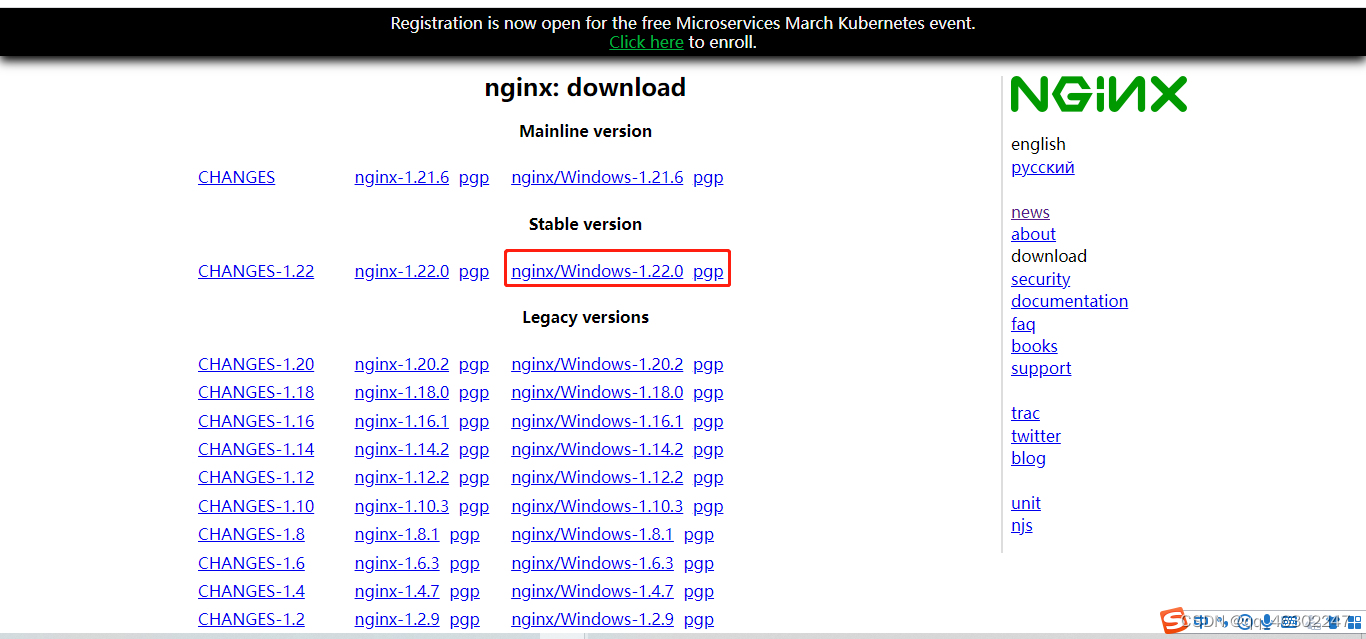
nginx官网地址:
https://nginx.org/
下载稳定版本


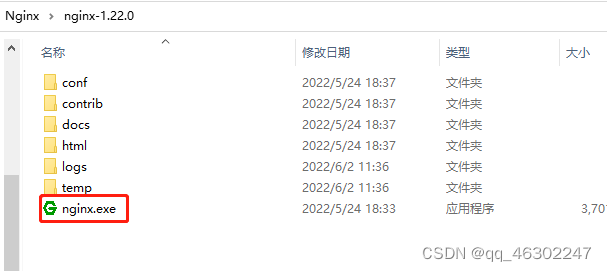
在D盘(不是C盘都行),新建一个Nginx的文件夹(文件夹名字最好不要有中文),将刚才 下载的压缩包 解压到 Nginx的文件夹下,双击nginx.exe

在浏览器地址栏输入 localhost ,回车

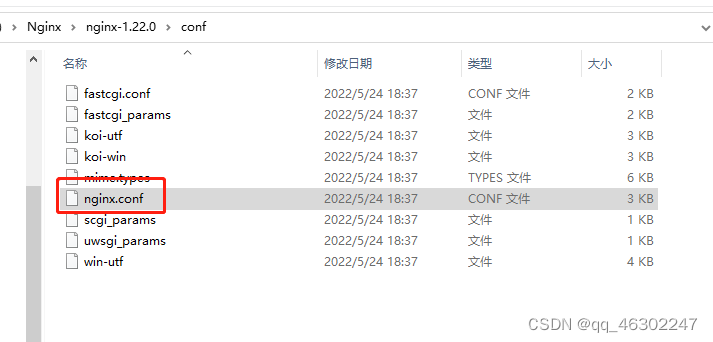
到 Nginx\nginx-1.22.0\conf 下找到 nginx.config

