1、arr.sort() 是会改变原数组的

let arr1 = [29,91,6,8,23,10,56,13]
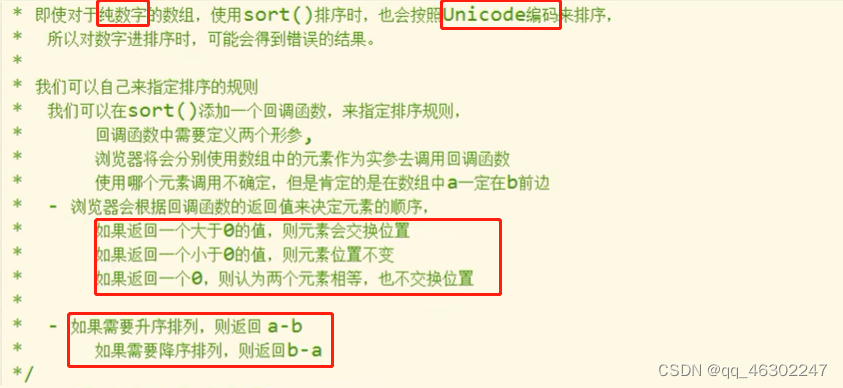
arr1.sort((a, b) => {
return a - b //升序
})
console.log(arr1);//[6, 8, 10, 13, 23, 29, 56, 91]
2、arr.splice()
let arr1 = ['成都','台州','杭州','广州']
arr1.splice(0,0,'北京')
console.log(arr1);// ['北京', '成都', '台州', '杭州', '广州']
arr1.splice(0,1)
console.log(arr1);//['成都', '台州', '杭州', '广州']
arr1.splice(2,1,'宁波')
console.log(arr1);//['成都', '台州', '宁波', '广州']
3、arr.reverse()
let arr1 = ['孙悟空','猪八戒','沙僧','唐僧']
arr1.reverse()
console.log(arr1);//['唐僧', '沙僧', '猪八戒', '孙悟空']
4、arr.pop()
删除数组的最后一个元素并返回删除的元素
5、arr.push()
向数组的末尾添加一个或多个元素,并返回新的长度
6、arr.unshift()
向数组的开头添加一个或更多元素,并返回新的长度
7、arr.shift()
数组的第一个元素从其中删除,并返回删除元素






















 4932
4932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








