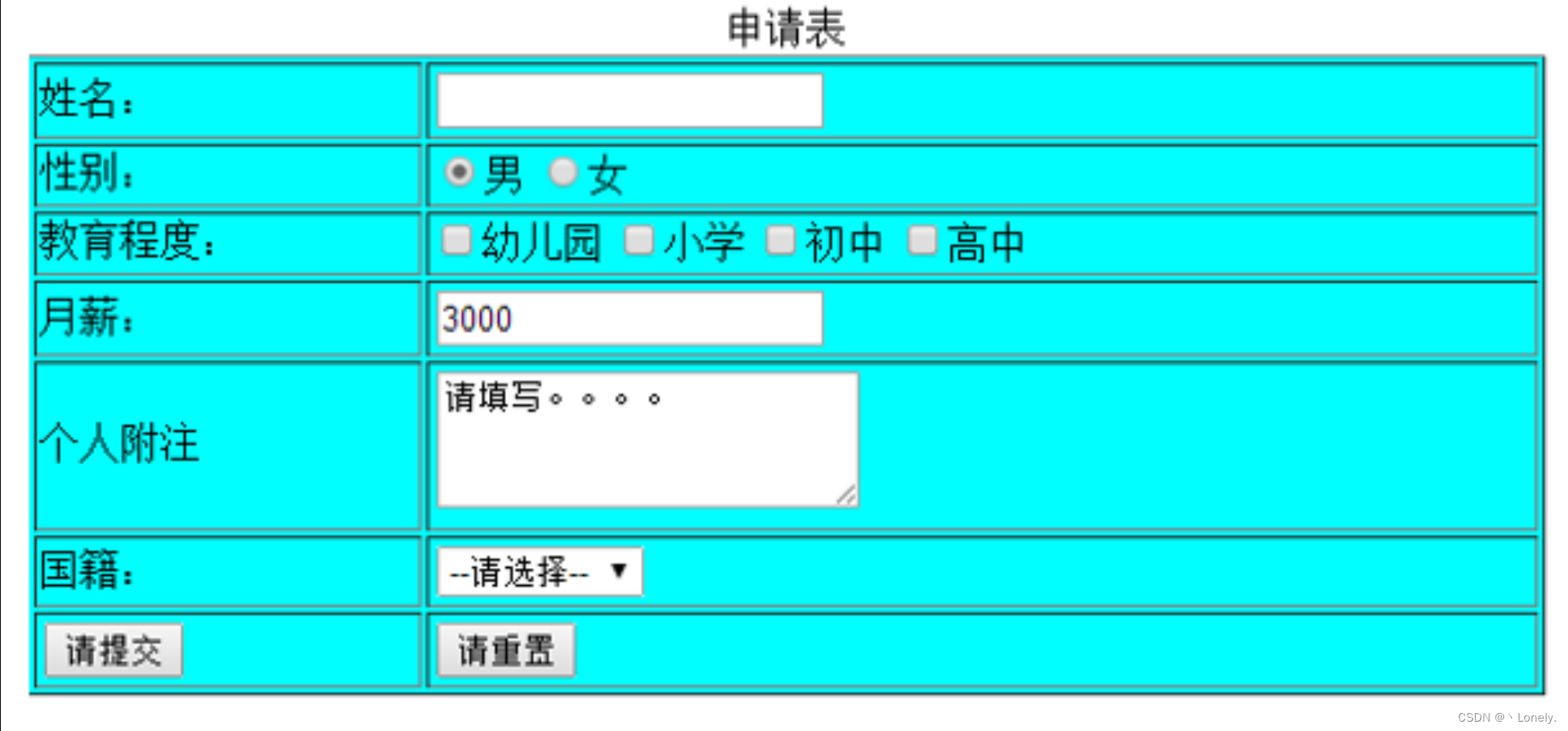
本节课作业主要考的表单的运用和表格的运用 将表单整齐的在表格里面展示出来 如果不会可以直接全文复制粘贴即可运行!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单实现</title>
</head>
<style>
body{
margin: 0px;
padding: 0px;
}
.bk{
text-align: center;
margin: 0px auto;
height: 50px;
width: 500px;
margin-top: 30px;
background-color: #21ffff;
}
</style>
<body>
<form action="" >
<table border="2px" class="bk">
<tr class="bk">
<td>姓名:</td>
<td>
<input type="text" name="title" autocomplete="off" placeholder="请输入" lay-verify="required" >
</td>
</tr>
<tr class="bk">
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男" title="男" checked>男
<input type="radio" name="sex" value="女" title="女">女
</td>
</tr>
<tr class="bk">
<td>教育程度:</td>
<td>
<input type="checkbox" name="sex" value="幼儿园" title="幼儿园">幼儿园
<input type="checkbox" name="sex" value="小学" title="小学">小学
<input type="checkbox" name="sex" value="初中" title="初中">初中
<input type="checkbox" name="sex" value="高中" title="高中">高中
<input type="checkbox" name="sex" value="大学" title="大学">大学
</td>
</tr>
<tr class="bk">
<td>月薪:</td>
<td>
<input type="text" name="title" autocomplete="off" placeholder="请输入" lay-verify="required" >
</td>
</tr>
<tr class="bk">
<td>个人附注:</td>
<td>
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</td>
</tr>
<tr class="bk">
<td>国籍:</td>
<td>
<select name="interest" lay-filter="aihao" style="width: 100%">
<option value="">请选择国籍</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</td>
</tr>
<tr class="bk">
<td>
<input type="button" value="提交" >
</td>
<td>
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>





















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








