在底层字符串是以字符数组的形式保存的,所以很多数组的方法对String同样适用
1、indexOf和 lastIndexOf
let str = "habcdefghi"
console.log(str.indexOf("h")); //0
console.log(str.indexOf("h",1)); //8 第二个参数表示 从下标为1的元素(a)开始找
console.log(str.indexOf("h",5)); //8 第二个参数表示 从下标为5的元素(e)开始找
console.log(str.lastIndexOf('h')); //8 从后往前找
console.log(str.lastIndexOf('h',7)); //0
console.log(str.lastIndexOf('f',3)); //-1 habc中没有f
console.log(str.lastIndexOf('f',8)); //6
2、charAt 和 charCodeAt、fromCharCode
let str = "habcdefghi"
console.log(str.charAt(0)); //h 根据索引获取 字符
console.log(str.charCodeAt(0)); //104 根据索引获取 字符的Unicode编码
console.log(String.fromCharCode(104));//h 根据Unicode编码 获取字符
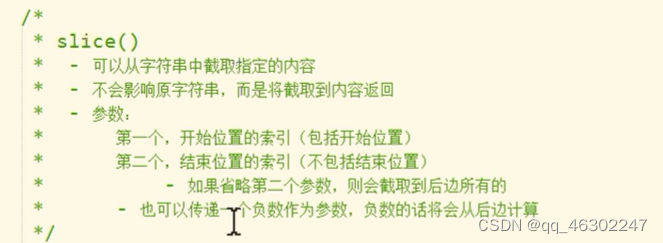
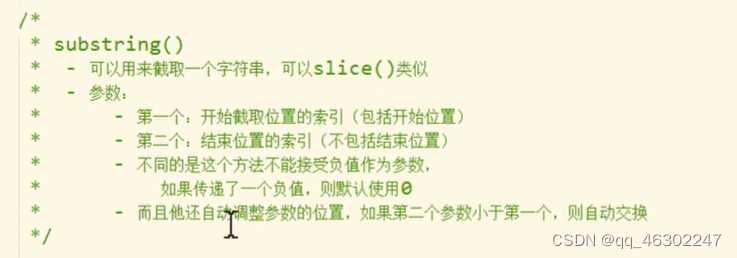
2、slice 和 subString
























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








