https://blog.csdn.net/A_soulmate/article/details/122448997
https://www.npmjs.com/package/postcss-px-to-viewport
https://blog.csdn.net/Cookysurongbin/article/details/99671673
试例一:
1、安装
npm install postcss-px-to-viewport --save-dev
2、在vue.config.js中配置
module.exports = {
css: {
// 将项目和插件中的px转成rem
loaderOptions: {
postcss: {
plugins: [
require('postcss-px-to-viewport')({
unitToConvert: 'px', // 要转换的单位,默认是'px'
viewportWidth: 375, // 视窗的宽度,对应的是我们设计稿的宽度,一般是375
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数
propList: ['*'], // 指定可以转换的css属性,默认是['*'],代表全部属性进行转换
viewportUnit: 'vw', //指定需要转换成的视窗单位,建议使用vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['.pc-', '.van-'], // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false, // 允许在媒体查询中转换`px`
exclude: [/node_modules/]// 设置忽略文件,用正则做目录名匹配
})
]
}
}
}
}
试例二:
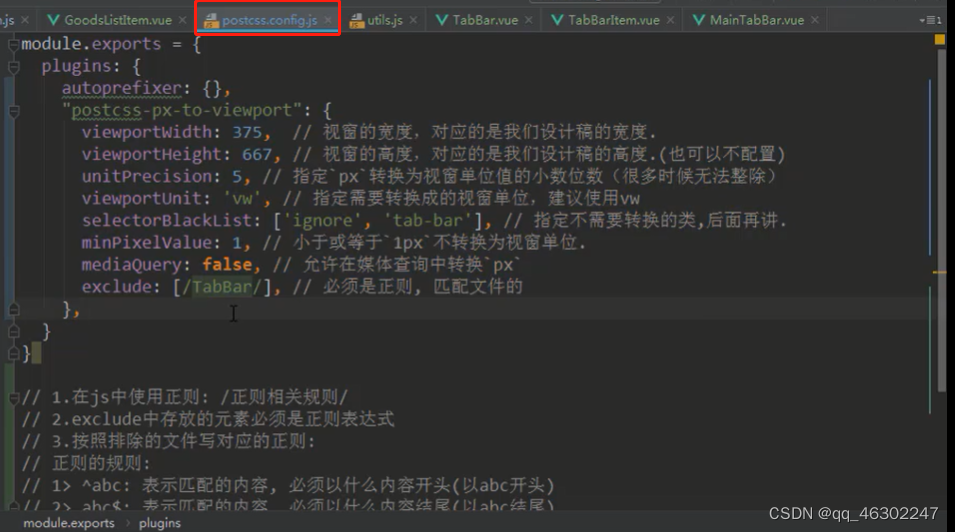
在postcss.config.js 下写配置;(如果没找到 postcss.config.js 可以自己新建)

这里配置的是一个375*667的设计稿,也就是按照 真实iPhone6的宽高除2
// postcss.config.js
























 2385
2385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








