在页面制作时,我们往往需要制作一些表单,使用bootstrap制作表单不仅更加快速而且样式也是比较好看的。当然如果想加入其他样式的话,大家可以执行设计css样式。
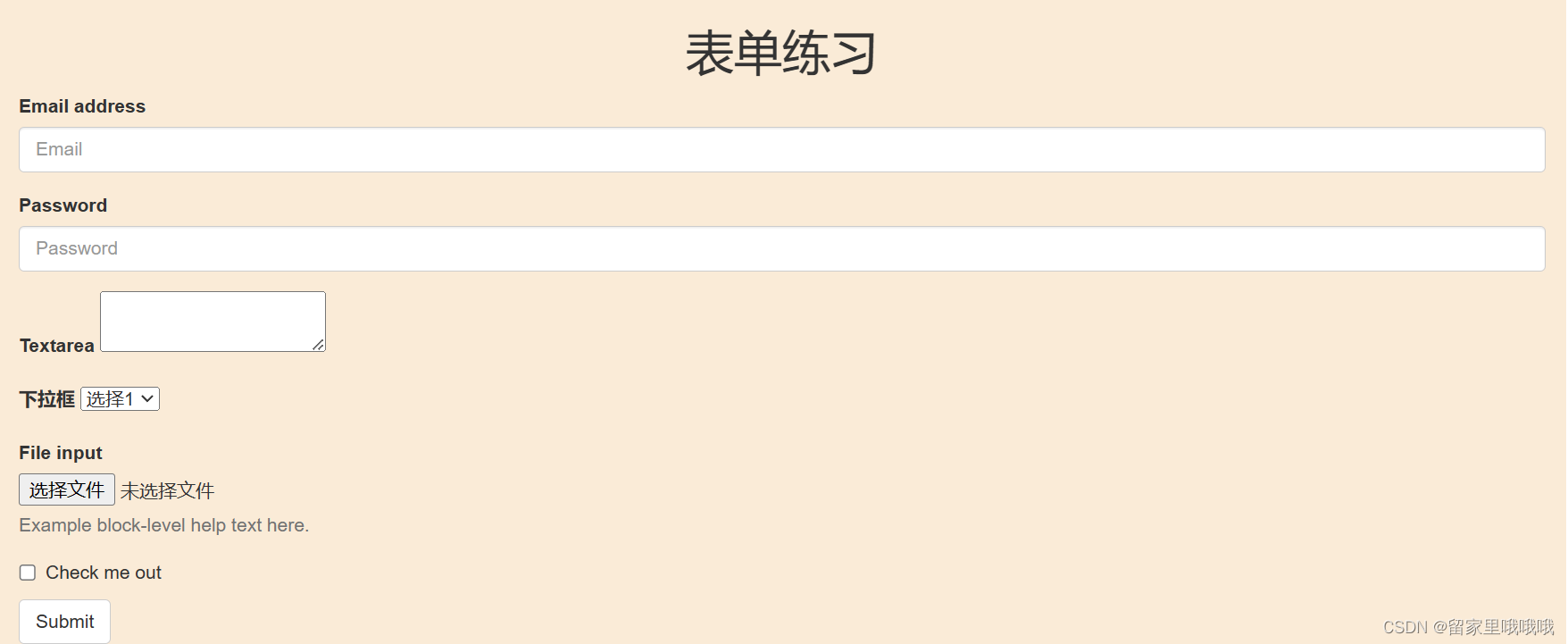
表单的展示

部分代码解释:
<form>
<!--.form-group包裹label与input等控件可以更好排列-->
<div class="form-group">
<!--for="exampleInputEmail1"点击这个标签等于点击了id为exampleInputEmail1的元素-->
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
</form>
所有代码展示:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery-2.1.0.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<title>Bootstrap表单练习</title>
</head>
<body>
<div class="container" style="background-color: antiquewhite;">
<h1 style="text-align: center;">表单练习</h1>
<form>
<!--.form-group包裹label与input等控件可以更好排列-->
<div class="form-group">
<!--for="exampleInputEmail1"点击这个标签等于点击了id为e







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








