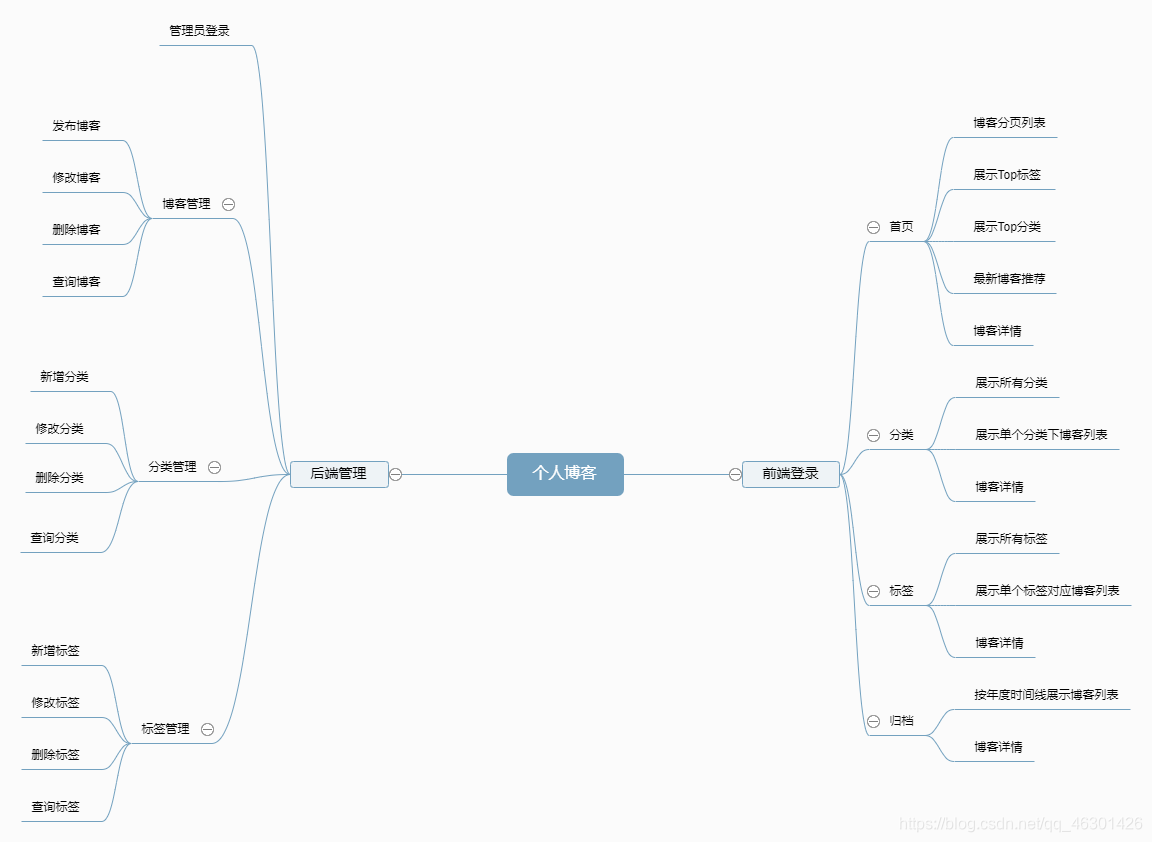
个人博客预览图

一、在JetBrains WebStorm上创建项目blog


1.新建static包,在static包里新建css、js、images、lib包

1.images包里添加自己微信图片

2.新建templates包,在包里创建主页面index.html

1、接下来完成index代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../static/css/me.css">
</head>
<body>
<!--导航-->
<nav class="ui inverted attached segment m-padded-tb-mini">
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i>首页</a>
<a href="types.html" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="tags.html" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<a href="archives.html" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="about.html" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<div class="right m-item item m-mobile-hide">
<div class="ui icon inverted transparent input">
<input typeof="text" placeholder="Search....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-big">
<div class="ui container">
<div class="ui stackable grid">
<!--左边博客列表-->
<div class="eleven wide column">
<!--header-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">博客</h3>
</div>
<div class="right aligned column">
共<h2 class="ui orange header m-inline-block m-text-thin"> 14 </h2>篇
</div>
</div>
</div>
<!--content-->
<div class="ui attached segment">
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<div class="ui header">你真的理解什么是财富自由吗?</div>
<p class="m-text">财富自由就是有足够多的时间和足够多的钱做你想做的事情。在“基本”的生活需求得到“持续”保障的前提下,有足够的资本可以“自由”的投入到“该”做的事情中。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2021-06-02
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
</div>
<!--footer-->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
<!--右边的top-->
<div class="five wide column">
<!--分类-->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="idea icon"></i>分类
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<div class="ui fluid vertical menu">
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
思考与感悟
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
</div>
</div>
</div>
<!--标签-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="tags icon"></i>标签
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
</div>
</div>
<!--最新推荐-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment ">
<i class="bookmark icon"></i>最新推荐
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story} </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story} </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 {User Story}</a>
</div>
</div>
<!--二维码-->
<h4 class="ui horizontal divider header m-margin-top-large">扫码关注我</h4>
<div class="ui centered card " style="width: 11em">
<img src="../static/images/wechat.jpg" alt="" class="ui rounded image" >
</div>
</div>
</div>
</div>
</div>
</br>
</br>
<!--底部footer-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../static/images/wechat.jpg" class="ui rounded images" alt="" style="width: 100px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事 {User Story}</a>
<a href="#" class="item">用户故事 {User Story}</a>
<a href="#" class="item">用户故事 {User Story}</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email: liujie@qq.com</a>
<a href="#" class="item">QQ: 1470280161</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced m-opacity-mini">Blog</h4>
<div class="ui inverted link list">
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客,会分享以下关于编程、写作、思考相关的任何内容,希望可以给来到的人有所帮助....</p>
</div>
</div>
</div>
<div class="ui inverted section divider">
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright © 2020-2021 Liujie Designed by Liujie</p>
</div>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-yi/2.2.4/semantic.min.js"></script>
<script>
$('.menu.toggle').click(function () {
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>
2、里面设置的me.css样式

代码

3、主页面完成的效果图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








