详解:https://blog.csdn.net/zhouzuoluo/article/details/84752280

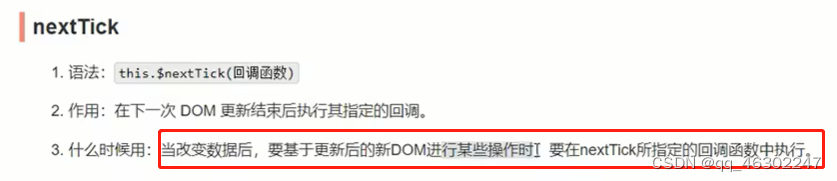
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。$nextTick() 是在下次 DOM 更新循环结束之后执行,在修改数据之后使用 $nextTick(),则可以在回调中获取更新后的 DOM。
Vue生命周期的created()钩子函数进行的DOM操作一定要放在$nextTick()的回调函数中,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进$nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。
当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进$nextTick()的回调函数中;
<button ref="tar"
type="button"
name="button"
@click="testClick">{{content}}</button>
data() {
return {
content: '初始值',
}
}
testClick() {
this.content = '改变后的值'
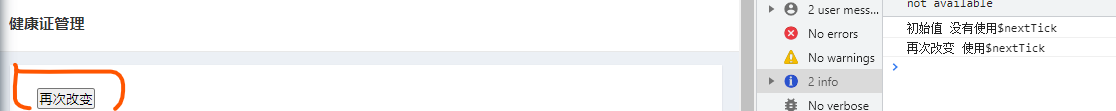
console.log(this.$refs.tar.innerText,'没有使用$nextTick')
this.$nextTick(() => {
console.log(this.$refs.tar.innerText,'使用$nextTick')
})
this.content = '再次改变'
},























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








