JS事件event坐标位置
1.clientX clientY :以window窗口为标准
2.offsetX offsetY 以目标元素边框为标准
3.pageX pageX :以document文档为标准
4.screenX screenY :以显示器(屏幕)为标准
5.layerX layerY :以目标元素定位父级边框为标准
实例:
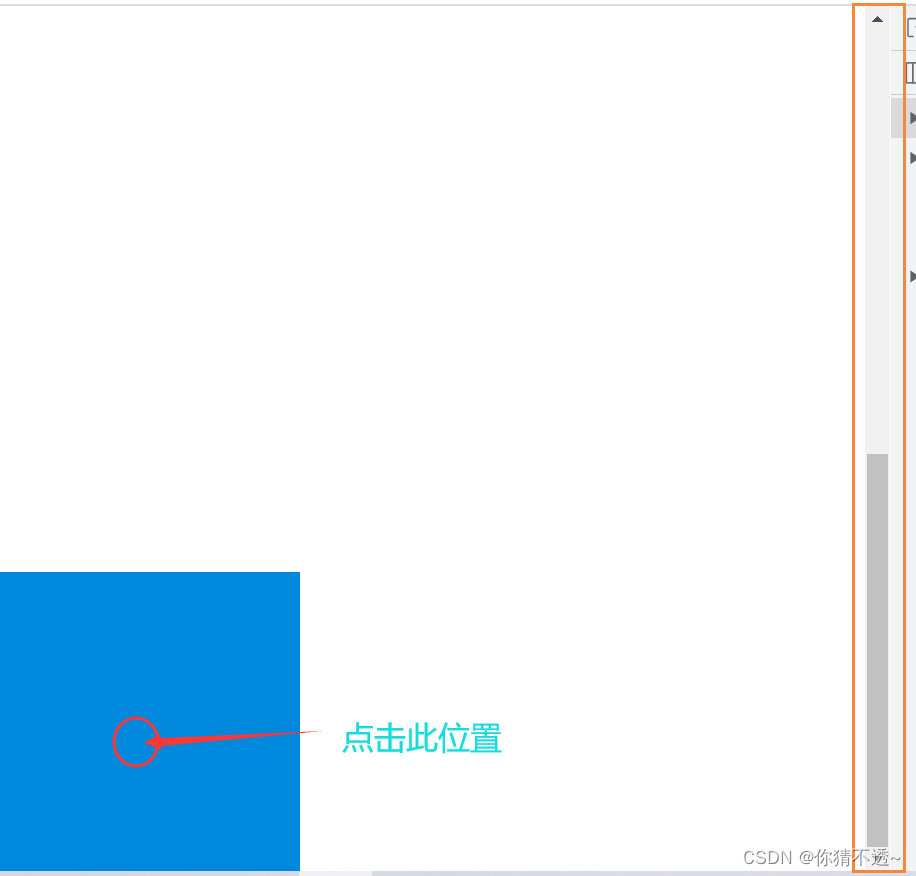
1.div标签设定 宽100px;高:100px;margin-top:500px
2.margin-top:500px目的:保证滚动条滑动一定距离,体现各属性的数值差距
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
height: 100px;
width: 100px;
margin-top: 500px;
background-color: #08d;
}
</style>
<body>
<div class="wrap"></div>
<script>
let oWrap = document.querySelector(".wrap")
oWrap.addEventListener("click", function (e) {
console.log("clientX和clientY:", e.clientX, e.clientY);
console.log("offsetX和offsetY:", e.offsetX, e.offsetY);
console.log("pageX和pageY:", e.pageX, e.pageY);
console.log("screenX和screenY:", e.screenX, e.screenY);
console.log("layerX和layerY:", e.layerX, e.layerY);
}, false)
</script>
</body>
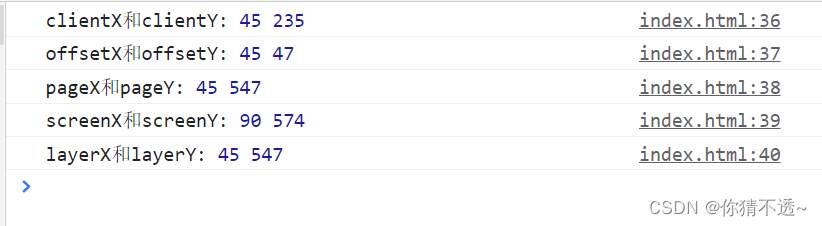
结果:
点击div元素中的任意一点

1.offsetX和offsetY是相对于目标元素边框为标准
2.layerX和layerY是相对于目标元素定位父级为标准,(此例为body)
window窗口和document的区别
window窗口为浏览器可视窗口大小
document为包含所有元素的整体文档大小























 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