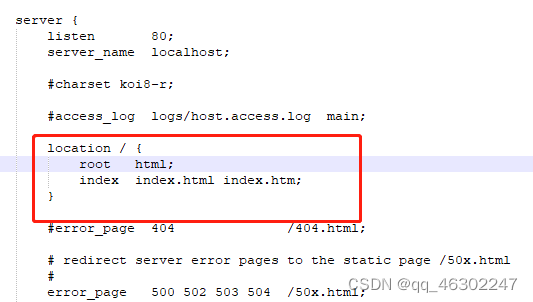
打开nginx.config

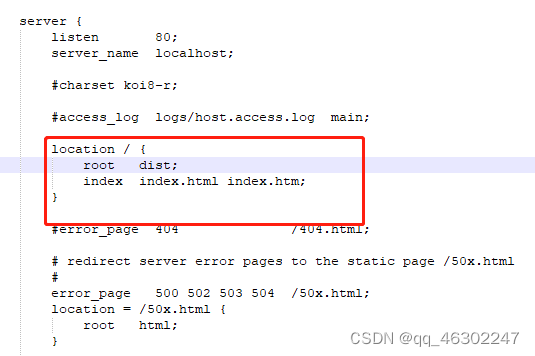
修改后:

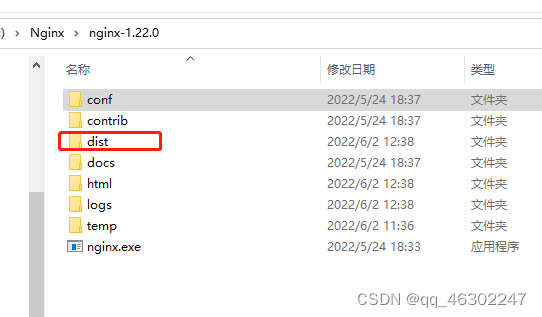
将vue项目打包后的dist文件夹,直接拖到 Nginx\nginx-1.22.0 目录下

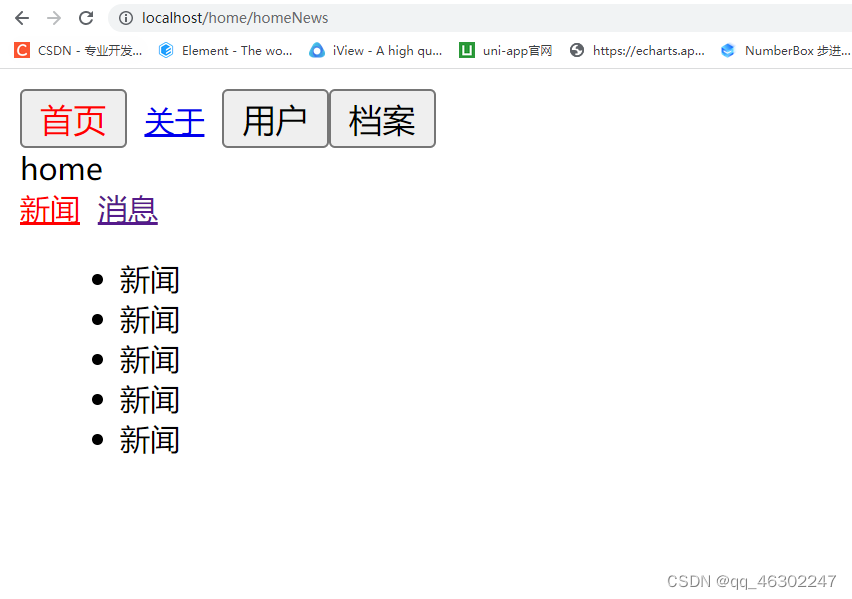
在浏览器地址栏输入 localhost ,回车,显示的就是我们的项目了

介绍几个Nginx命令(管理员窗口):
windows下彻底关闭nginx服务
在nginx目录下打开cmd窗口
运行命令:start nginx 启动nginx服务
运行命令:nginx -s stop 停止nginx服务
运行命令:nginx -s reload 重载配置
运行命令:taskkill /f /t /im nginx.exe 关闭nginx其他服务,这样才能彻底关闭





















 2918
2918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








